ในการทำ Artwork สักชิ้นเพื่อลงบน Facebook Fanpage หรือสื่อ Social Media เรื่องของความสวยงามต้องมาเป็นอันดับต้นๆเพื่อที่ผู้คนจะได้หันมาสนใจสิ่งที่เราต้องการจะสื่อสารออกไป ซึ่งส่วนประกอบบน Artwork นั้นจะประกอบไปด้วย รูปภาพ, ลายกราฟิก และข้อความ ในส่วนของข้อความถือว่าเป็นส่วนประกอบที่สำคัญเพราะการสื่อสารจะดีเยี่ยมก็เพราะด้วยข้อความ
หลายคนทำ Artwork ออกมาได้สวยดูดีแต่มักจะตกม้าตายง่ายๆด้วยการใส่ข้อความเยอะเกินไปจนทำให้รกและดูอึดอัด ยังรวมไปถึงข้อกำหนดของ Facebook ที่ว่าด้วยเรื่องการโฆษณาที่ห้ามใส่ Text เกิน 20% ของพื้นที่ไม่งั้นจะไม่สามารถลงโฆษณาได้ และขนาดภาพที่แสดงบนสื่อ Social Media มีขนาดที่กำจัดเช่น 950×950 Pixels การวางข้อความให้มีขนาดพอเหมาะพอดีก็สามารถทำให้อ่านง่ายแบบไม่ต้องซูมเลื่อนผ่านตาในเวลาอันรวดเร็วก็อ่านได้
แต่เราก็เข้าใจว่าบางครั้งเนื้อหาข้อความที่ได้รับมานั้นค่อนข้างที่จะยาวอยู่พอสมควร ถ้างั้นเรามาลองใช้เทคนิคการตัดคำให้กระชับอ่านสะดวกกันดีกว่า
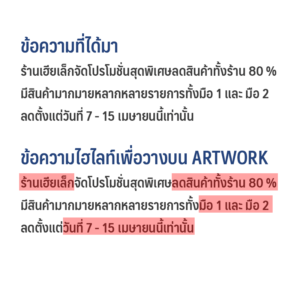
เทคนิคที่ 1 ไฮไลท์ส่วนที่สำคัญก่อนทำ
ส่วนมากข้อความที่เราได้รับหรือคิดออกมานั้นจะค่อนข้างยาว ให้เราลองจดใส่กระดาษก่อนอย่าพึ่งนำไปลงบน Artwork เพื่อที่เราจะได้ตัดคำที่ไม่จำเป็นตามตัวอย่าง เพราะถ้าหากเราคิดข้อความพร้อมกับทำ Artwork ไปด้วยเราจะใส่ทุกอย่างลงไปก่อนโดยที่ยังไม่ได้ตัดคำไม่จำเป็นออกไป

สังเกตจากตัวอย่าง ข้อความที่คิดตอนแรกจะค่อนข้างยาวถ้าใส่ลงไปบน Artwork ก็คงรกและลงโฆษณาไม่ได้ พอได้ทำการไฮไลท์ข้อความที่สำคัญก็จะเหลืออยู่นิดเดียว แต่ก็ยังเข้าใจสิ่งที่กำลังจะสื่อสารออกไปทั้งหมด
เทคนิคที่ 2 ใช้คำที่เห็นแล้วอยากอ่านต่อ
ในบางครั้งข้อมูลที่เราได้มาอาจจะตัดคำได้ยาก หรือถ้าตัดออกไปแล้วอาจจะทำให้สื่อสารไม่เข้าใจได้เลย ถ้าเป็นแบบนั้นอาจจะต้องมาคิดคำใหม่เสริมเข้าไปให้เห็นแล้วอยากอ่านต่อ ซึ่งเทคนิคนี้เราจะเห็นได้บ่อยบน Album Post ของ Fanpage หลากหลากเพจ
เช่น 10 เทรนด์ดิจิตอลเด็ดๆประจำปี 2018, 5 Hastag ร้อนไม่รู้ระวัง OUT!!
ซึ่งหัวข้อที่ยังตัวอย่างมานั้นข้อมูลจะค่อนข้างเยอะและหลากหลายการจั่วหัวด้วยคำที่สั้นๆน่าอ่านจะสามารถดึงดูดความสนใจของผู้คนได้มากกว่า
ตัวอย่าง

เทคนิคที่ 3 เขียนไม่หมดก็ใส่ไว้ใน Description
หลายคนอาจจะคิดว่าการใส่คำใน Description แล้วจะไม่มีใครมาอ่าน นั่นคือความคิดที่ผิด!! ต้องบอกก่อนว่าการที่คนจะตัดสินใจที่จะอ่านอะไรสักอย่างเช่น หนังสือ หน้าปกและคำโปรยบนหน้าปกนั้นสำคัญมากๆซึ่งถ้าเปรียบก็จะเหมือนเทคนิคที่ 1 และ 2 ที่ได้บอกไปว่าให้เลือกคำที่จำเป็นและคำที่ทำให้คนอยากอ่านต่อมาใส่ไว้บนหน้าปกในส่วนของข้อมูลอื่นๆที่สำคัญนั้นถ้าหน้าปกดึงดูดมากพอข้อความบน Description ก็จะมีคนไปอ่านต่อแน่นอน
เทคนิคที่ 4 ใช้ Icon แทนตัวอักษร
ตัดคำก็แล้วเลือกคำสวยๆมาใส่ก็แล้วแต่ข้อความก็ยังดูเยอะอยู่เลย งั้นลองมาใช้ Icon แทนคำพูดกันบ้างดีกว่า การใช้ Icon เริ่มมามีอิทธิพลในงานออกแบบเว็บสไตล์ Flat & Minimal Design โดยภายหลังก็ได้นำ Icon มาใช้กับงานออกแบบอย่างอื่นด้วย เช่น Poster, Card, Resume ฯลฯ
เพราะด้วยลักษณะ Icon ที่เป็นตัวแทนคำสื่อสารสากลที่เมื่อใครพบเห็นก็จะเข้าใจตรงกัน จึงไม่แปลกใจที่หลายคนหยิบมาผสมกับงานออกแบบอื่นๆ

สำหรับการปรับใช้กับงาน Social Media นั้นก็ไม่ยาก โดยให้เราลองสังเกตในข้อความก่อนว่ามีคำอะไรที่สามารถแทนได้ด้วย Icon ได้บ้างเช่น ติดต่อที่เบอร์ 085-234-34xx คำว่าติดต่อที่เบอร์ก็เปลี่ยนไปใช้ Icon ที่เป็นรูปโทรศัพท์แทน หรือคำว่า ช่องทางการติดต่ออื่นๆ Facebook, Line, Twitter, Youtube, ซึ่งถ้าเขียนไปหมดจะรกแน่นอน เราก็นำ Icon โลโก้ของช่องทางการติดต่อที่ได้ลิสมาแปะแทนตัวอักษรไว้ แค่นี้ก็ประหยัดพื้นที่ไปได้มากแล้ว







