
WordPress เป็น CMS ยอดฮิตสำหรับเว็บคอนเทนต์ในยุคนี้ ตั้งแต่สื่อหลักเจ้าใหญ่ไปจนถึง Blog เล็กๆ เลือกที่จะใช้ WordPress ซึ่งนักเขียนหลายคนก็จำเป็นต้องใช้เครื่องมือตัวนี้ให้เป็นเอาไว้เช่นกัน
เครื่องมือ editor ของ WordPress นั้นบอกเลยว่าดีงามถูกจริตที่สุดแล้วเท่าที่ผู้เขียนเคยเล่นมาหลายเจ้า ซึ่งผมเองแอบเห็นว่ายังมีฟีเจอร์ดีๆ อีกมากที่นักเขียนหลายคนยังไม่เคยใช้ หรือบางคนอาจจะเคยเห็นแต่ยังไม่ทราบว่ามีเอาไว้ทำอะไร เดี๋ยวลองมาดูกันครับ
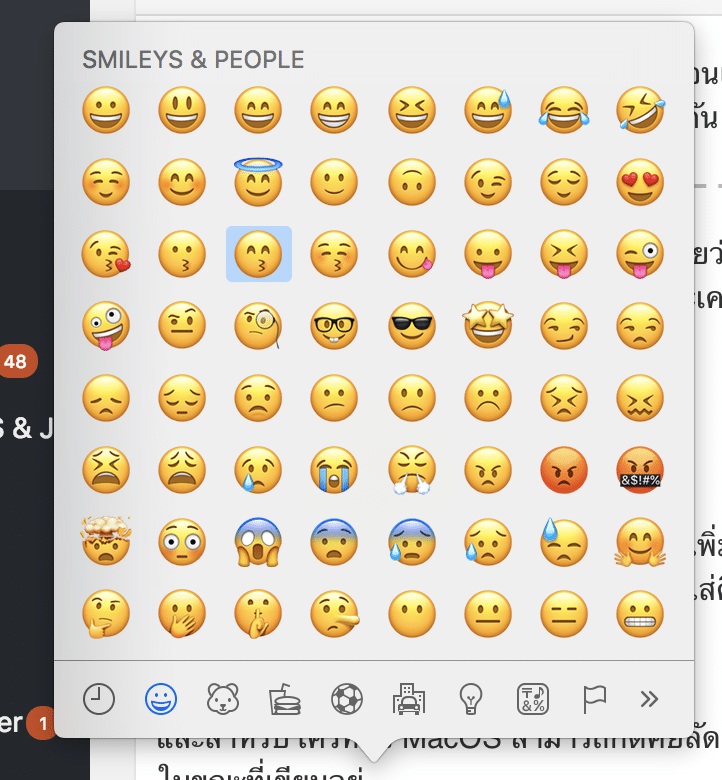
1. Emoji 😀😍😙
เราสามารถใส่ Emoji น่ารักๆ ลงในบทความเพิ่มความกุ๊กกิ๊กได้ด้วยนะ ซึ่งในส่วนนี้ผู้ดูแลเว็บเองต้องเปิดการตั้งค่าในหน้า Writing Settings ไว้ด้วย (ซึ่งปกติก็เปิดไว้อยู่แล้วเป็น Default) ซึ่งวิธีการใส่คือเราต้องใช้สัญลักษณ์ที่กำหนดเอาไว้ สามารถดูสัญลักษณ์เบื้องต้นได้ที่ https://en.support.wordpress.com/emoji

และสำหรับใครที่ใช้ MacOS สามารถกดคีย์ลัดเพื่อเรียกแผง Emoji ออกมาให้เลือกได้เลยครับ โดยการกดปุ่ม Command + Control + Space พร้อมกันในขณะที่เขียนอยู่
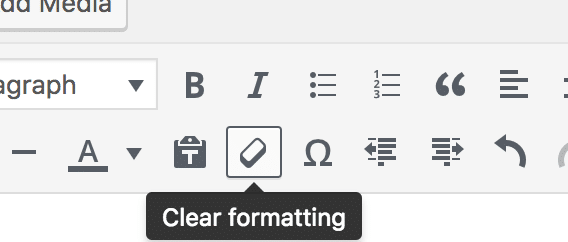
2. Clear formatting

ปุ่มกดรูปยางลบลึกลับในตำนาน ที่หลายคนมักจะถามว่ามันคืออะไร? ซึ่งหน้าที่ของมันก็ตามชื่อเลยครับ มีไว้สำหรับ Clear format นั่นเอง
ต้องเล่าก่อนว่าเบื้องหลัง text ทั้งหมดบนเว็บไซต์ที่เราเห็นนั้น เบื้องหลังมันคือภาษา HTML ในขณะที่เราเขียนข้อความนั้น ระบบจะสร้าง code HTML ขึ้นมาให้เราโดยอัตโนมัติ ซึ่งเมื่อเราใส่รูปแบบข้อความ ตัวหนา สีอักษร ขีดเส้นใต้ ข้อความนั้นจะมี tag มาครอบข้อความเราไว้ แต่เราจะมองไม่เห็น tag ซึ่งปุ่มนี้ก็จะเอาไว้ clear tag ทั้งหมดที่ครอบออกนั่นเอง
ปุ่มนี้จะถูกใช้ในกรณีที่เราต้องการ reset การเพิ่มรูปแบบต่างๆ ให้กับข้อความ กดปุ่มนี้คือจะเคลียร์ที่สุด รวมไปถึงเมื่อเรา copy ข้อความมาจากเว็บไซต์อื่น มักจะติด tag ต่างๆ มาด้วย ซึ่งในส่วนนี้อาจจะทำให้บทความเราแสดงผลเพี้ยนได้ ดังนั้นถ้า copy อะไรก็ตามจากที่อื่นมาแปะ ให้เรากดปุ่มนี้ทุกครั้งด้วย
3. Shortcuts

สิ่งหนึ่งที่ WordPress ช่วยอำนวยความสะดวกให้กับเรามากๆ นั่นคือ Shortcut หรือ คีย์ลัดนั่นเอง ซึ่งถ้าเราใช้ shortcut คล่องๆ แล้ว จะทำให้สามารถทำงานสะดวกขึ้นมาก สองมือเราจะโฟกัสอยู่ที่คีย์บอร์ดอย่างเดียว ไม่ต้องเสียเวลาเอื้อมมือไปจับเมาส์เลยทีเดียว

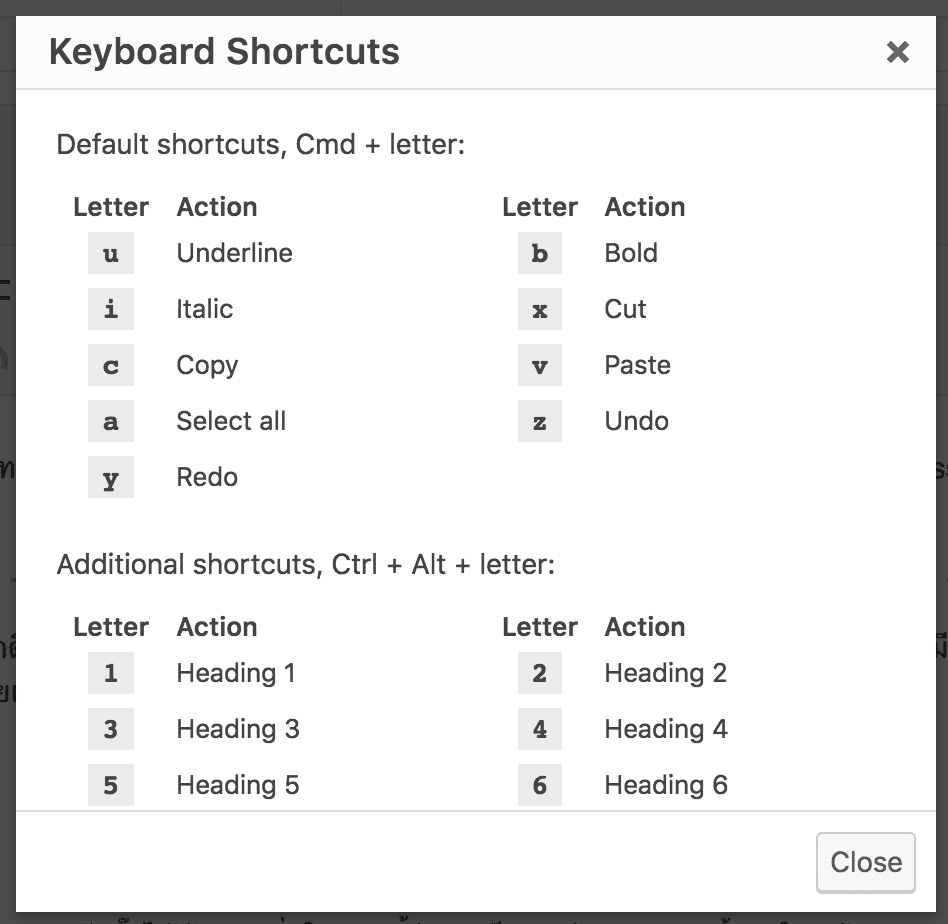
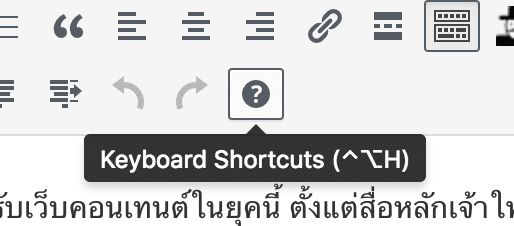
แผงคีย์ลัดจะอยู่ที่ปุ่ม ? ด้านบน เมื่อกดแล้วจะพบกับคีย์ลัดทั้งหมดที่เราสามารถใช้ได้ ในช่วงแรกอาจจะต้องฝึกใช้สักหน่อย แต่พอคล่องแล้วรับรองว่าคุ้มครับ
4. Photo Gallery
เราสามารถวางภาพแบบ Gallery (กลุ่มภาพ) ลงในบทความได้ ใช้ในกรณีที่เราต้องการที่จะวางภาพขนาดไม่ใหญ่มากหลายภาพพร้อมกัน ซึ่งจะให้ช่วยภาพนั้นถูกจัดเป็นกลุ่มเดียวกัน และผู้อ่านไม่ต้อง scroll ผ่านภาพใหญ่หลายๆ ภาพพร้อมกันด้วย

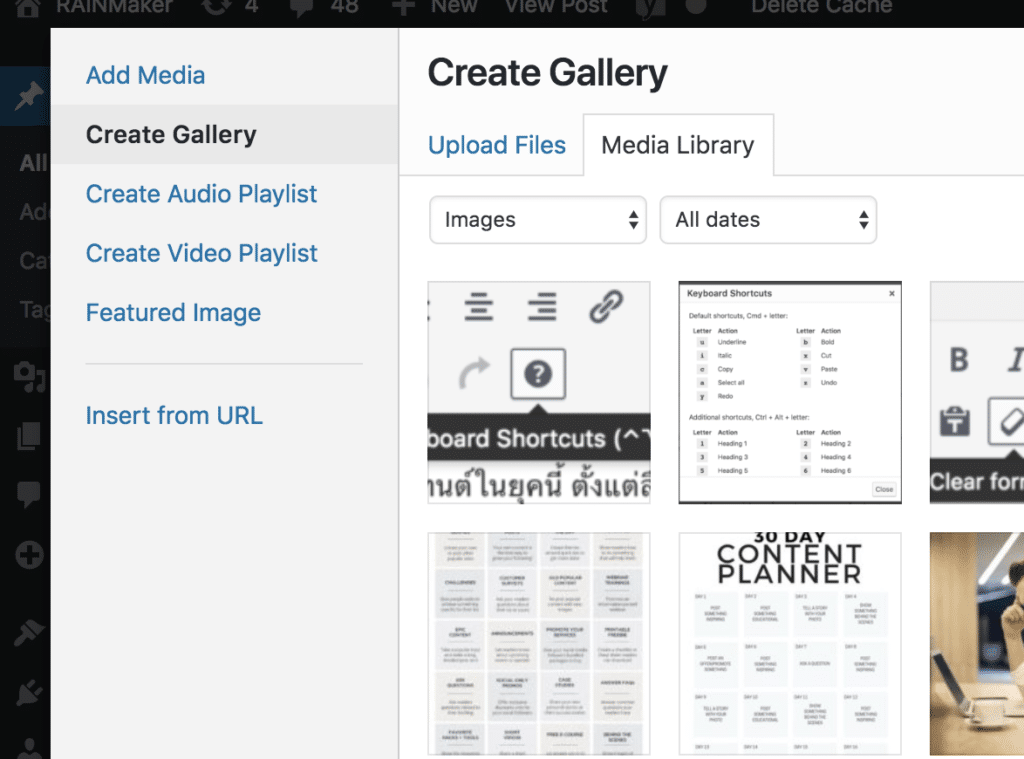
วิธีการใช้ ให้เรากด Add Media เหมือนใส่ภาพทั่วไป แต่ tab ทางด้านซ้ายให้เลือก Create Gallery จากนั้นเครื่องมือจะให้เราจิ้มเลือกภาพหลายภาพ แล้วกด Create a new gallery

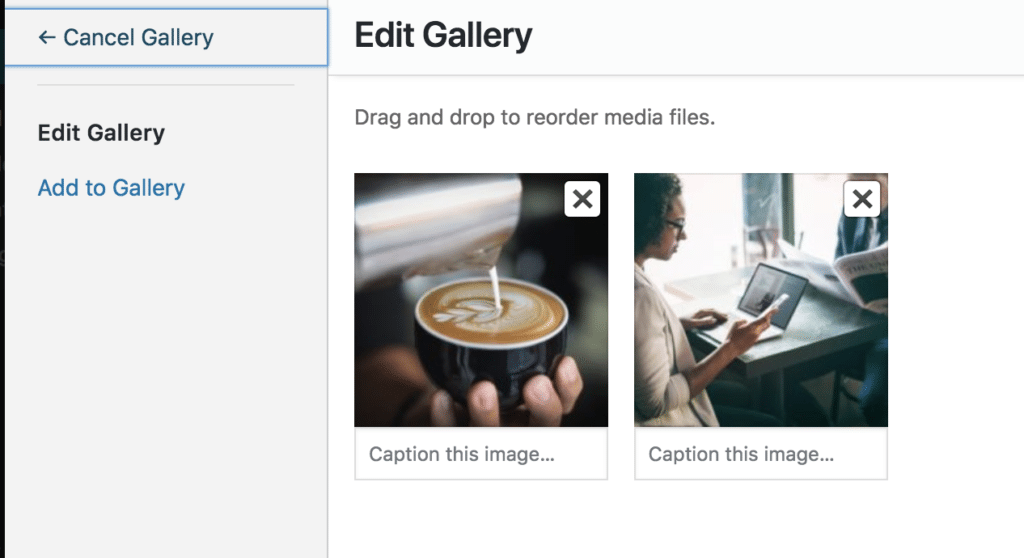
ระบบจะพรีวิวภาพที่เราเลือกไว้ ตรงนี้สามารถใส่ Caption ลงในภาพได้

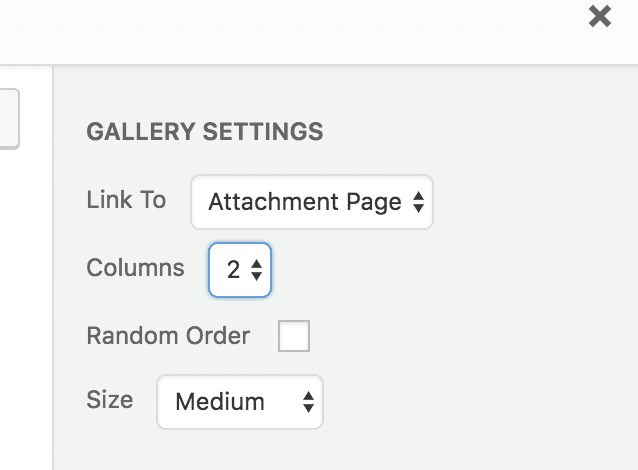
ในส่วนเดียวกันที่ด้านขวา เราจะพบกับการตั้งค่าต่างๆ ของ Gallery ซึ่งสามารถเลือกได้ว่าจะให้กดลิงก์บนภาพแล้วไปที่ไหน สร้างกี่คอลัมน์ แสดงผลภาพขนาดเท่าไร ซึ่งสิ่งที่แสดงออกมาหลังจากสร้าง Gallery จะขึ้นอยู่กับ Theme ของ WordPress ที่เราใช้ด้วยนะครับ (แต่ส่วนมากก็จะไม่ต่างกันมาก ถ้าเว็บเราไม่ได้มีอะไรประหลาด)
ตัวอย่าง Gallery แบบ 2 Column
5. Show/Hide Screen Options

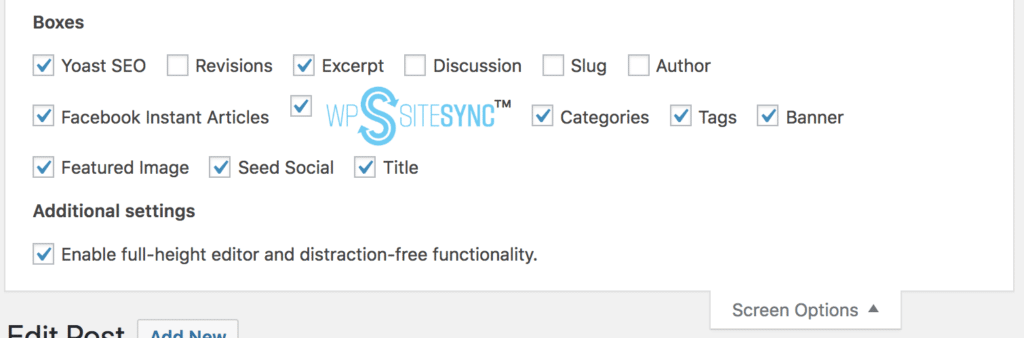
อีกหนึ่งปุ่มลับในหน้าเขียนบทความที่น้อยคนนักจะสังเกตเห็น ในส่วนนี้ WordPress เค้าพับเอาไว้อยู่ด้านบนสุดของหน้าเขียนบทความ โดยเราต้องกดปุ่ม Screen Options เพื่อให้มันคลี่ออกมา เราจะพบกับแผงที่ให้เราเลือกตั้งค่าขึ้นมาเพียบเลย
Option ต่างๆ นั้นคือเครื่องมือเกี่ยวกับการเขียนบทความ ถ้าเราพบว่าหน้าตาของเราไม่เหมือนชาวบ้านหรือมีส่วนไหนที่หาไม่เจอ ให้ลองมาดูที่ตรงนี้เลยครับ ซึ่งในส่วนนี้จะมีผลเฉพาะเราคนเดียว ไม่เกี่ยวกับนักเขียนคนอื่นบนเว็บไซต์ Screen ใคร Screen มันนั่นเอง
6. Quick Edit
WordPress มีระบบแก้ไขบทความอย่างรวดเร็วสำหรับใช้ในกรณีเร่งด่วน เช่นมือลั่นโพสต์ผิด หรือตอนที่เราต้องการแก้ส่วนอื่นที่ไม่ได้เกี่ยวกับเนื้อหา ไม่ต้องการเข้าไปโหลดหน้าบทความทั้งหมด สามารถใช้ Quick Edit ก็ได้ครับ เร็วดี

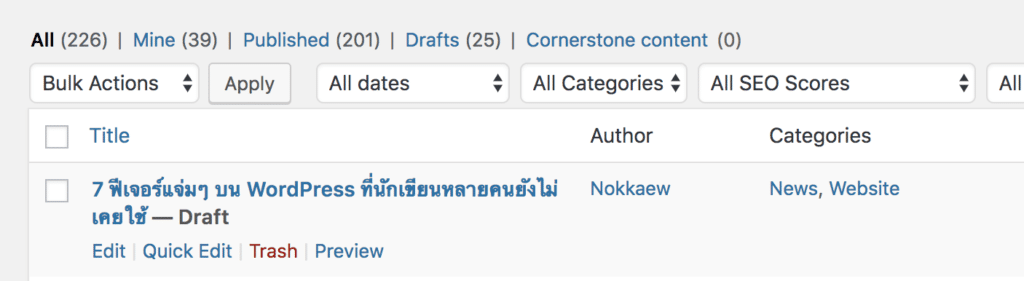
Quick Edit จะอยู่ในหน้า List บทความ โดยเราเอาเมาส์ไป hover จะปรากฎ Quick Edit ขึ้นมา

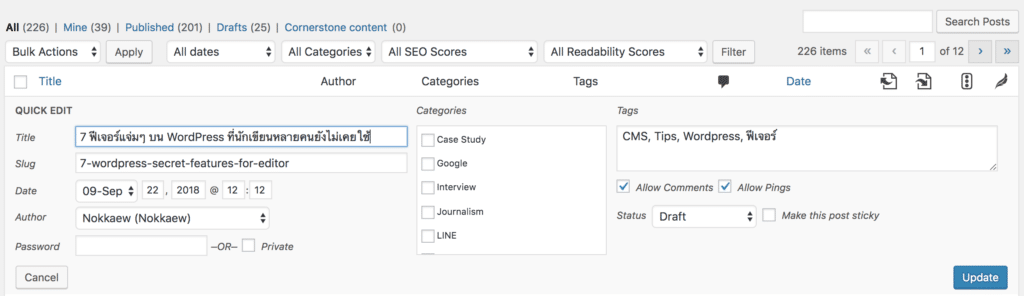
นี่คือส่วนที่เราแก้ไขผ่าน Quick Edit ได้ทั้งหมดครับ ซึ่งเมื่อกด Update ตัวระบบจะบันทึกโดยไม่โหลดหน้าใหม่ เรียกว่าเป็น Quick Edit สมชื่อเลยครับ
7. Page Break
ในบทความหนึ่งหน้า เราสามารถแบ่งเนื้อหาออกเป็นหลายหน้าได้ ในส่วนนี้จะเหมาะกับบทความที่มีเนื้อหาหลายตอน หรือ Long-Form ที่ต้องการแบ่งสัดส่วนที่ชัดเจน
ผู้อ่านหลายคนเมื่อเปิดบทความเข้ามา ถ้าพบว่าเนื้อหายาวมากอาจจะออกไปก่อน โดยคิดว่ามันยาวอ่ะ ถ้าว่างแล้วค่อยมาอ่านอีกรอบแล้วกัน ซึ่งโดยมากก็จะลืมแล้วไม่ได้เข้ามาอ่าน แต่ถ้าเราสามารถทำให้เห็นว่าเนื้อหานั้นกระชับ ใช้เวลาอ่านไม่นาน เมื่อผู้อ่านได้ลองอ่านแล้วสนใจเนื้อหาก็ให้เขากดหน้าถัดไปเพื่ออ่านได้

เราสามารถใส่ Page Break ได้ด้วยการวาง tag HTML ด้านล่างนี้ ลงไปในหน้า Text Edit แล้ววาง tag ลงไปในส่วนที่เราต้องการแบ่งหน้า ซึ่งอาจจะวางยากหน่อยสำหรับคนที่ไม่คุ้นเคยกับ HTML
<!–nextpage–>

ตรงนี้เราสามารถสร้าง Page Break ได้ไม่จำกัด จะใส่กี่หน้าก็จัดไป แต่ใน Theme ต้องทำ Pagination ให้ชัดเจนหน่อยนะ เพื่อที่ผู้อ่านจะได้ไม่เข้าใจผิดว่าจบบทความแล้ว