
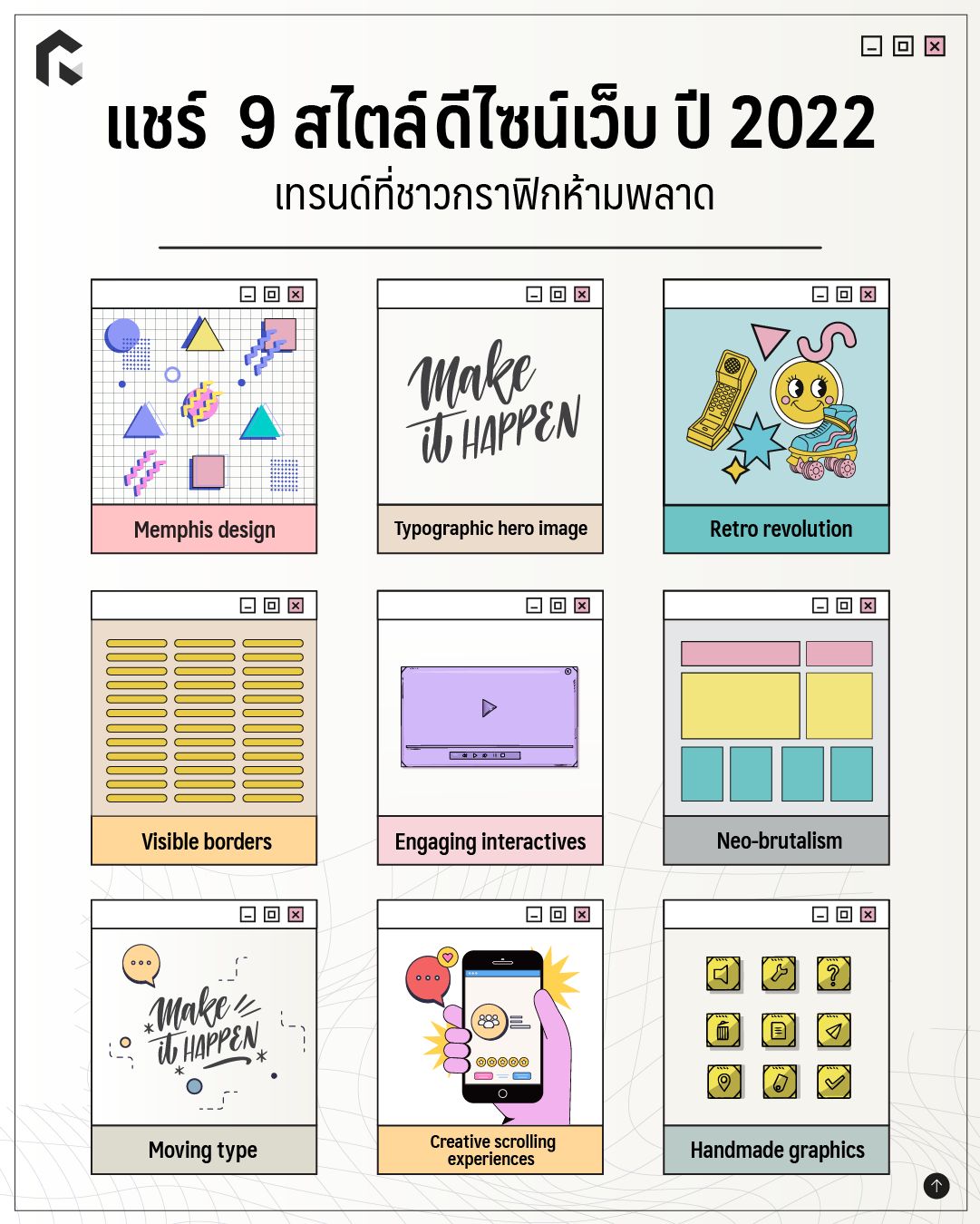
Web Design เป็นองค์ประกอบสำคัญที่ทำให้องค์กร แบรนด์หรือแม้แต่เว็บโปรไฟล์ต่าง ๆ สามารถบ่งบอกถึงเอกลักษณ์ได้ รวมถึงสร้างภาพจำ และดึงดูดกลุ่มเป้าหมายให้อยากกลับมาหน้าเว็บได้ด้วยนะ ทาง RAiNMaker เลยมีกราฟิก 9 สไตล์สำหรับดีไซน์เว็บมาฝาก เพื่อให้ทันเทรนด์ปี 2022 นี้จ้า!
เพราะการดีไซน์หน้าเว็บคือสิ่งสำคัญที่ทำให้เกิดธีม และแสดงตัวตนของแบรนด์ได้ไม่แพ้กับกราฟิกในส่วนอื่น ๆ เลย หลายคนก็คงจะเกิดคำถามว่าปี 2022 นี้เทรนด์กราฟิกดีไซน์จะเป็นอย่างไร หรือกำลังมองหาแรงบันดาลใจใหม่ ๆ ในการนำไปประยุกต์ใช้ และสร้างภาพจำให้กับเว็บไซต์ของตัวเอง วันนี้เรามีคำตอบมาให้ถึง 9 แบบได้นำไปเลือกใช้กันเลยทีเดียว

Memphis design
สไตล์ความสวยงามในแบบฉบับยุค 1980 นั่นเอง! ซึ่งกราฟิกสไตล์นี้จะประกอบด้วยแพทเทิร์น (Pattern) และรูปทรง (Shapes) ที่แตกต่างกันแต่นำมาผสมผสานกันได้อย่าลงตัว มองข้ามกฎเกณฑ์การอยู่ด้วยกันของรูปทรงและแพทเทิร์นไปโดยสิ้นเชิง เพราะอะไรก็สามารถเกิดขึ้นได้กับสไตล์นี้
โดยสไตล์เมมฟิสนี้ไม่ได้มีความน้อยแต่มากแบบมินิมอล (Minimal) แต่อย่างใด แต่มันเต็มไปด้วยความน่าตื่นตาตื่นใจของสีสันที่น่าลองให้เสี่ยงมาจัดวางเรียงรวมกัน แต่มันดันเข้ากันนั่นเอง ซึ่งใครได้นำสไตล์นี้ไปใช้รับรองว่าทำให้เกิดภาพจำหน้าเว็บไซต์ไปอีกนานแน่นอน
Typographic hero image
เหมือนปี 2022 จะเป็นปีแห่ง ‘Typographic’ เสียเหลือเกิน เพราะมันคือกราฟิกที่มีการออกแบบโดยใช้ตัวอักษรเป็นหลัก หรือเรียกได้ว่าออกแบบให้ตัวอักษรมีความเด่นไม่แพ้การใช้ภาพ หรือกราฟิกอื่น ๆ เลยทีเดียว
โดยกราฟิกสไตล์นี้ก็ถูกนำมาใช้ในการออกแบบโลโก้มากมาย ซึ่งข้อดีของมันก็คือการดึงดูด และเตะตากลุ่มเป้าหมายอยู่แล้ว เพราะการประยุกต์ และใส่ลูกเล่นต่าง ๆ ในตัวอักษรจึงสำคัญมาก เพราะคำหรือประโยคหนึ่งเปรียบเสมือนกับเดอะแบกที่ต้องทำหน้าที่ดึงดูดผู้คนด้วยตัวมันเอง ทั้งการออกแบบ สไตล์ สีสัน และความหมายของคำไปในตัวเลยด้วย ซึ่งสไตล์นี้จะเป็นการผสมผสานกันระหว่างตัวอักษร และการใช้ภาพให้มันไปด้วยกันได้ แต่ตัวอักษรต้องเป็นพระเอกนะ
Retro revolution
แรงบันดาลใจในการสร้างสรรค์ของยุคสมัยนี้ปฏิเสธไม่ได้เลยว่า ใันเต็มไปด้วยการโหยหาสไตล์ในอดีต และห้วงแห่งความทรงจำเสียเหลือเกิน ซึ่งเราเรียกมันว่า ‘Web 1.0’ ในยุค 90 นั่นเอง โดยเป็นยุคที่อินเทอร์เน็ตยังไม่ได้มีความสำคัญมากขนาดนั้น รวมถึงยังไม่มีใครกำหนดกฎเกณฑ์ของการดีไซน์ไม่ว่าจะเป็นกิมมิก กราฟิก หรือสีสันเว็บได้อย่างเชี่ยวชาญเลยซะทีเดียว
ดังนั้นสไตล์เรโทรนี้จึงประกอบไปด้วยแบกกราวด์ที่สีสันสดใส เลย์เอาท์ (Layout) ที่ไม่มีกรอบแต่มีการจัดองค์ประกอบ และสิ่งที่เป็นองค์ประกอบยุคเก่ามากมายที่เราเห็นแล้วจะต้องนึกถึงวัยเด็กนั่นเอง
Visible borders
สำหรับการดีไซน์เว็บในปี 2022 ดูเหมือนจะชอบการตีกรอบที่มองเห็นชัดเจนไม่แพ้กัน เพราะมันทำให้รู้ขอบเขตของข้อมูล และการจัดวางที่เป็นระเบียบ ตั้งแต่กรอบ เฟรมและการใช้กริด (Grid) เพื่อแยกเป็นเซกชันในหน้าเว็บได้ง่ายขึ้น
ซึ่งมันเป็นสไตล์การออกแบบที่ง่าย และมีระเบียบมาก ๆ ในการท่องเว็บไซต์ เพราะมันจะทำให้ทุก ๆ คอนเทนต์ในหน้าเว็บมีช่องว่างสำหรับหายใจ โดยมองแล้วไม่รู้สึกอึดอัด ทำให้กลุ่มเป้าหมายมองหาในส่วนที่ต้องการได้ง่ายแบบไม่ต้องงมก็ว่าได้
Engaging interactives
หากมีการดีไซน์เว็บไซต์ให้สวย และบ่งบอกเอกลักษณ์ขององค์กร หรือแบรนด์ได้แล้ว สิ่งที่คาดหวังต่อมาก็คือยอกเอ็นเกจเมนต์จากการไถหน้าเว็บหรือใช้เวลากับเว็บของกลุ่มเป้าหมายนั่นเอง ซึ่งปฏิเสธไม่ได้เลยว่าในยุคนี้หากมีคลิปวิดีโอหรือแอนิเมชันที่สามารถเคลื่อนไหวได้มาดักรอระหว่างไถเว็บ รับรองว่าใครหลายคนต้องมีหยุดดูบ้างแล้ว
ฉะนั้นเพื่อการสร้างปฏิสัมพันธ์ที่ดีต่อกลุ่มเป้าหมายมากขึ้น ควรมีคลิปวิดีโอเคลื่อนไหว ภาพเคลื่อนไหวหรืออะไรที่ทำให้เว็บดูมีชีวิตชีวาน่าค้นหาขึ้นมาหน่อย รับรองว่าสามารถมัดใจกลุ่มเป้าหมายสายไถจอได้ไม่ยากเลย
Neo-brutalism
นีโอ-บรูทัลลิสต์ หรือสไตล์การดีไซน์สำหรับเว็บไซต์ที่ต้องเต็มไปด้วยความไม่สมมาตร มีการใช้ฟอนต์แบบ Default หรือแบกกราวด์ที่เรียบง่ายไม่ได้มีลวดลายอะไรในแบบฉบับลัทธิมินิมอล (Minimal) น้อยแต่มากนั่นเอง
ซึ่งจะประกอบไปด้วยเลย์เอาท์ (Layout) ที่ไม่สมมาตรกัน แต่พออยู่รวมกันกับดูไปในทางเดียวกันได้ไม่ยาก เช่น รูปทรงสี่เหลี่ยมจัตุรัสสามารถวางให้อยู่คู่กับสี่เหลี่ยมผืนผายาว ๆ ได้ เป็นต้น ซึ่งระวังหลงไปเข้าใจผิดกับนีโอ-บรูทัลลิสต์ สไตล์การออกแบบของสถาปัตยกรรมนะ
Moving type
สำหรับชาวกราฟิกดีไซน์เนอร์คงรู้ดีว่า ‘Typographic’ นั้นทรงพลังแค่ไหนในแง่ของการออกแบบ โดยเฉพาะกับฟอนต์หรือตัวอักษรที่สามารถขยับหรือเคลื่อนไหวได้บนเว็บไซต์ ซึ่งปี 2022 นี้มองว่าการทำให้ฟอนต์ในส่วนสำคัญของเว็บมีลูกเล่นมากขึ้นไม่ว่าจะขยับซ้ายขวา หรือคลิกแล้วมีการขยายขนาดขึ้น รวมถึงทำให้เหมือนคนกำลังพิมพ์ได้ นับว่าเป็นอะไรที่น่าสนใจที่จะลองไม่น้อยเลย
เพราะการทำให้เคลื่อนไหวได้ จะส่งผลต่อความน่าตื่นตาตื่นใจ และคาดไม่ถึงต่อกลุ่มเป้าหมายนั่นเอง แม้การทำแอนิเมชันนั้นจะมีความเรียบง่ายก็ตาม แต่มันก็นับว่าเป็นอะไรที่จะสร้างความประทับใจให้มีกิมมิกของตัวเองบนหน้าเว็บไซต์ได้ไม่น้อยเลย
Creative scrolling experiences
การจัดหน้าเพื่อการไถหน้าเว็บที่ดีแม้จะฟังดูไม่ใช่เทรนด์ใหม่อะไรมากมาย แต่ก็สามารถทำให้เกิดลูกเล่นได้ไม่ยากเช่นกัน แต่ก่อนอื่นองค์กร หรือแบรนด์จะต้องวางแผนการสร้างประสบการณ์ที่ดีให้กับกลุ่มเป้าหมายก่อนว่าเมื่อเข้าหน้าเว็บ และไถฟีดเว็บเรื่อย ๆ แล้ว พวกเขาจะต้องเจอกับคอนเทนต์อะไร และนำเสนอในรูปแบบไหนบ้าง
เพราะแค่การไถเว็บไม่ได้มีแค่การเลื่อนลงแล้วก็จบอย่างเดียว แต่ระหว่างทางควรมีการสร้างประสบการณ์ให้พวกเขาได้เจออะไรใหม่ ๆ จนต้องหยุดดู หรือเข้าหน้าเว็บมาแล้วได้สนุกกับลูกเล่นบนหน้าเว็บไซต์ได้ ไม่ว่าจะเป็นการให้เติม Text, การใส่คลิปเคลื่อนไหว หรือการสร้างปฏิสัมพันธ์อื่น ๆ ให้มากขึ้นด้วยความครีเอทีฟ
Handmade graphics
แม้เทคโนโลยีหรือ AI จะเข้ามาช่วยทำให้การจัดการหน้าเว็บไซต์ได้ง่ายมากขึ้นก็ตาม แต่ก็ปฏิเสธไม่ได้เลยว่าการสร้างตัวตนหรือเอกลักษณ์ด้วยกราฟิก หรือฟอนต์ที่วาดด้วยมือนั้นยังคงสร้างความประทับใจได้ไม่แพ้กัน
ฉะนั้นในปี 2022 จึงยังคงเหมาะที่จะออกแบบ DIY กราฟิกในแบบฉบับที่องค์กร หรือแบรนด์มีแบบนั้นได้แค่หนึ่งเดียว และไม่มีใครเหมือน แถมยังเป็นการผสมผสานของการออกแบบอะนาล็อก และดิจิทัลให้เป็นหนึ่งเดียวกันด้วย เพราะการที่มีกราฟิกวาดมือบ้างจะไม่ทำให้เว็บไซต์ดูเป็น AI มากจนเกินไป แต่มีความเป็นมนุษย์รวมอยู่ด้วย
การตามเทรนด์เสมอเป็นสิ่งที่ดี เพราะทำงานในวงการนี้ต้องมีการอัปเดตสิ่งรอบตัว แต่ไม่ว่าทั้ง 9 สไตล์ของกราฟิกดีไซน์นี้จะถูกนำไปใช้จริงหรือไม่ ขึ้นอยู่กับการประยุกต์ใช้ของพวกคุณได้อย่างเต็มที่ เพราะการแสดงตัวตน และเอกลักษณ์ขององค์กร และแบรนด์นั้นควรทำให้กลุ่มเป้าหมายสัมผัสให้ได้มากที่สุด เพราะกราฟิกก็เปรียบเสมือนปกหนังสือที่ทำให้คนอยากเข้ามารู้จักพวกเรามากขึ้นนั่นเอง ฉะนั้นหากมีอะไรที่เกิดสะดุดตา หรือทำให้อยากรู้จักกันเพิ่มเติม ก็ควรหากราฟิกในแบบที่ใช่ของตัวเองไว้กันนะ
ที่มา: red website design






