ปกติแล้วเวลาเราจะเขียนบทความปัญหาของหลายคนเลยก็คือไม่รู้ว่าจะเลือกรูปอะไรเป็นหน้าปกบทความดี หรือจะต้องใช้รูปแบบไหน หรือมีอะไรที่ต้องคำนึงถึงบ้าง วันนี้ทีมงานจะมาลองพาค่อย ๆ คิดกันไปว่าปัจจัยอะไรบ้างที่เราควรคำนึงถึงในการเลือกจะเอารูปมาเป็นรูปประกอบบทความ ซึ่งทุกวันนี้เวลาเราเอาลิ้งค์ไปแชร์หรืออะไรก็ตามภาพเหล่านี้จะปรากฎให้เห็นเป็นอย่างแรก
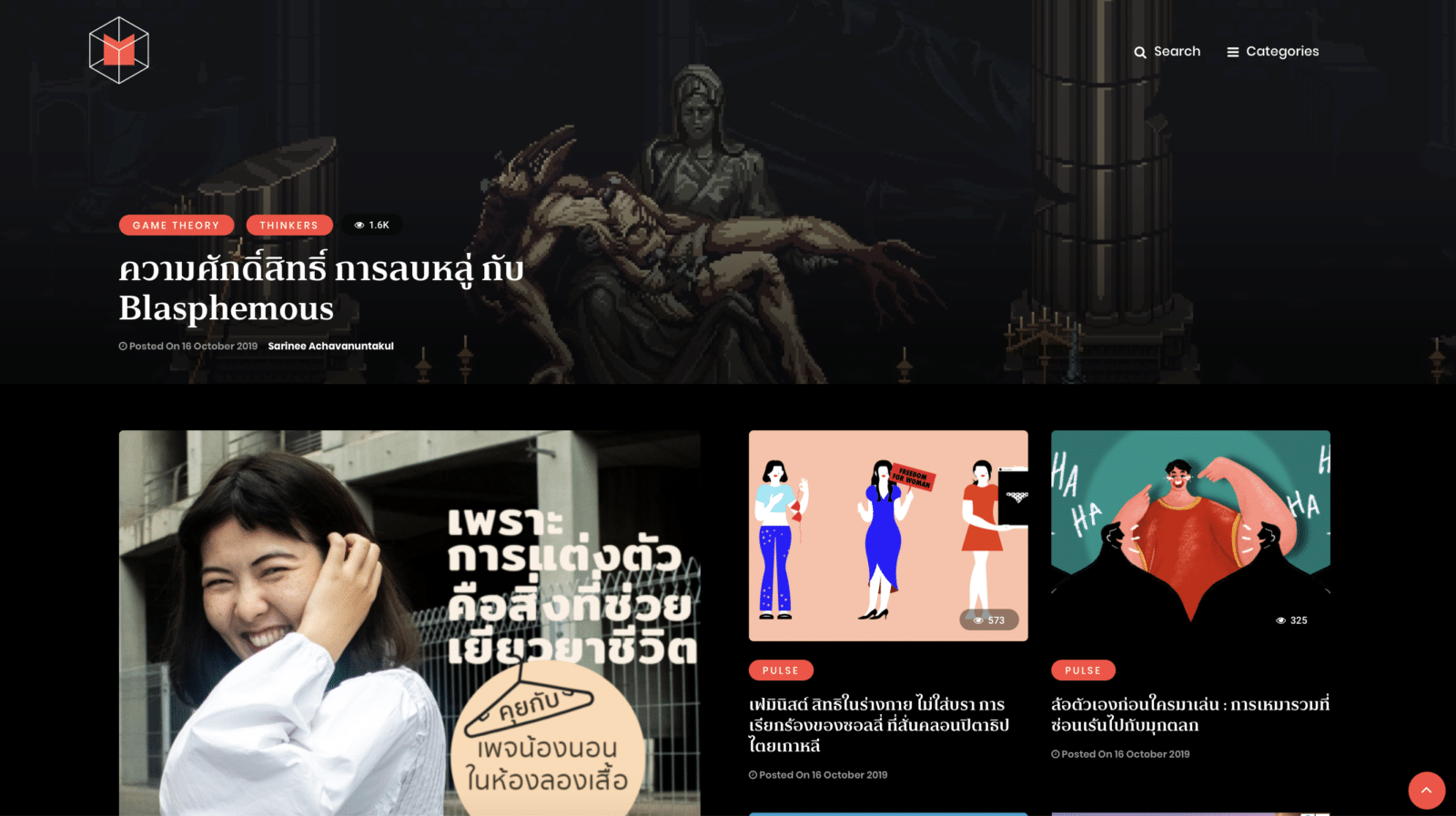
อันที่จริงนั่นก็คือวัตถุประสงค์ของ Feature Image นั่นแหละ ถ้าถามว่าองค์ประกอบของ 1 บทความบนเว็บจะมีอะไรบ้าง สิ่งที่ต้องมีแน่ ๆ ก็คือเนื้อความ (ไม่งั้นคงไม่ใช่บทความ) และชื่อของบทความ แต่สิ่งที่ ณ ยุคนี้ขาดไม่ได้อีกอย่างหนึ่งเลยก็คือ ภาพปกบทความ หรือภาพแรกของบทความ คือ Feature Image วัตถุประสงค์ของมันก็เหมือนกับชื่อของบทความ คือเชื้อเชิญให้คนเข้ามาอ่าน, บอกว่าในบทความจะมีอะไรบ้าง

ดังนั้นพิจารณาจากวัตถุประสงค์ของ Feature Image กันก่อน ถ้าวัตถุประสงค์มันคือเชิญให้คนเข้ามาอ่านและบอกว่าในบทความจะมีอะไรบ้างเราจะพบมันได้ที่ไหน ลองยกตัวอย่างสถานที่ที่จะปรากฎภาพปกบทความเข้าไปอยู่ได้แก่
- บนสุดของบทความในเว็บของเรา
- ในหน้าอื่น ๆ บนเว็บของเราในส่วนของบทความแนะนำ, หน้าแรก ต่าง ๆ
- บน Social Media เวลาเราเอาลิ้งค์ไปแชร์
จริง ๆ แล้วในการเลือกรูปมาเป็นปกบทความนั้นไม่ได้มีกฎตายตัวอย่างใด ดังนั้นเราจะมาลองวิเคราะห์ถึง Element ต่าง ๆ ของมันกันดู ส่ามีปัจจัยอะไรที่พอช่วยเราตัดสินใจได้บ้าง
ควรใช้ภาพอะไร รูปแบบ ภาพวาด ลายกราฟิก และเอกลักษณ์ความเป็นตัวเอง
ปกติแล้วถ้าบทความของเราเป็นแนว ๆ ข่าว, บทวิเคราะห์, ให้ความรู้ ตรงนี้น่าจะเลือกภาพไม่ยากอยู่แล้ว ก็เลือกภาพที่ตรงกับบทความของเราหรือเป็นภาพของสิ่งที่เราเขียนถึงที่ “สวย” พอพูดว่าสวยแล้ว ตรงนี้จะยากเลยเพราะคำว่าสวยของแต่ละคนไม่เหมือนกัน ถ้าพอให้พูดในเชิงภววิสัยแล้ว อาจจะบอกได้ว่า มีสีที่มองแล้วดูเด่น, ผู้อ่านเห็นแล้วแปลกตา หรือ ไถฟีดแล้วต้องหยุดเพื่อดูรูปนั้น (Thumb Stopper)
ส่วนถามว่าแล้วควรเป็นภาพวาด หรือกราฟิก หรือภาพจริง ๆ ตรงนี้ขึ้นอยู่กับสไตล์ของเราเลย แต่สิ่งที่สำคัญและมองข้ามไม่ได้ก็คือ “เอกลักษณ์ความเป็นตัวเอง” โดยเฉพาะเมื่อภาพนั้นปราฎอยู่บน News Feed ที่บอกว่าสำคัญก็เพราะว่าปกติแล้ว “ภาพปกบทความ” แทบจะเป็นสิ่งเดียวที่แสดงเอกลักษณ์ของ สื่อ, เว็บไซต์, Blog ของเราได้
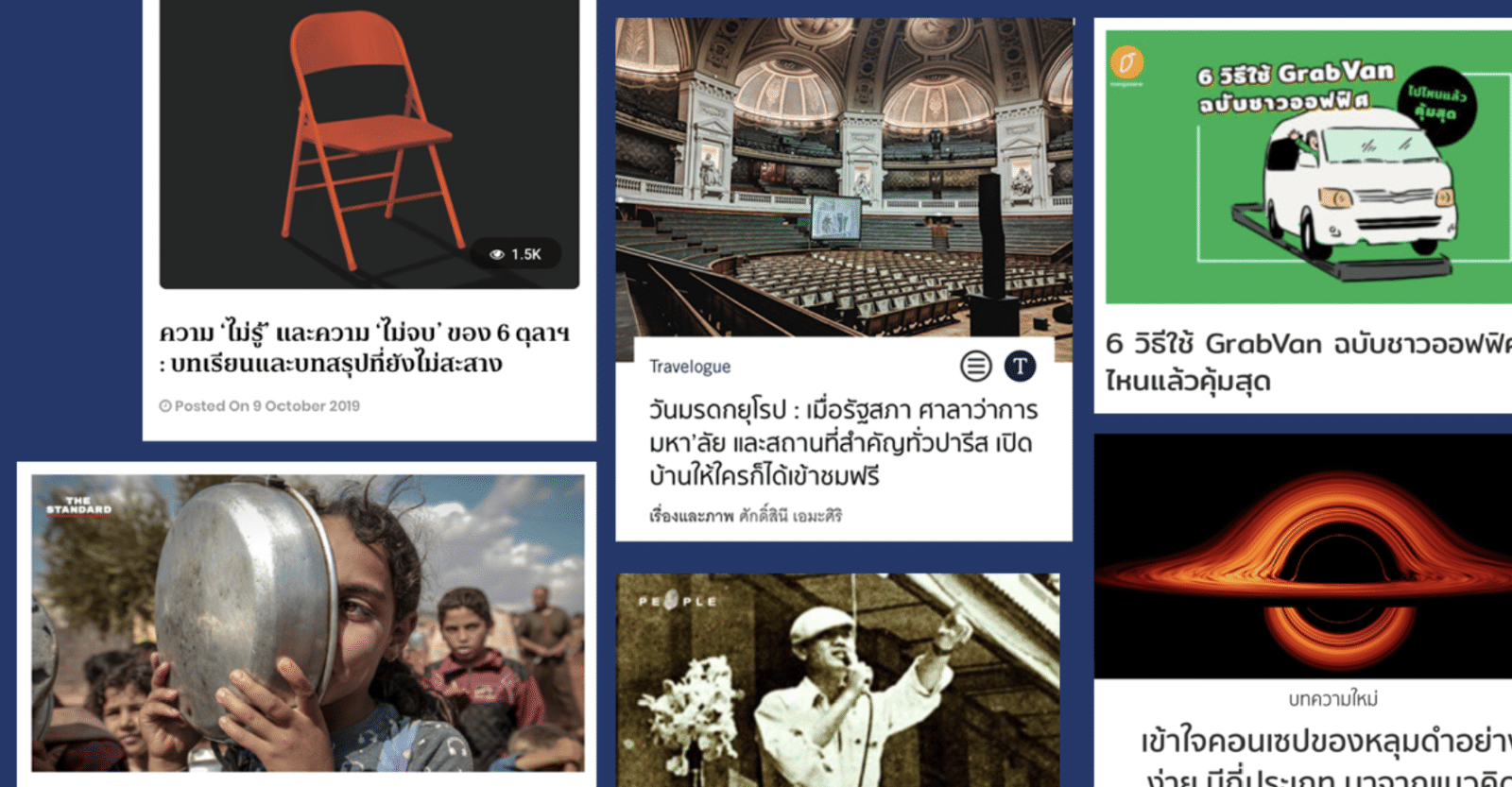
ถามว่าสำคัญขนาดไหน ก็ลองเอาบทความเรื่องเดียวกันที่แชร์บน Facebook กางให้ดู จะสังเกตว่าแทบจะเป็นสิ่งเดียวที่บอกได้ว่า บทความนี้ มาจากเว็บอะไรก็คือรูปอย่างเดียวเท่านั้น ดังนั้นให้ลองนึกดูว่า “ภาพปก” แทบจะเป็นสิ่งเดียวที่ทำให้เราแตกต่างจากคนอื่นในแง่ของ Visual เราจะทำอย่างไร

ดังนั้น มองในแง่ของการสร้างเอกลักษณ์แบรนด์ และความชินตาแล้ว การใช้ภาพปกบทความที่มีความเป็นเอกลักษณ์ ยังช่วยให้เราเป็นที่จดจำหรือสามารถดูได้ทันทีแค่เลื่อนผ่านว่าบทความนี้เป็นของเว็บอะไร แล้วในแง่ของการโฆษณา ถ้าคนมองเห็นภาพของปกบทความที่รู้ว่าเป็นของเว็บไหนทุกวัน โอกาสที่เขาจะจำเราได้ก็มีมากกว่าด้วย

ดังนั้นสวยไม่สวยอาจจะตัดสินยาก แต่ถ้าพูดถึงเรื่องของการที่ ดูแล้วบอกได้ว่าเป็นของเว็บอะไร เป็นสิ่งที่สำคัญมาก ๆ และห้ามมองข้าม
มีตัวหนังสือด้วยได้มั้ย
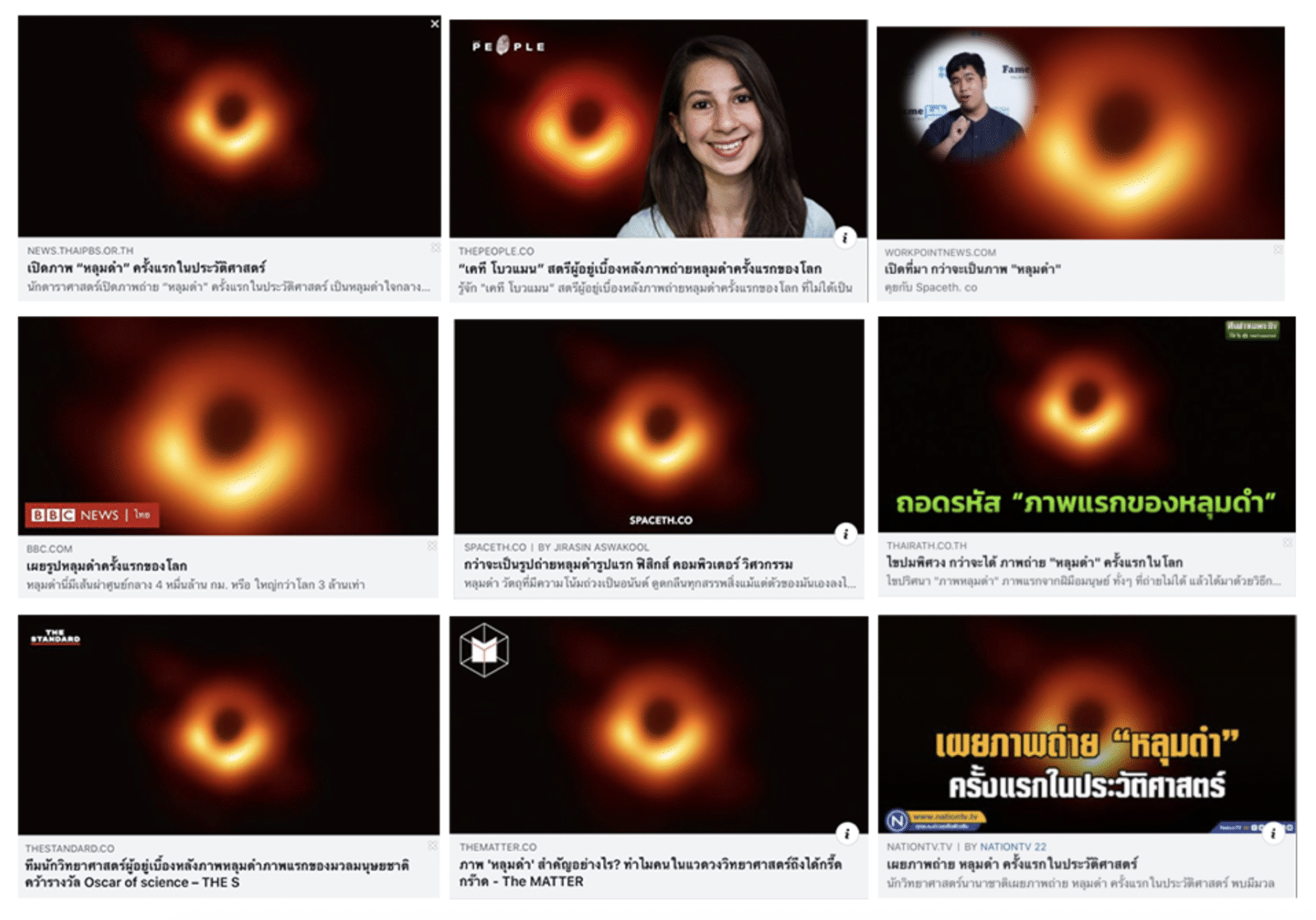
ย้อนกลับไปดูเรื่องหลุมดำข้างบน เราจะเห็น Trend อะไรบางอย่าง
- ตระกูล .co The MATTER, The Standard, People, Spaceth จะใช้เป็นลายน้ำคาดในภาพเป็น logo เก็บ แต่ไม่มี Text เลย
- สำนักข่าวที่ Mass หน่อย ไทยรัฐ, เนชั่น จะใช้ ตัวหนังสือ ฟอนต์ CI สำนักข่าวพิมพ์ลงไปบทภาพเป็นพาดหัว
- สำนักข่าวรุ่นใหม่ ๆ ในนี้คือ Workpoint, TPBS จะไม่แต่งภาพ
ถามว่ามีตัวหนังสือได้ไหม ได้ แต่ควรตอบให้ได้ว่า Function ของมันคืออะไร เช่น ต้องการให้เห็นใหญ่เด่นสะดุดตาเหมือนพาดหัวข่าวก็ใส่ก็ได้ หรือถ้าอยากให้ดู Clean ก็อาจจะไม่ใส่ แต่อย่างไรก็ตาม ย้อนกลับไปที่เป้าหมายตอนแรกของเราว่าเอกลักษณ์ของรูปนั้นสำคัญมาก ๆ ก็อย่าลืมทำให้เป็นแบบเดียวกัน
ขนาดและอัตราส่วนเจ้าปัญหา บางเว็บอาจแยกไปเลยระหว่างภาพบน Social Media กับภาพที่แสดงในเว็บ
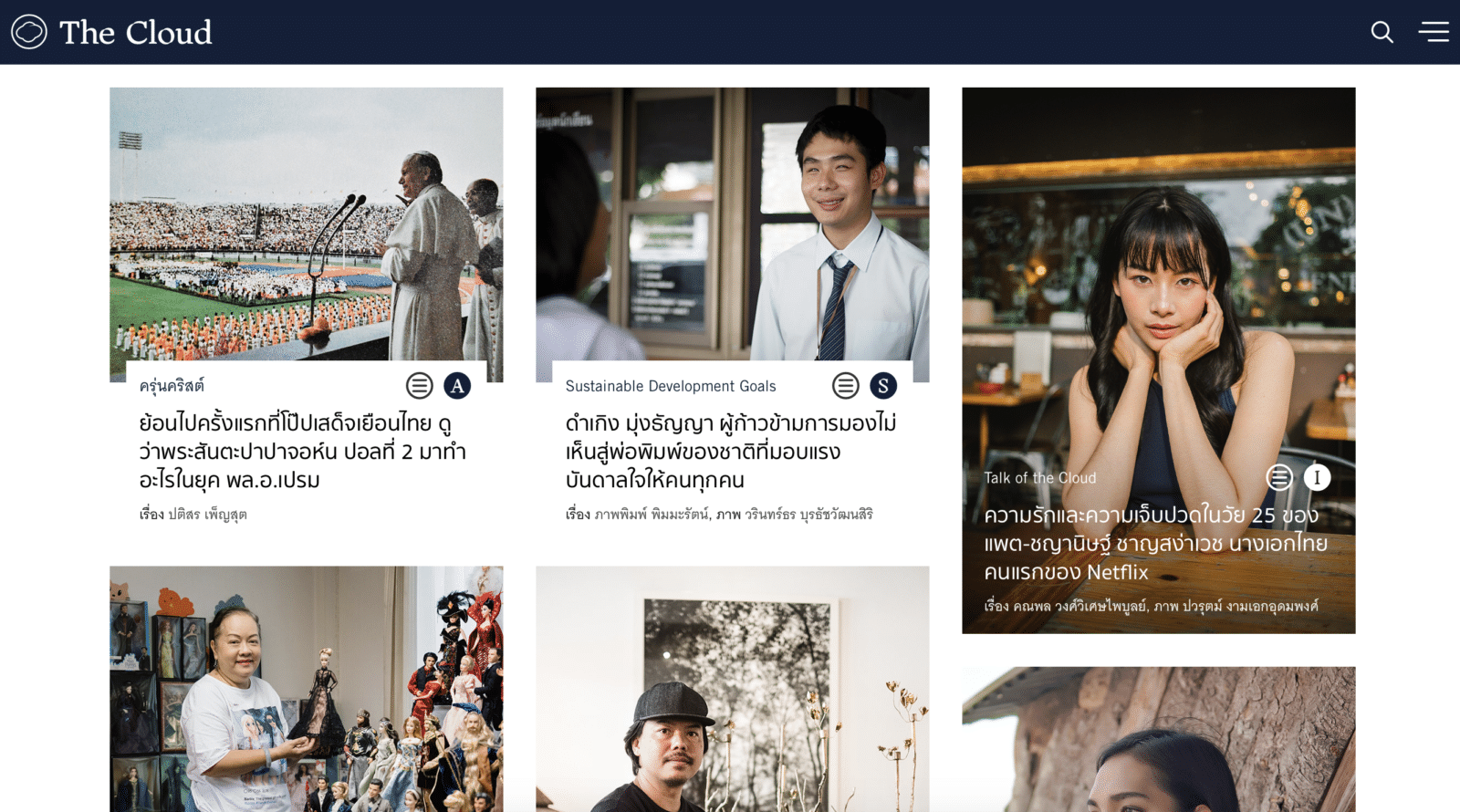
บางทีเราอาจจะแยกไปเลยก็ได้ว่าภาพสำหรับใช้บนเว็บไซต์กับภาพที่จะไปอยู่บน Social Media เพื่อใช้ 2 ประโยชน์ต่างกัน เว็บที่ใช้วิธีนี้ก็เช่น The Cloud เพราะ มีภาพปกบทความมากถึง 3 ภาพ! (แสดงผลในเว็บไซต์, แสดงเหนือบทความ และแสดงบน Social Media) ซึ่งตรงนี้เราจะไม่ลงลึกว่าวิธีการเขาทำอย่างไร แต่สำหรับใครที่ใช้เว็บเป็น WordPress แล้วอยากให้ภาพที่เป็น Featured Image ต่างกับภาพที่แชร์ไปใน Social ให้ใช้ Plugin ที่ชื่อ Yoast SEO จะทำให้เราสามารถเลือกภาพ Facebook OG Image ซึ่งเป็นภาพที่จะถูกนำมาแสดงเวลาแชร์ผ่าน Facebook ได้ ไม่ใช้รูปเดียวกับรูป Featured Image ที่โชว์เป็นหัวบทความในเว็บ
สรุปแล้ว การมีภาพปกบทความที่เหมาะกับเราหรือมีสไตล์เป็นของตัวเองนั้นสามารถช่วยในแง่ของการจดจำ และแทบจะเป็นสิ่งเดียวที่ทำให้เวลาลิ้งค์ของเราถูกนำไปแชร์มีความแตกต่างในทางการมองเห็นชัดเจนที่สุดมากกว่าแค่ตัวอักษรที่เป็นชื่อบทความ ดังนั้นการออกแบบภาพปกบทความที่เหมาะสมกับเราก็จะมีประโยชน์มาก ๆ
เรียบเรียงโดย ทีมงาน RAiNMAKER