Subscription เป็นหนึ่งใน Business Model ของสื่อและ Publisher ที่ลดตัวแปรจากการทำโฆษณาหรือ Advertising ปกติ ให้เหลือแค่ 2 ตัวละครหลักได้แก่ฝ่าย Publisher เองและ Reader ทำให้บางครั้งเราก็เรียกวิธีการแบบนี้ว่า Reader Payment โมเดลนี้กำลังได้รับความนิยมเนื่องจากช่วยให้ Publisher สามารถเน้นไปที่คุณภาพของตัวคอนเทนต์มากกว่าการต้องหา Traffic เข้าเว็บเพียงอย่างเดียว
ประเด็นก็คือ แล้วคนอ่านจะรู้ได้อย่างไรว่าตัวเองต้อง Subscribe เพื่ออ่านบทความจากเว็บนี้ ซึ่งถ้าดูจากบทความเรื่อง มาดูเว็บข่าวระดับโลก เขาคิดค่าสมัครสมาชิกกี่บาท แพงแค่ไหน ทำไมคนยอมจ่าย ที่ผู้เขียนเคยนำเสนอไปก่อนหน้านี้แล้วนั้น เราจะพบว่าเหตุผลเลยก็คือ ภายใต้ Pay Wall หรือบทความที่ถูกสงวนไว้สำหรับสมาชิกที่จ่ายเงินนั้นจะมีบทวิเคราะห์ หรือการนำเสนอเชิงลึกที่ไม่ใช่แค่บอกว่าใครทำอะไรที่ไหน แต่ต้องให้แนวคิดและ Educate คนให้ตามทันข่าว รู้เท่าทัน และสามารถนำวิธีการคิดไปต่อยอดหรือประกอบการตัดสินใจอะไรต่าง ๆ ได้
แต่ Content อย่างเดียวนั้นอาจจะไม่เพียงพอ เนื่องจาก Content ก็ยังเป็นส่วนที่มองไม่เห็นอยู่ดี (เพราะต้องจ่ายเงินก่อน) ดังนั้น Publisher ต้องหาวิธีที่ทำให้ผู้อ่านเห็นว่าคอนเทนต์นั้นมีคุณภาพ และพวกเขาต้อง Subscribe เพื่อเข้าไปอ่าน การจะทำอย่างไรให้ Content เบื้องหลัง Pay Wall ล่อตาล่อใจผู้อ่านก็เป็นอีกหนึ่งในโจทย์ที่ Publisher ต้องคิด
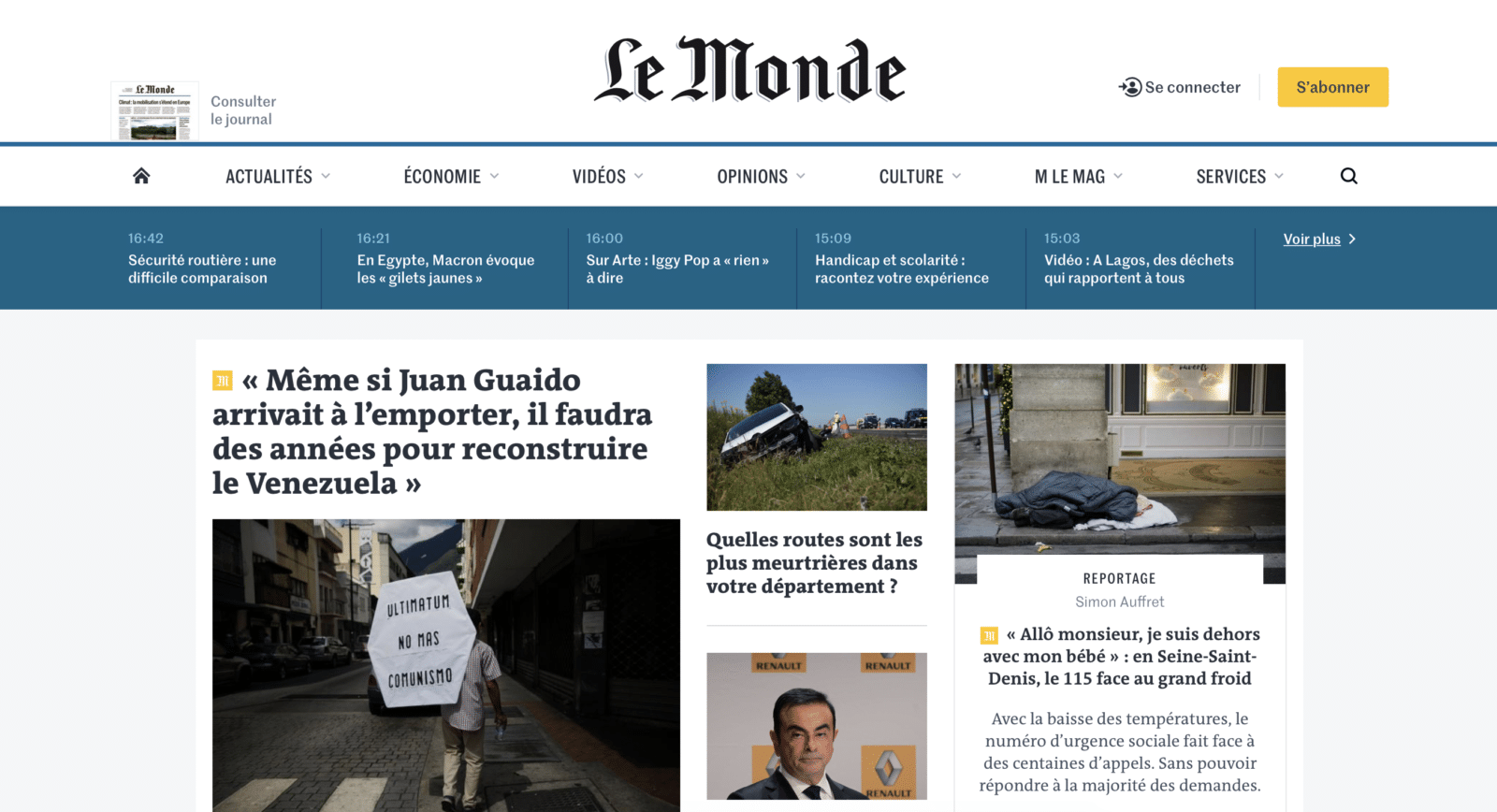
มีกรณีศึกษาน่าสนใจของหนังสือพิมพ์ Le monde จากประเทศฝรั่งเศส ที่เว็บไซต์ Digiday ได้ออกมารายงานว่า หลังจากที่ Le monde ปรับหน้าเว็บใหม่ เน้นความชัดเจนระหว่างบทความที่อ่านได้ฟรี และบทความที่ต้องเสียเงินอ่าน ก็ช่วยให้ยอดผู้เสียเงินสมัครรับข้อมูล เพิ่มขึ้นมากถึง 20% ในปี 2018 ที่ผ่านมาเลยทีเดียว
Key Takeaway ที่น่าสนใจของงาน Design ใหม่นี้
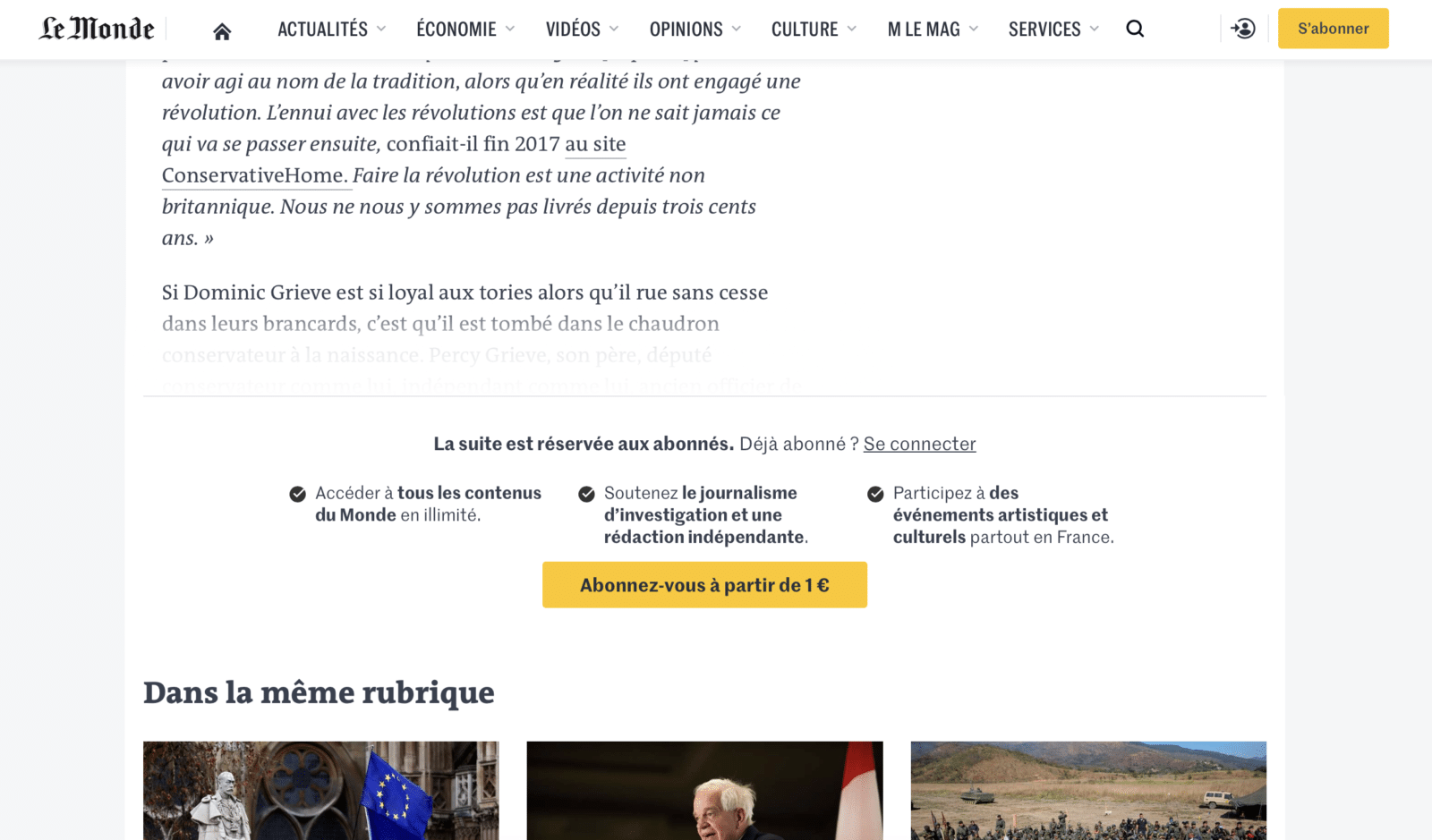
ถ้าเราดูหน้าตาของเว็บไซต์ Le monde เราจะพบว่า หน้าเว็บมีการแสดงอย่างชัดเจนว่าบทความไหนเป็นบทความ Premium (จะมีสัญลักษณ์สีเหลือง) และเมื่อกดเข้าไปอ่านจะมี Preview เนื้อหาให้อ่านเล็กน้อย ก่อนที่จะ Fade ให้จางลงนำไปสู่ปุ่มสำหรับสมัครสมาชิก ไอเดียหลักของการออกแบบเช่นนี้ก็คือ ปกติหลาย ๆ เว็บ จะชอบแยก Premium Content ไปอยู่ในหน้าเว็บพิเศษหรือในอีกส่วนหนึ่งที่เป็น Content เฉพาะ ทำให้ผู้อ่านอาจจะรู้สึกว่า อยู่คนละโลกกัน การที่เอา Premium Content มาแสดงคู่ ๆ กับ Content ปกติ Greg Harwood จากบริษัท Consult ด้าน Marketing บอกไว้ใน Digiday ว่า มันมีเหตุผลทางจิตวิทยาที่ผู้อ่านสัมผัสได้ถึงการเปรียบเทียบความคุ้มค่า

อีกแนวคิดนึงก็คือ การที่เลื่อนลงมาแล้วเจอปุ่ม Subscription เป็นการสร้าง call-to-action ที่ค่อนข้างเรียบและตรงกับวัตถุประสงค์ของผู้อ่านที่ต้องการเข้ามาอ่านบทความ และทำให้ผู้อ่านคิดน้อยที่สุด ซึ่งอันนี้อาจจะทำให้ UX แตกต่างจากการเชิญชวนให้ Subscription แบบอื่น เช่น พอกดอ่านบทความแล้วก็เด้งโฆษณา Premium ขึ้นมาเป็น Popup เลย
อันนี้ผู้เขียนลองวิเคราะห์ส่วนตัว จากการที่เคยทำงานสาย UX มาบ้าง พบว่า การทำแบบนี้จะคล้าย ๆ กับกรณีที่ว่า เราทำ Service อะไรขึ้นมาบางอย่าง สมมติเป็นเว็บดูหนัง ผู้ใช้งานเข้ามาที่เว็บของเราคือเขาต้องการมาดูหนังเรื่องที่เขาอยากดู ไม่ได้อยากเข้ามาสมัครสมาชิก ดังนั้นสิ่งแรกที่เขาควรจะเจอเลยก็คือหนังที่เขาอยากจะดู ให้เขาชัวร์ว่ามีหนังที่เขาอยากจะดูแน่ ๆ จะได้กดดูอยู่แล้ว แต่ต้องสมัครสมาชิกก่อนก็ไม่มีเหตุผลอะไรที่ผู้ใช้จะไม่ยอมสมัครเพื่อให้ตัวเองได้ดูหนังที่ตัวเองอยากดู ในทางกลับกัน ถ้าเราออกแบบหน้าเว็บที่เปิดมาก็เจอให้สมัครสมาชิกเลย ไม่รู้ว่ามีอะไรอยู่ข้างใน ไม่รู้ด้วยซ้ำว่าข้างไหนมีหนังที่อยากดูไหม หรือว่าสมัครเข้ามาแล้วก็ไม่มีหนังที่อยากดูให้ดูอยู่ดี การขายก็อาจจะไม่สามารถทำได้เพราะไม่มีอะไรเป็นตัวชักจูง

เมื่อนำวิธีนี้มามอง UX ของ Le monde ก็ดูสมเหตุสมผล เนื่องจากคนให้ความสำคัญกับ “เนื้อหาในบทความ” มากกว่าการ “อ่านบทความแบบพรีเมียม” การดึงเนื้อหาด้านในและประเด็นมาเป็นจุดขาย ทำให้ Content บน Le monde มีค่าพอที่ผู้อ่านจะ subscribe ได้แบบไม่ต้องคิดเยอะ
สุดท้าย เราจะเห็นว่าเรามีสิทธ์มากแค่ไหนในการควบคุมพฤติกรรมของผู้ใช้งาน บางครั้งเราทำคอนเทนต์ออกมาดีมาก ๆ แต่สื่อสารออกมาไม่ได้ หรือไม่มีช่องทางที่เราจะสามารถขายมันได้ ก็จะกลายเป็นปัญหาว่าคอนเทนต์ดีแต่ไม่มีคนอ่าน ไม่มีคนซื้อ การทำคอนเทนต์สมัยนี้มันจึงยากตรงที่มันไม่ใช้แค่เขียนออกมาแล้วจบแล้วจะมีคนซื้อ แต่มันรวมถึงการต้องมี “ทักษะการขาย” ซึ่งก็ไม่ใช่การขายแบบเดิม ๆ แต่เป็นการขายผ่าน Design และ UX อีก ว่าเราจะกำหนดเส้นทางหรือ journey อย่างไร เป็นสิ่งที่ตอกย้ำว่า เราในฐานะคนทำคอนเทนต์จำเป็นต้องหาความรู้เพิ่มเติมในศาสตร์ต่าง ๆ เสมอ ไม่เช่นนั้นเราจะโทษกลไกลของ Journalism อย่างเดียวไม่ได้
เรียบเรียงโดย ทีมงาน RAiNMAKER