
ในการทำคอนเทนต์ทุกๆครั้ง ของคู่กันที่หนีไม่พ้นก็คือ การดีไซน์ นอกจากจะต้องมีความคิดที่สร้างสรรค์แล้ว ความสำคัญของการเลือกใช้สี ก็ถือว่าเป็นหนึ่งในปัจจัย ที่จะทำให้คอนเทนต์ของเรานั้นออกมาดีหรือไม่ดี เพราะถ้าสมมติตัวงานมีความสดใส สนุกสนาน เเต่เรานั้นกับเลือกสีที่เป็นทางการเกินไป อาจจะทำสารของคอนเทนต์ที่เราจะสื่อ ผิดความหมายไปได้ เเละบางครั้งคนดูก็อาจจะตัดสินเนื้อหาก่อนเข้าชมวิดีโอหรือบทความ จากสีที่อยู่ในหน้าปกอีกด้วย วันนี้เราเลยมี 3 เว็บไซต์แนะนำการเลือกใช้สี ที่ทั้งใช้งานง่ายมากๆ และสีเยอะสุดๆ มาแนะนำ ทำให้เราสามารถใช้ต่อยอดในงานออกแบบอื่นได้อีกด้วยค่ะ

1. Color Adobe เป็นเว็บไซต์จากบริษัท Adobe ที่เรียกได้ว่าครบเครื่องจบได้ในที่เดียว มีจำนวนสีให้เลือกหลากหลายเฉด เราสามารถกำหนดได้ว่าต้องการชุดสีประเภทไหน และมีแนะนำโทนสีใกล้เคียงเพื่อให้เราได้นำมาเปรียบเทียบ ทำให้เราได้เห็นสีที่ชัดเจนมากยิ่งขึ้น

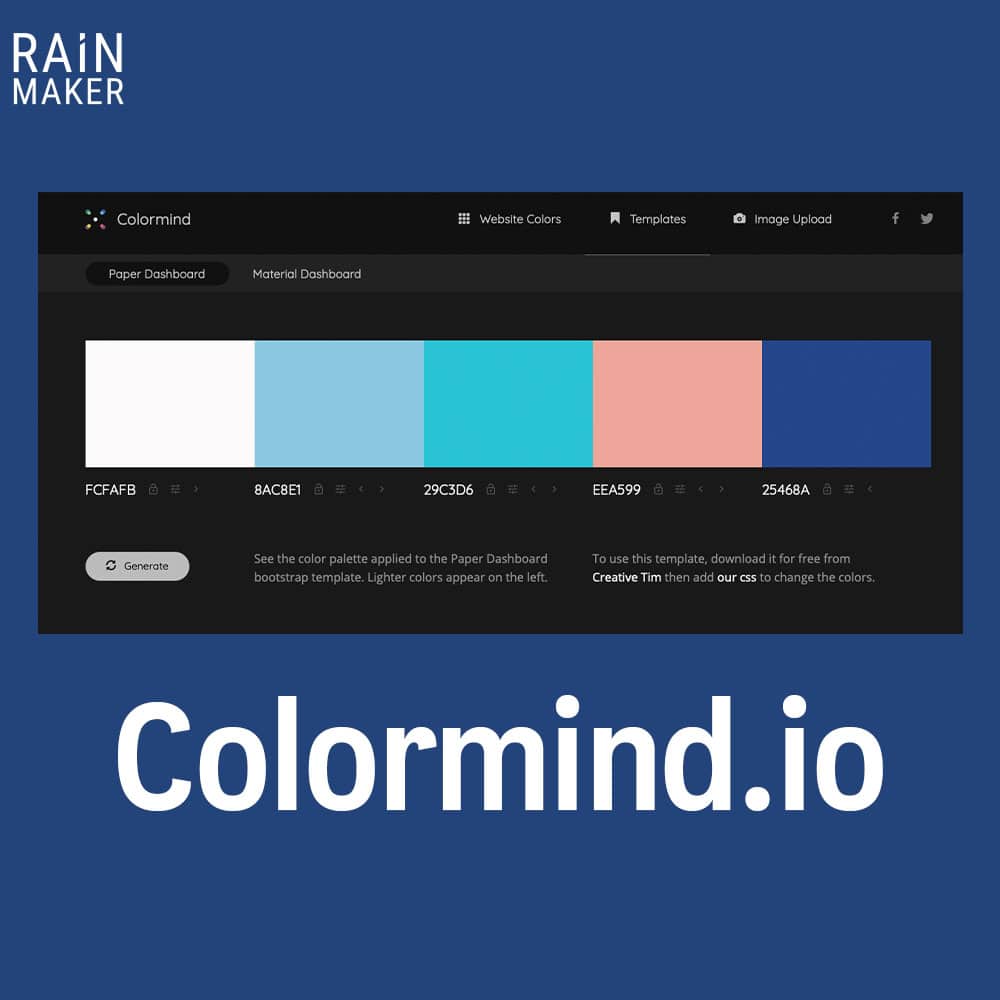
2. Colormind.io เว็บไซต์นี้ มีจุดน่าสนใจคือ มีระบบที่ฉลาดสามารถจับคู่สีและสร้างโมเดลงานต่างๆ ออกมาได้อย่างง่ายดายและรวดเร็ว ที่สำคัญคือใช้งานฟรี! นอกจากนี้ยังมีงานออกแบบเป็นตัวอย่าง ให้เราสามารถเลือกดู เพื่อเป็นไอเดียได้อีกด้วย

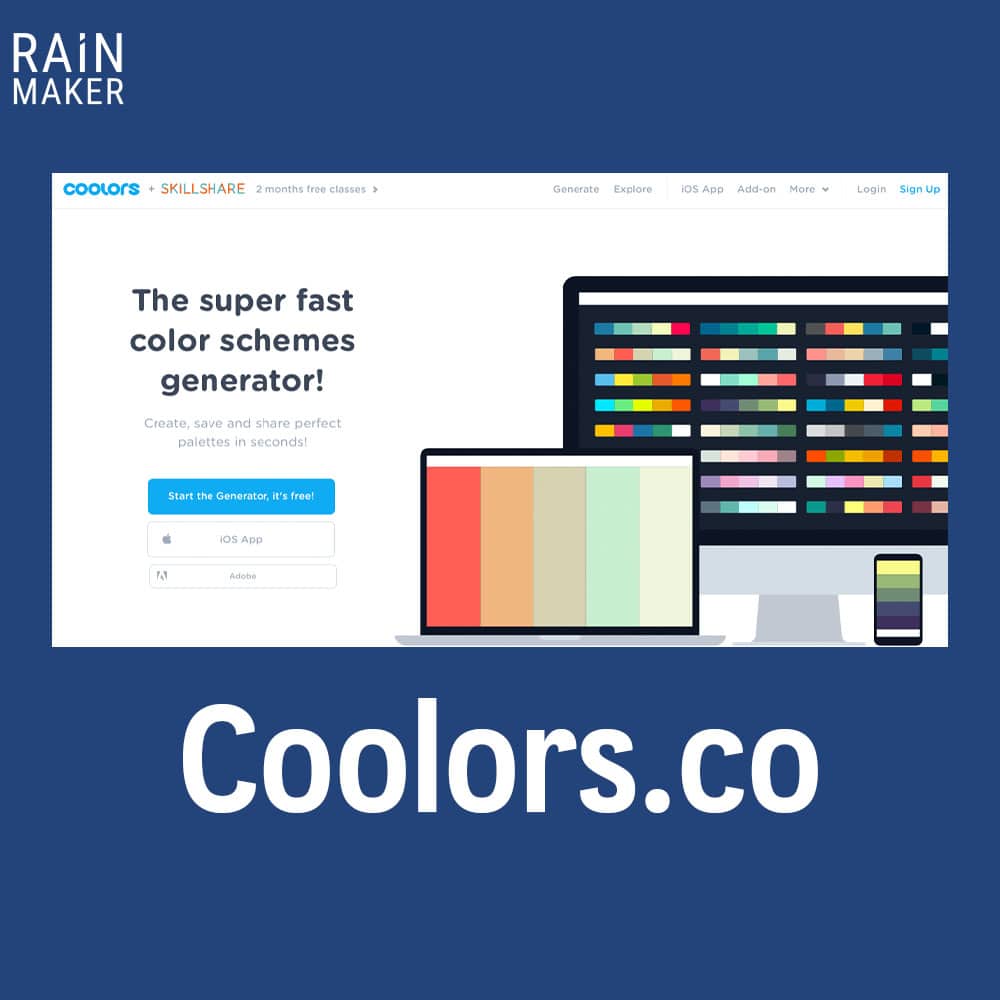
3. Coolors.co เว็บไซต์นี้พิเศษกว่าเว็บอื่นๆ เป็นเว็บที่เราสามารถจับคู่สีได้เองแบบเป็นอิสระ จนกว่าเราจะพอใจ และถ้าเราเลือกได้เเล้ว ทางเว็บมีบริการแนะนำโทนสีที่เราอยากได้อีกด้วย เทียบให้เห็นชัดๆกันไปเลยค่ะ






