
ถ้าพูดถึงไฟล์ภาพที่นิยมใช้แสดงผลบนเว็บคอนเทนต์มากที่สุด แน่นอนว่าต้องเป็นไฟล์ jpeg เนื่องจากเป็นไฟล์ภาพที่แสดงประสิทธิภาพได้ดีในขณะที่ขนาดของไฟล์อยู่ในระดับยอมรับได้ เทียบกับ png หรือ GIF ที่มีโอกาสแสดงความละเอียดของภาพได้มากกว่า แต่ขนาดไฟล์ใหญ่มาก จึงไม่เป็นที่นิยม
โดยทั่วไปแล้วการเข้าชมหน้าเว็บหนึ่งหน้า ข้อมูลที่ผู้ใช้โหลดกว่า 65% คือรูปภาพ หรือถ้าเป็นเว็บคอนเทนต์ก็อาจจะสูงถึง 80% ขึ้นไปเลยทีเดียว ซึ่งการลดขนาดไฟล์ภาพนั้นมีผลค่อนข้างมากกับความเร็วของเว็บไซต์ ที่นับวันผู้อ่านเองก็มีความอดทนในการรอน้อยลงทุกวัน
รวมไปถึงยังมีผลต่อคะแนน SEO ของเว็บ ด้วยดังนั้น ถ้ามีหนทางไหนที่สามารถลดภาระการโหลดไฟล์ภาพได้ ถือว่าเป็นสิ่งที่ควรทำเป็นอย่างยิ่ง
รู้จักกับ WebP มาตรฐานไฟล์ภาพใหม่บนเว็บไซต์
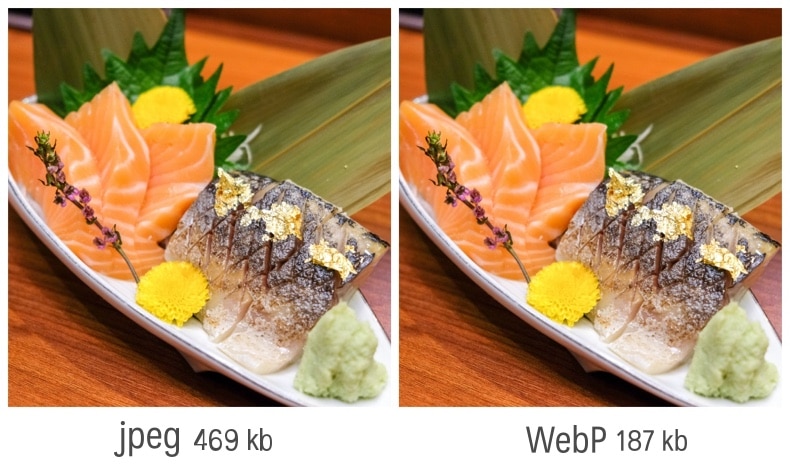
WebP เป็นไฟล์ภาพแบบใหม่ที่เป็นการบีบอัดไฟล์ภาพแบบสุดๆ โดยที่เสียคุณภาพไปน้อยมากจนเรียกว่าเมื่ออยู่บนเว็บแล้วไม่สามารถเห็นความแตกต่างได้ด้วยตาเปล่า ด้วยไฟล์ภาพนี้จะทำให้ลดการโหลดหน้าเว็บได้อย่างดีงาม

โดยรูปภาพแบบ WebP มีขนาดเล็กกว่าไฟล์ jpeg อยู่ที่ประมาณ 25-34% เป็นอย่างน้อยในคุณภาพของภาพที่แทบจะไม่ต่างกัน

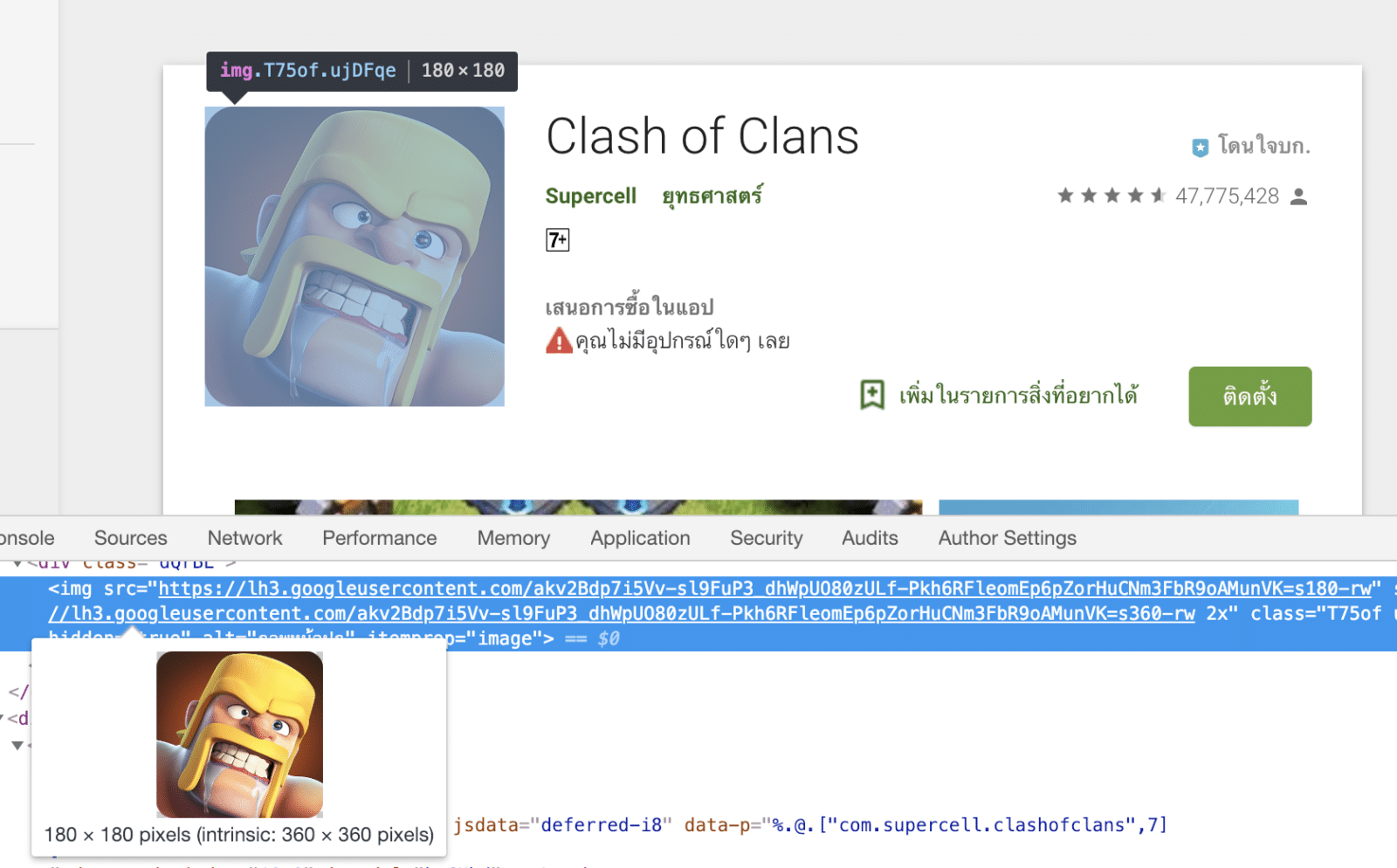
ไฟล์ WebP เป็นโปรเจคที่พัฒนาโดย Google และเริ่มทดสอบการใช้งานกับ product ต่างๆ ของ Google เช่น ถ้าใครเคยสังเกตตอนโหลดภาพจากเว็บ Play Store ก็จะได้ภาพมาเป็น WebP แล้วงงๆ ว่ามันคืออะไรเปิดยังไงฟระ
อีกหนึ่งความเจ๋งคือ WebP สามารถแสดงผลแบบ transparent หรือพื้นหลังโปร่งใสได้ด้วย โดยจะมีขนาดใหญ่กว่าเดิมประมาณ 22% ซึ่งก็ยังถือว่ามีขนาดเล็กมากถ้าเทียบกับภาพ PNG ที่มีขนาดไฟล์ใหญ่กว่าประมาณ 3 เท่า
นอกจากบน Product ของ Google แล้ว เราก็จะเริ่มเห็นเว็บสำนักข่าวใหญ่ๆ ทั้งไทยและต่างประเทศเริ่มมาใช้ WebP กันบ้างแล้ว เนื่องจากเป็นการช่วยลดภาระของทั้งผู้ใช้และตัวเว็บไซต์ได้มาก และยังส่งผลดีต่อคะแนน SEO อีกด้วยเพราะเว็บโหลดเร็วขึ้นมาก
ข้อจำกัดของ WebP

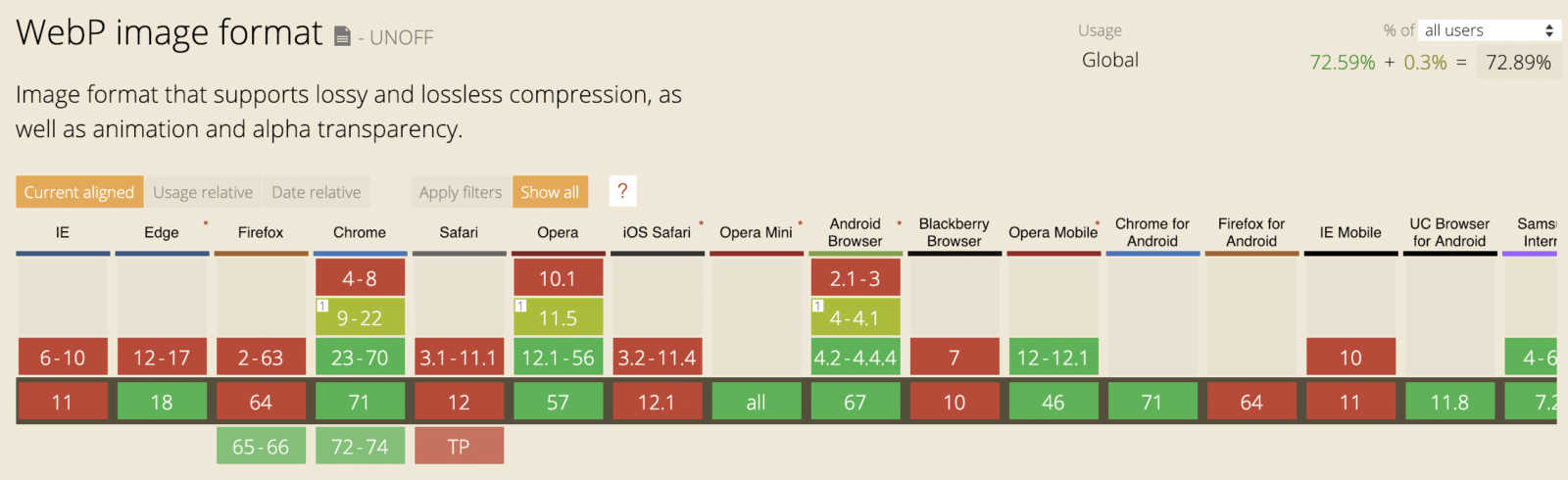
ถึงแม้ว่า WebP จะมีความโดดเด่นอยู่มากมาย แต่สำหรับ browser ยอดนิยมที่สามารถแสดง WebP ได้ มีเพียง Chrome และ Opera (ดูเพิ่มเติมเกี่ยวกับเวอร์ชั่นที่ support)
ในขั้นตอนการนำมาใช้ยังจำเป็นต้องวางภาพ jpeg ไว้ด้วยกันทุกครั้ง เพื่อให้ตอนที่อยู่บนอุปกรณ์ที่ไม่สามารถแสดง WebP ได้ ก็ให้นำภาพ jpeg มาแสดงแทน
ทาง Google ได้แนะนำให้โลกรู้จักกับ WebP ตั้งแต่ปี 2010 แล้ว แต่ยังมีข้อจำกัดหลายอย่างในการนำมาใช้จึงยังไม่เป็นที่นิยมนัก ซึ่งตลอดเวลาที่ผ่านมาก็มีการปรับปรุงกันอยู่อย่างต่อเนื่อง
รวมไปถึง product ของ Google อย่าง Chrome เองก็ได้รับความนิยมจนแทบจะเป็น browser พื้นฐานทำให้ในปัจจุบัน WebP ถูกนำมาใช้มากขึ้นเรื่อยๆ นั่นเอง
วิธีการแปลงภาพทั่วไปเป็น WebP

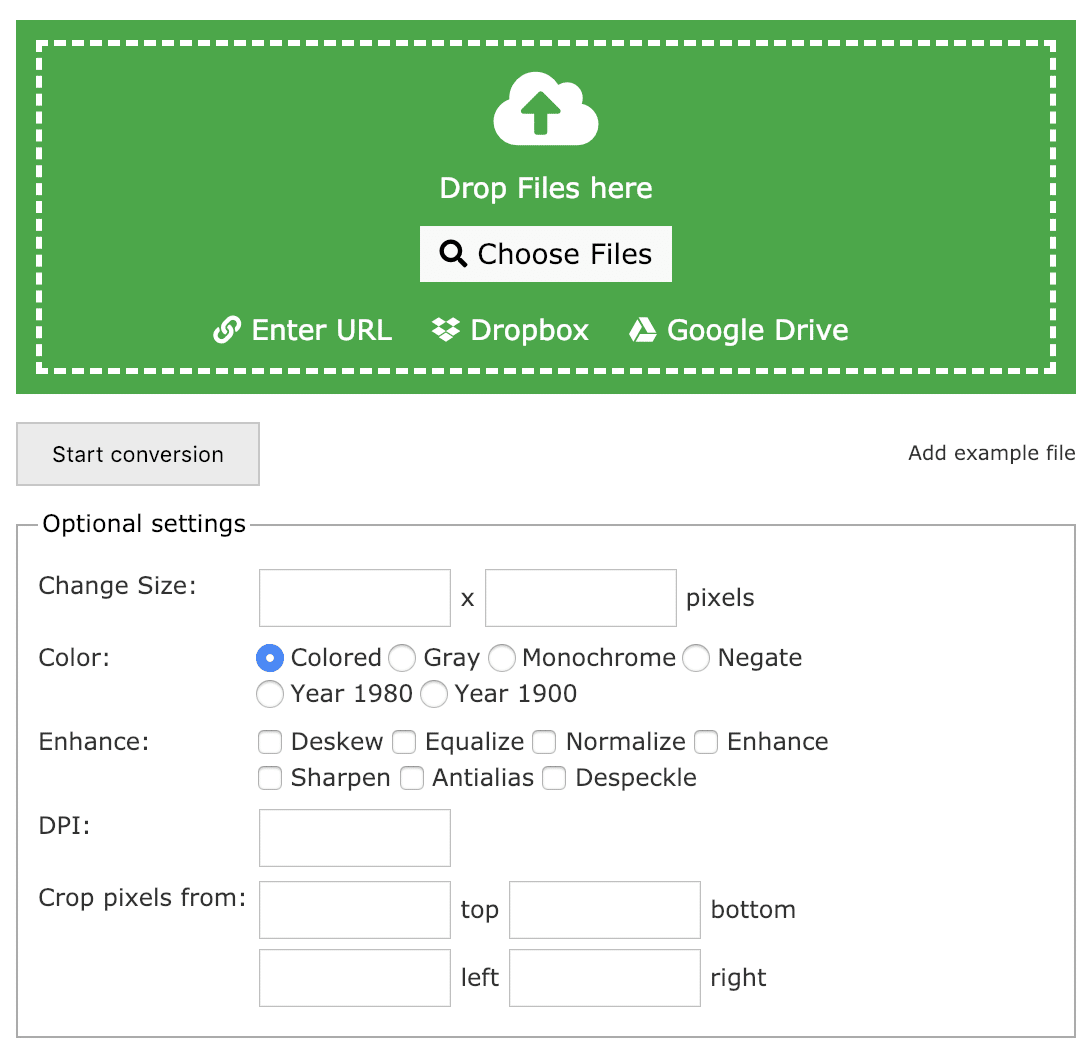
มีเว็บไซต์สำหรับบริการแปลงไฟล์ภาพเป็น WebP มากมาย แต่ส่วนตัวที่แนะนำคือเว็บนี้ Convert an image to WebP ซึ่งสามารถเลือกได้ทีละหลายภาพ รวมไปถึงสามารถตั้งค่าการแปลงไฟล์ได้พอสมควร ถือว่าสะดวกดีเลยครับ

สำหรับเว็บไซต์ที่ใช้ WordPress มี plugin ที่ดีและฟรีแนะนำได้แก่ JetPack ที่เชื่อว่าหลายเว็บใช้กันอยู่แล้ว ซึ่งเข้าไปเปิดฟีเจอร์ Photon เป็น CDN ที่จัดการรูปภาพบน server ของ WordPress ทำให้ลดภาระ server ของเราไปได้มาก รวมทั้งสร้างไฟล์ WebP ให้โดยอัตโนมัตไม่ต้องแปลงทีละไฟล์ เมื่อผู้ใช้เข้าผ่าน browser ที่รองรับ WebP ก็จะแสดงภาพที่บีบอัด แต่ถ้าใช้ browser อื่นก็จะแสดง jpeg ปกติ ไม่พังแน่นอน
อ้างอิง : A new image format for the Web, WebP, a new image format for the Web






