ในช่วงปีหลังมานี้ บริการต่าง ๆ บนดิจิทัลได้เติบโตขึ้นอย่างเห็นได้ชัด โดยเฉพาะอีคอมเมิร์ซที่ต้องเปลี่ยนแพลตฟอร์มมาบนออนไลน์มากขึ้น มีการเปิดหน้าเว็บไซต์แทนหน้าร้านจริง และด้วยเหตุนี้เองที่ทำให้เว็บไซต์จึงมีความสำคัญพอ ๆ กับการจัดหน้าร้านนั่นเอง
เมื่อมีผู้ใช้งานหลั่งไหลเข้ามาชมเว็บไซต์เป็นครั้งแรก การออกแบบเว็บไซต์ที่ชัดเจนและใช้งานได้จริงนับเป็นสิ่งสำคัญ เนื่องจากสิ่งที่แสดงออกมาจะทำให้ผู้ใช้งานสามารถตัดสินใจได้อย่างว่องไวตั้งแต่แรกเห็นเว็บไซต์
ผลวิจัยออกมาว่าผู้ใช้งานใช้เวลาเพียง 0.05 วินาทีเท่านั้นในการผุดความคิดเห็นหรือข้อติชมต่อเว็บไซต์ และตัดสินใจที่จะดูต่อหรือกดออก และ 94% ของความประทับใจแรกมาจากการดีไซน์ของเว็บไซต์ ในปีนี้การออกแบบเว็บไซต์จึงมุ่งไปที่ User-first เป็นหลัก หรือการออกแบบเว็บไซต์ที่คำนึงถึงผู้ใช้ก่อน
เพื่อมอบประสบการณ์การเข้าชมเว็บไซต์ที่น่าประทับใจตั้งแต่ครั้งแรกให้กับผู้ใช้งาน ซึ่งนับเป็นสิ่งสำคัญและเป็นพื้นฐานสำหรับยุคนี้เลยก็ว่าได้ แถมยังส่งผลต่อ SEO และการจัดลำดับเว็บไซต์ เพราะฉะนั้นการออกแบบโดยโฟกัส User-first ก็จะช่วยตอบโจทย์ตรงนี้ได้เป็นอย่างดี ไปดูกันเลยดีกว่าค่ะว่า 6 สิ่งที่ว่ามีอะไรบ้าง
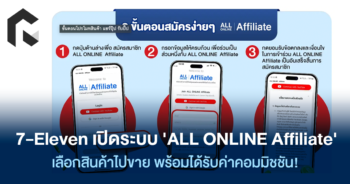
ผสมผสานระหว่างภาพและกราฟิก

สถิติพบว่าผู้ใช้งานใช้เวลาเพียง 5.94 วินาทีในการดูภาพหลักบนเว็บไซต์ นอกจากนี้ยังพบว่า 59% ของผู้ใช้ชอบภาพที่มีดีไซน์สวยงาม และ 38% ที่เหลือจะกดออกจากเว็บไซต์ทันทีหากภาพกราฟิกไม่สะดุดตา
แนะนำให้ใช้ภาพขนาดใหญ่แบบ Full-page เป็นภาพแบนเนอร์เพื่อดึงความสนใจ โดยการใช้ภาพผสมกับกราฟิก ฟอนต์ หรือแอนิเมชันต่าง ๆ เพื่อให้ชิ้นงานออกมาดูสร้างสรรค์ โดดเด่นมากยิ่งขึ้น แถมยังสามารถถ่ายทอดความเป็นตัวคุณออกมาได้ผ่านภาพ และดึงภาพรวมของเว็บไซต์ให้ออกมาดูดีมากชึ้นอีกด้วย
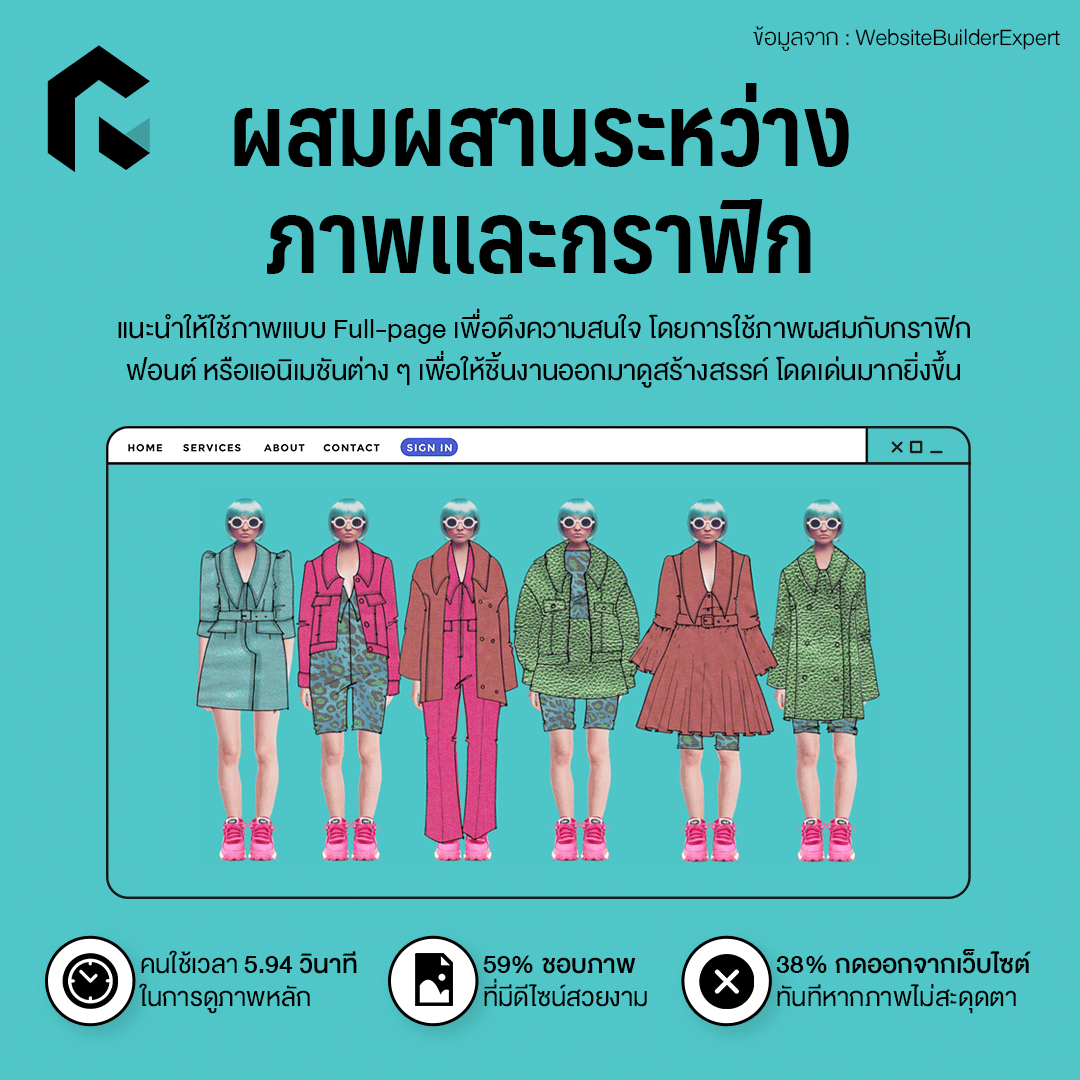
เพิ่มความหนาเพื่อมิติของฟอนต์

ผู้ใช้งานอ่านตัวหนังสือเพียงแค่ 20% บนหน้าเว็บไซต์เท่านั้น และ 47% ของคะแนนเว็บไซต์สูงขึ้น เมื่อข้อความสามารถไล่สายตาสแกนอ่านผ่าน ๆ ได้
ตัวอย่างที่สามารถนำมาใช้งานได้จริงคือ การเน้นตัวหนังสือบางคำ เพิ่มขนาดให้ใหญ่ขึ้น เพื่อให้เกิดมิติของตัวหนังสือ อ่านง่าย และช่วยให้สามารถเน้นความสำคัญให้ชัดเจนมากยิ่งขึ้น เพื่อสื่อสารไปยังผู้เข้าชมเว็บไซต์ได้อย่างตรงจุดประสงค์
เนื่องจากทันทีที่ผู้ใช้เริ่มไล่สายตาอ่านตัวหนังสือ ก็จะโฟกัสที่ตัวหนังสือตัวหนาก่อน จึงทำให้ประหยัดเวลาในการอ่าน แบบที่ไม่ต้องอ่านทุกตัวอักษรได้อีกด้วย
นอกจากนี้ยังช่วยทำให้เว็บไซต์ดูมีความทันสมัยขึ้นอีกด้วย แต่จุดสำคัญก็ยังคงอยู่ที่การเลือกใช้ฟอนต์ ความเข้ากันกับดีไซน์ รวมถึงความกระชับและความอ่านง่ายของข้อความเช่นกัน
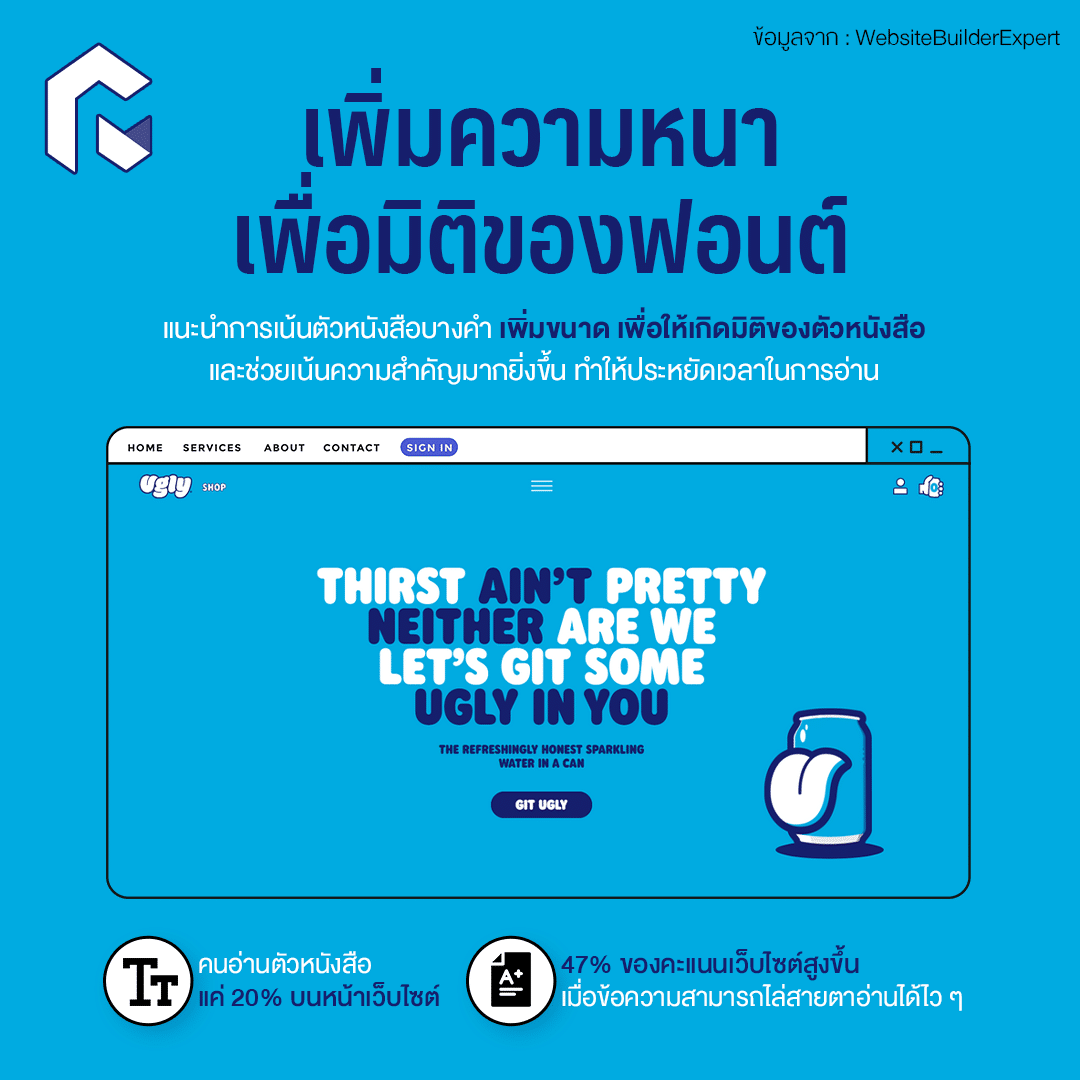
การลำดับภาพ

36% ของผู้ใช้งานคลิกที่โลโก้เพื่อเข้าชมเว็บไซต์ นอกจากนี้ยังพบว่า 70% ของเว็บไซต์ ไม่มี Call-to-action ที่ชัดเจน และ 44% ของผู้ใช้กดออกจากเว็บไซต์เพราะไม่มีข้อมูลหรือช่องทางติดต่อ
การลำดับภาพ หรือ Visual Hierarchy เป็นการจัดลำดับองค์ประกอบบนหน้าเว็บไซต์ ไม่ว่าจะเป็นจัดโลโก้ แถบเมนูที่ง่ายต่อการค้นหา เพื่อให้ผู้ใช้งานรู้ว่าเมื่อจะดูอะไร ต้องกดที่ตรงไหน หรือหัวเรื่องที่ควรตัวใหญ่กว่าย่อหน้าที่เป็นเนื้อหา เพื่อที่ผู้อ่านจะได้รู้ว่าควรอ่านจากตรงไหนก่อนเป็นอันดับแรก
เพราะหากจัดวางทุกอย่างแบบสะเปะสะปะจะทำให้ผู้ใช้รู้สึกว่าทุกอย่างดูยุ่งยาก ไม่เป็นระบบ และไม่สามารถหาสิ่งที่ต้องการได้ จนทำให้ปิดหน้าเว็บไซต์ไปในที่สุด
หลักสำคัญในการลำดับภาพคือ การใช้ตัวหนังสือตัวใหญ่ เพื่อเน้นความสำคัญ การใช้สีที่ตัดกันเพื่อนำสายตา เป็นต้น อีกหนึ่งตัวอย่างพบว่าผู้ใช้ใช้เวลากว่า 80% ในการดูภาพรวมครึ่งซ้ายบนเว็บไซต์ ดังนั้นหากต้องการใส่ข้อมูลสำคัญ ก็เหมาะที่จะใส่ไว้ที่ด้านซ้ายมือของหน้าเว็บไซต์
ทั้งนี้การลำดับภาพจะช่วยทำให้สามารถออกแบบและจัดการกับองค์ประกอบต่าง ๆ บนหน้าเว็บไซต์ได้ดีมากยิ่งขึ้น ทั้งโลโก้ แถบเมนู ขนาดหัวเรื่องและพารากราฟ Call-to-action และอย่าลืมช่องทางการติดต่อ
ปรับเนื้อหาให้เป็น Personalize และ Localize

54% ของผู้ใช้ชอบที่จะได้รับประสบการณ์แบบ Personal มากกว่าประสบการณ์ที่พบได้ทั่วไป 59% ของผู้ซื้อต้องการ Real-time deals ของสินค้าที่สนใจ และ 74% ของผู้ใช้รู้สึกผิดหวังเมื่อคอนเทนต์บนเว็บไซต์ไม่มีความ Personalize
การใช้วิธีการทางการตลาดที่เหมือนกันหมดสำหรับลูกค้าทุก ๆ คน อาจไม่ได้ผลดีเท่าที่ควรในยุคนี้ เพราะมันจะเป็นอะไรที่พบเจอได้ทั่วไป ทุกวันนี้ผู้คนต้องการประสบการณ์ออนไลน์ที่เป็นส่วนตัวที่ไม่ซ้ำใคร เป็นเอกลักษณ์เฉพาะบุคคล ซึ่งจะตอบโจทย์ตรงที่แบรนด์สามารถสื่อสารถึงผู้บริโภคโดยตรงนั่นเอง
ซึ่งในส่วนนี้สามารถใช้ Cookies ในการเก็บข้อมูล เพื่อนำมาปรับองค์ประกอบต่าง ๆ ให้ตอบโจทย์ผู้บริโภคมากขึ้น แถมเพิ่มโอกาสให้ผู้บริโภคกลับมาซื้อซ้ำ และยังช่วยยกระดับอีคอมเมิร์ซและธุรกิจให้ก้าวไปไกลขึ้นอีกขั้นด้วย
นอกจากนี้ยังพบว่าการเพิ่มทางเลือกการชำระเงินที่ไม่มีภาษาอื่น ๆ ให้เลือก จะเป็นอุปสรรคกับผู้บริโภคที่เป็นชาวต่างชาติค่อนข้างมาก ทางที่ดีจึงควรเพิ่มขอบเขตภาษาอื่น ๆ ที่ใช้บ่อยเพื่ออำนวยความสะดวกให้กับชาวต่างชาติ
ทั้งยังควรเพิ่มทางเลือกในการชำระเงินมากขึ้น โดยเก็บข้อมูลจากการสำรวจตลาดว่าการชำระเงินช่องทางใดที่เป็นที่นิยม เพราะ 55% ของผู้ใช้งานจะยกเลิกการสั่งซื้อหากไม่มีช่องทางการชำระเงินที่ต้องการ หรือวิธีการอื่น ๆ เช่น เพิ่มการบอกราคาในหน่วยเงินที่เป็นทั้งสกุลเงินประจำชาติ และสกุลเงินสากล เป็นต้น
ซึ่งวิธีที่ยกตัวอย่างมานี้ นับเป็นการ Personalize เนื้อหาให้ตอบโจทย์เฉพาะบุคคลนั่นเอง
รูปแบบที่เป็นมิตรกับโทรศัพท์

57% ของผู้ใช้ไม่ชอบดีไซน์เว็บไซต์ที่ไม่รองรับการใช้งานบนโทรศัพท์ 70% พบว่าการค้นหาบนโทรศัพท์นำไปสู่ Action อะไรบางอย่างภายในหนึ่งชั่วโมง และ 45% ของผู้บริโภคมีการชอปปิงบนโทรศัพท์มากขึ้นตั้งแต่ปีที่แล้ว
เพราะฉะนั้นควรปรับดีไซน์เว็บไซต์ให้เป็นมิตรกับการใช้งานบนโทรศัพท์ เพื่อตอบสนองการที่คนใช้โทรศัพท์ในการค้นหาและชอปปิงมากยิ่งขึ้น เพื่อเพิ่มยอดการเข้าชมเว็บไซต์นั่นเอง สิ่งที่ควรคำนึงคือ ต้องไม่ทำให้เกะกะ และใช้สอยพื้นที่ให้คุ้มค่า
หน้าเว็บโหลดเร็ว

40% ของผู้ใช้งานจะไม่รอหน้าเว็บโหลดเกิน 3 วินาที 85% ของผู้ใช้ต้องการให้หน้าเว็บบนโทรศัพท์โหลดเร็วกว่าบนเดสก์ท็อป และความเร็วที่เพิ่มมาแค่ 0.1 บนโทรศัพท์ สามารถเพิ่มมูลค่าการสั่งซื้อได้ถึง 9.2% เลยทีเดียว
แน่นอนว่าใคร ๆ ก็ชอบหน้าเว็บไซต์ที่โหลดเร็ว ทางที่ดีไม่ค่อยปล่อยให้ผู้ใช้รอหน้าเว็บโหลดเกิน 3 วินาที เพื่อไม่ให้ผู้ใช้กดปิดเว็บหนีไปเสียก่อน อีกทั้งหน้าเว็บที่โหลดเร็วยังจะช่วยเรื่องการจัดลำดับ SEO บนกูเกิลอีกด้วย
- ย่อขนาดไฟล์ภาพ
- ทดสอบความเร็วของเว็บไซต์
- ตรวจสอบผู้ให้บริการ เพื่อเซิร์ฟเวอร์ที่ดี
- ใช้การโหลดแบบ Lazy Loading
ที่มา: WebsiteBuilderExpert