เวลาที่เราเอาลิ้งค์ต่าง ๆ ไปแชร์บน Facebook ไม่ว่าจะเป็นบทความ หน้าเว็บ ต่าง ๆ พูดง่าย ๆ ก็คือทุกอย่างที่เป็นลิ้งค์ เราจะเห็นสิ่งที่สำคัญ 2-3 อย่าง ได้แก่ ภาพตัวอย่าง (ที่ Facebook เรียกว่า Open Graph Image), ชื่อของบทความ (Open Graph Title) และถ้าบน Desktop เราก็จะเห็นคำอธิบายหรือตัวอย่างบทความ (Open Graph Description) แต่ถ้าเราสังเกตเว็บไซต์ที่เป็นพวกเว็บข่าวหรือบทความ เราจะเห็นอีกสิ่งหนึ่งที่ Facebook นำมาแสดงใน Preview ของลิ้งค์ก็คือ ชื่อของคนเขียน หรือชื่อของเพจที่เขียนบทความ พอเรากดตรงนั้นมันก็จะไปยัง Facebook Profile ดังกล่าว หรือถ้าบน Mobile ก็จะมีเมนูให้เลือก Follow หรือกด Like นักเขียน, เพจ ดังกล่าวอีกด้วย

อาจจะสงสัยกันว่าตรงนี้มันทำงานอย่างไร ต้องเล่าให้ฟังก่อนว่า Open Graph ที่พูดกันด้านบนคืออะไร มันคือความสามารถที่ Facebook เปิดให้นักพัฒนาเว็บไซต์สามารถพูดคุยกับระบบของ Facebook ได้ เป็น Metadata อย่างหนึ่ง ดังนั้นเวลาที่เราเอาลิ้งค์ไปแชร์ Facebook ก็จะไปอ่าน Code ที่นักพัฒนาเขียนไว้บนเว็บไซต์ เช่น OG Title, OG Description, OG Image ต่าง ๆ ว่าจะให้แสดงผลเหล่านี้ว่าอย่างไร ชื่อบทความว่าอะไร รูปอะไร
แต่!! อย่าลืมว่าข้อมูลเหล่านี้ไม่จำเป็นจะต้องมาจากโค้ด Metadata ของระบบ Open Graph เพราะว่าชื่อของลิ้งค์ Facebook เองสามารถเดาได้โดยดูจากชื่อของหน้านั้น ส่วนคำอธิบายกับรูปภาพ Facebook ก็จะเดาได้โดยเอาภาพแรกที่มันเจอมาเป็นภาพ Preview และคำที่ Facebook เจอในลิ้งค์นั้น ทำให้บางครั้งเวลาเราเอาลิ้งค์มาแชร์ บางเว็บอาจจะแสดงผล Preview แบบมั่ว ๆ หน่อย เพราะเว็บมีความซับซ้อนเกินไปหรือไม่ได้มีโค้ด metadata ที่เป็น OG ไว้นั่นเอง
แล้วเราจะเพิ่ม OG Author ได้อย่างไร
พอเราเข้าใจระบบการทำงานของ OG แล้ว เราจะมาดูกันว่าแล้วโค้ดของ Facebook ที่ให้เอาไปใส่ในเว็บเราเขาว่าไว้ว่าอย่างไร ซึ่ง OG Meta แบบง่าย ๆ ก็ได้แก่
- <meta property=”og:title” content=”ชื่อของบทความ” />
- <meta property=”og:description” content=”คำอธิบาย” />
- <meta property=”og:image” content=”URL ที่อยู่ของรูป” />
ซึ่งถ้าเราต้องการให้แสดง Profile ของเราก็ให้ใช้โค้ดว่า
- <meta property=”article:author” content=”URL Profile Facebook ของเรา”>
ให้ใส่โค้ดนี้ไว้ใน Tag <Head> ของโค้ดเว็บไซต์เรา Facebook ก็จะนำเอาการแสดงผลที่เราต้องการไปแสดงแล้ว
พอเห็นแบบนี้หลายคนอาจจะปาดเหงื่อว่าเขียนโค้ดไม่เป็นหรือไม่รู้จะไปแก้ตรงไหน ไม่ต้องเป็นห่วง เพราะมีวิธีการที่ง่ายกว่านั้นมาก ๆ ที่ไม่ต้องไปแก้โค้ดอะไรเลย แถมเชื่อว่าหลายคนอาจจะใช้เว็บไซต์ที่เป็น WordPress อยู่แล้ว ดังนั้นให้ข้ามไปดูวิธีในหัวข้อถัดไปได้
ทำให้เว็บที่เป็น WordPress โชว์ Profile Facebook ผู้เขียนด้วย Yoast SEO
สำหรับใครที่ใช้ระบบหลังบ้านของเว็บเป็น WordPress ก็ยิ้มได้เลย เพราะวิธีการมันง่ายมาก ๆ โดยผู้เขียนขอแนะนำ 2 อย่างคือ
- ไปติดตั้ง Plug-in ที่ชื่อ Yoast SEO ซึ่งจะช่วยจัดการพวก Meta OG ต่าง ๆ ให้อัตโนมัติแถมเรายังสามารถเลือกปรับแบบ dynamic ได้ เช่น อยากให้หน้านี้มีการแสดงผลแบบพิเศษ ใช้ภาพไหน แถมยังสามารถใส่ภาพ OG แยกแต่ละบทความได้ ปรับแต่งได้เยอะมาก
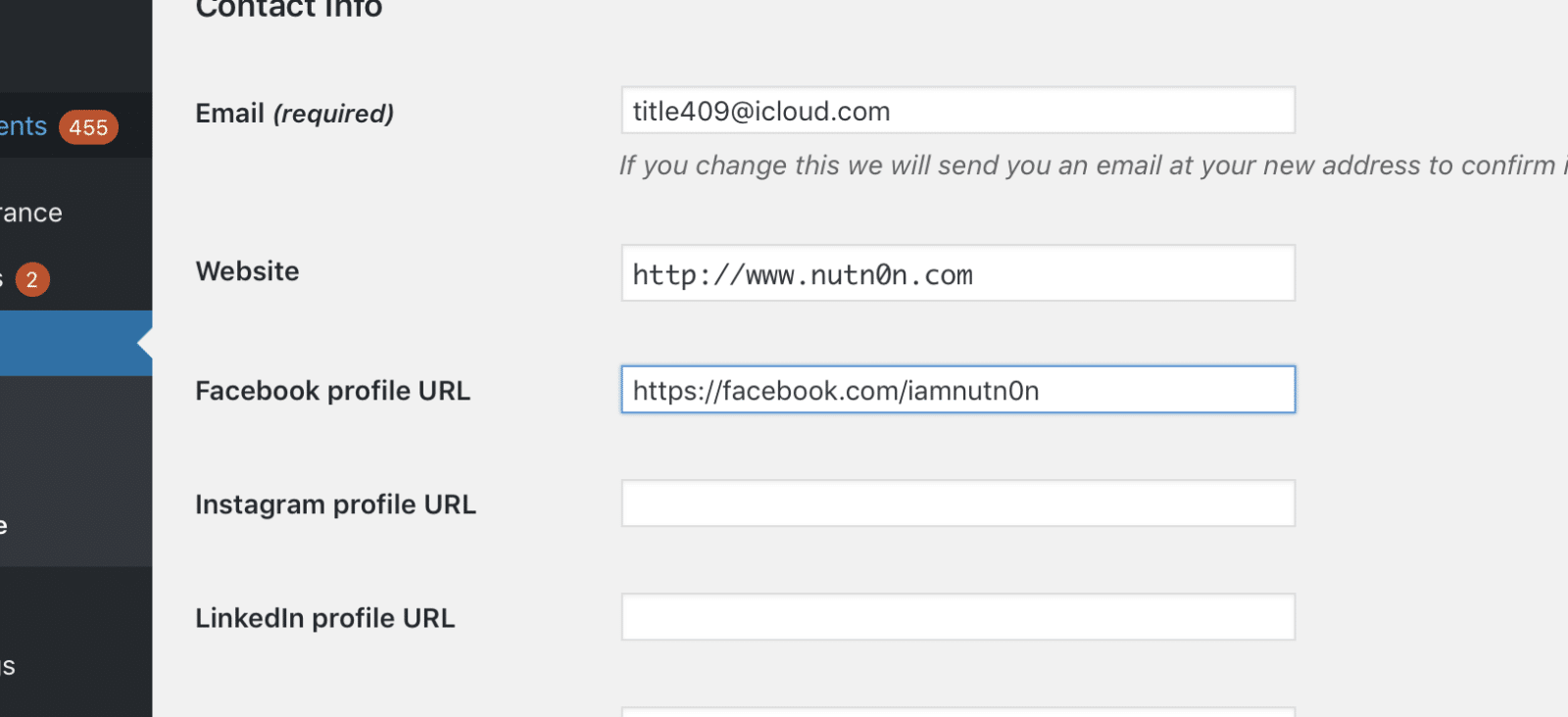
- หลังจากติดตั้ง Yoast SEO แล้ว ให้เราเข้าไปจัดการใส่ลิ้งค์เพื่อไปยัง Facebook ของเรา ได้ที่เมนู Users (อันที่เราใส่อีเมลต่าง ๆ นั่นแหละ) จะมีช่องเพิ่มเข้ามาให้เราใส่


หลังจากที่จัดการเรียบร้อยแล้ว แต่ละ User ก็จะสามารถมีลิ้งค์ไปยัง Facebook Profile ที่แตกต่างกันได้
อย่าลืมไป Verify กับ Facebook ด้วย
ทำตามวิธีเหล่านี้แล้ว บางคนอาจจะยังไม่เห็นขึ้นซักที ตรงนี้เกิดจากการที่ Facebook ต้องการรักษาความปลอดภัยไม่ให้เราเอาโปรไฟล์คนอื่นมาแอบอ้างนั่นเอง ให้เราสังเกต Notification หลังจากที่เราทำตามวิธีด้านบนเรียบร้อยแล้ว Facebook จะให้เรากด Verify ว่าเราเป็นนักเขียนอยู่ที่เว็บนี้จริง ๆ
เพียงเท่านี้เราก็จะสามารถมีลิ้งค์ไปยัง Profile ของเราได้แล้ว ช่วยให้ผู้อ่านสามารถติดตามเราผ่านทางช่องทางอื่น ๆ ได้ง่ายขึ้นนั่นเอง
เรียบเรียงโดย ทีมงาน RAiNMAKER