ฟอนต์มีมากมายหลากหลายรูปแบบ แต่ละแบบมีสไตล์ที่แตกต่างกันออกไป การเลือกหยิบฟอนต์สักตัวมาใช้ในงานออกแบบสำหรับ Non-designer แล้ว อาจจะเป็นเรื่องที่ยากในช่วงแรก เพราะไม่รู้ว่างานที่เรากำลังทำอยู่นั้นควรเลือกใช้ฟ้อนต์แบบไหนดี
การเลือกใช้ฟอนต์ไม่มีหลักการตายตัวว่าควรจะเลือกแบบไหนถึงจะออกมาสวยและดีที่สุด การเลือกใช้ฟอนต์ก็จะต้องดูอารมณ์ของงานและกลุ่มเป้าหมายของผู้อ่านเป็นส่วนประกอบด้วย ฟ้อนต์มีหัวหรือไม่มีหัวก็เป็นอีกเรื่องที่จะต้องระบบในกรณีที่มีข้อความเยอะพอควรก็ควรเลือกฟอนต์แบบมีหัวให้อ่านได้ง่าย
ประเภทและสไตล์ของงานออกแบบก็มีหลากหลายแตกต่างกันไป ถ้าใครยังหาฟอนต์ที่เข้ากับสไตล์งานของตัวเองไม่เจอมาลองดูไปพร้อมกันเลย
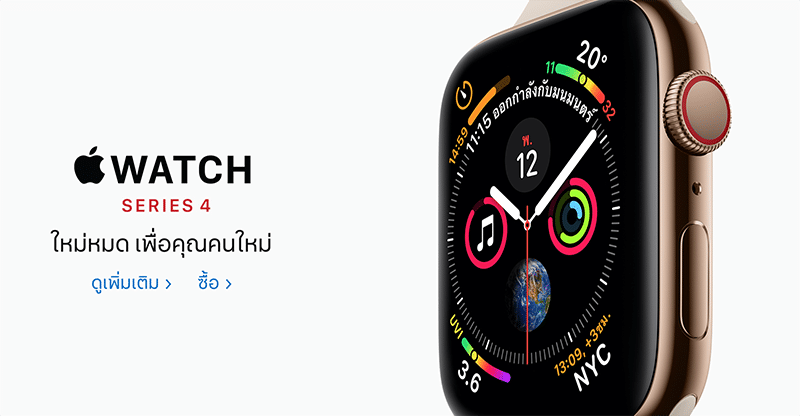
1. งานสไตล์ Minimalist เรียบง่ายแต่แฝงด้วยความหมาย
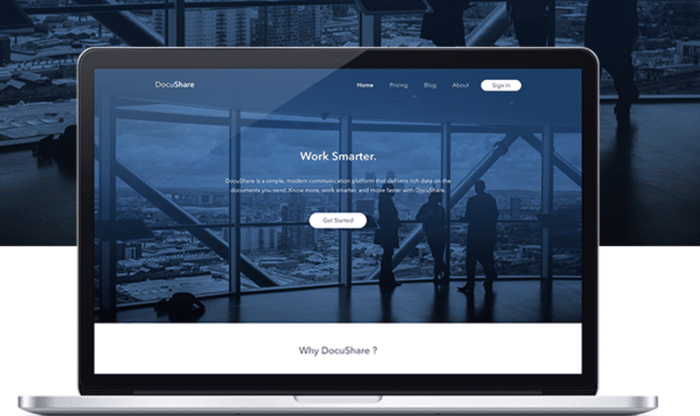
งานแบบ Minimalist เป็นงานที่ใช้กราฟิกน้อย แต่เน้นไปที่เชิงความหมาย ฟอนต์ที่ใช้ในงานสไตล์นี้จะดูเรียบและแข็งแรงดูมั่นคง การจัดวางจะจัดแบบง่ายๆไม่ซับซ้อน ยกตัวอย่าง เว็บไซต์ Apple ที่เน้นรูปภาพมากกว่าตัวอักษร แต่จุดไหนที่มีตัวอักษรประกอบอยู่ภาพและตัวจะเข้ากันอย่างลงตัว

สังเกตว่าฟอนต์ภาษาไทยและอังกฤษจะค่อนข้างไปในทิศทางเดียวกัน(ในกรณีที่แยกฟอนต์คนละตัว) แต่ถ้าเป็นไปได้ก็ควรเลือกให้เป็นตัวเดียวกันเพื่อประหยัดเวลาในการออกแบบ
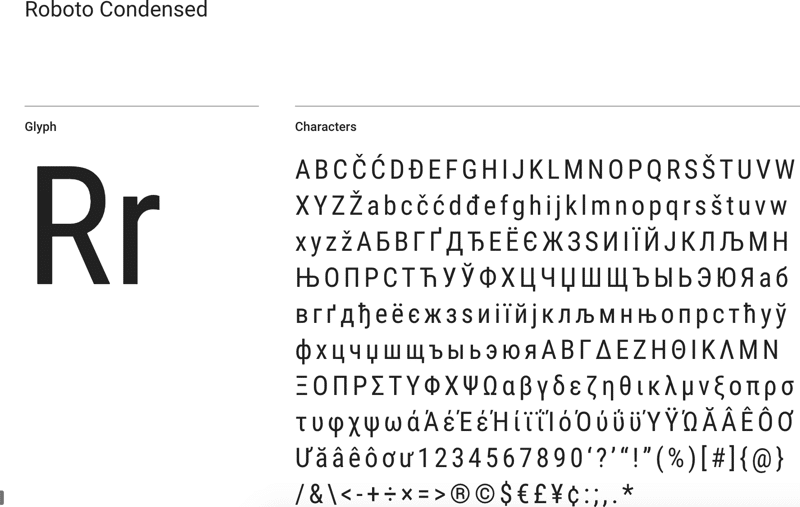
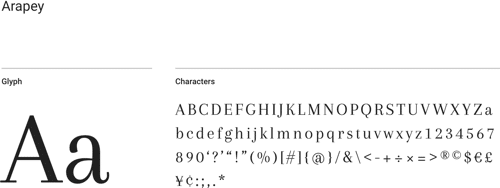
ตัวอย่างฟอนต์ที่แนะนำ



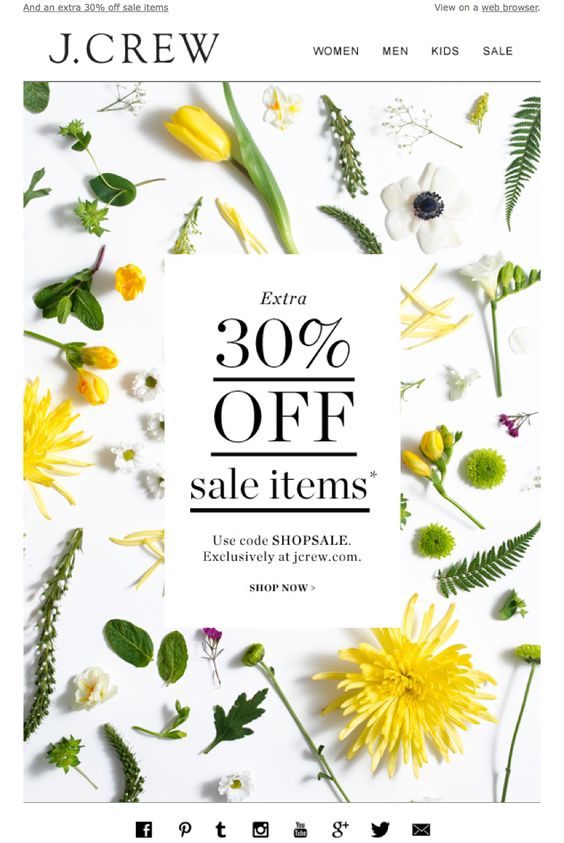
2. งานสไตล์ Luxury ดูหรูดูแพง
งานที่ดูแพงเหมือนจะเลือกใช้ฟอนต์ง่ายแต่จริงๆแล้วไม่เลย งานสไตล์นี้ถึงแม้ว่าฟอนต์จะมีให้เลือกใช้เยอะ แต่ก็ควรเลือกให้เหมาะสม บางฟอนต์อ่านยากและนำมาจัด Layout แล้วไม่ค่อยสวยนัก เทคนิคการเลือกอาจจะต้องลองเลือกมา 4-5 แบบ มาวางเทียบกันแล้วดูว่าตัวไหนดูแล้วดีที่สุด รวมไปถึงสังเกตขาของฟอนต์ว่ามีความแข็งแขงขนาดไหน ฟ้อนต์สไตล์ Luxury ควรดูมั่นคงแข็งแรง ขาของฟอนต์ต้องคมและสวย

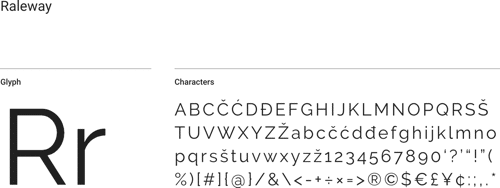
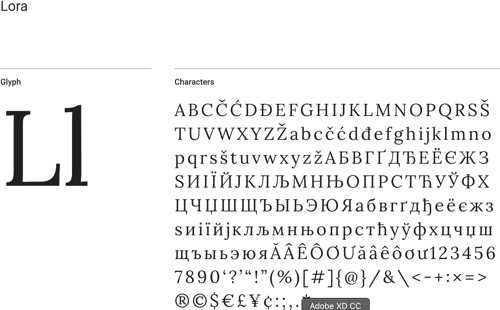
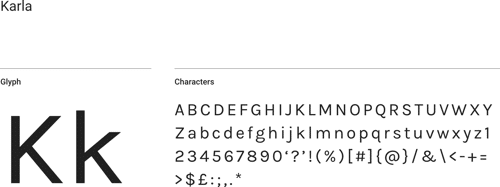
ตัวอย่างฟอนต์ที่แนะนำ


3. งานสไตล์ Corporate น่าเชื่อถือแต่ต้องไม่น่าเบื่อ
ฟอนต์ของ Corporate ส่วนใหญ่จะเน้นไปที่การสื่อสารและการเล่าเรื่องราวเป็นหลัก ฟอนต์สไตล์ที่เลือกควรมีลักษณะแข็งแรงอ่านง่ายแต่ต้องดูทันสมัย (อย่าพยายามใช้ Tahoma หรือ Angsana New ถ้าไม่จำเป็น) เทคนิคการเลือกลองเลือกฟอนต์ที่ไม่มีหัวเพื่อใช้กับ Headline ผสมกับฟอนต์มีหัวที่ใช้สำหรับการสื่อสารหรือข้อความยาวๆ ฟอนต์ต้องมั่นคงแข็งแรง

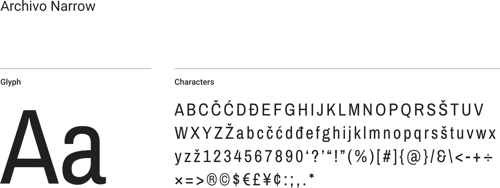
ตัวอย่างฟอนต์ที่แนะนำ


4. งานสไตล์ Variety ดูสนุกและผ่อนคลาย
เป็นงานที่เลือกฟอนต์ได้อย่างอิสระมากกว่าทุกสไตล์ที่กล่าวมา แต่ก็ไม่ได้หลายความว่าจะเลือกฟอนต์ตัวไหนมาใช้ก็ได้ เพราะสุดท้ายความง่ายในการอ่านก็ยังเป็นสิ่งสำคัญเสมอสำหรับการสื่อสาร งานสไตล์นี้สามารถเลือกฟอนต์แบบ Display มาใช้ผสมกับฟอนต์อื่นๆก็ได้แต่ไม่ควรเลือกฟอนต์ที่ดูแข็งจนเกินไปและจะต้องจัดลำดับความสำคัญให้ของฟอนต์ให้ดี ไม่เช่นนั้นความสนุกอาจจะหายไปจากงานของเรา

ตัวอย่างฟอนต์ที่แนะนำ