
Heatmap ตามความหมายของมันคือการไฮไลท์สีที่ต่างกันด้วยอุณหภูมิ ให้ลองนึกถึงภาพยนตร์แอคชั่นที่ตัวเอกสวมแว่นตาจับความร้อน ภายในแว่นจะเห็นคนมีสีแดงๆ เพราะมนุษย์ปล่อยความร้อนออกมาสูงกว่าวัตถุอื่นๆ
สำหรับ Heatmap Analytic ที่เราพูดถึงกันในครั้งนี้ หน้าตาก็จะมีความคล้ายกับ Heatmap ในหนังแอคชั่นนั่นแหละ แต่อุณหภูมิที่สูงนั้นเกิดขึ้นจากที่บางจุดของเว็บไซต์มีการทำบางอย่างเกิดขึ้น และเมื่อกระทำซ้ำๆ อุณหภูมิตรงนั้นก็จะยิ่งสูงและแสดงเป็นสีร้อน

ใช่แล้วครับ Heatmap Analytic นั่นคือการดูพฤติกรรมของผู้เข้าชมเว็บไซต์แบบภาพรวมว่าเค้ามีการกระทำอะไรกับเว็บไซต์เราบ้าง โดยการระบุเป็นจุดๆ ว่าผู้ชมคลิกตรงนี้เยอะ อ่านตรงนี้เยอะ เป็นต้น
เพื่อที่จะได้เข้าใจผู้ชมมากขึ้น และสามารถนำข้อมูลตรงนี้ไปปรับปรุงเว็บไซต์เพื่อให้เป็นไปตามเป้าหมายที่เราต้องการได้
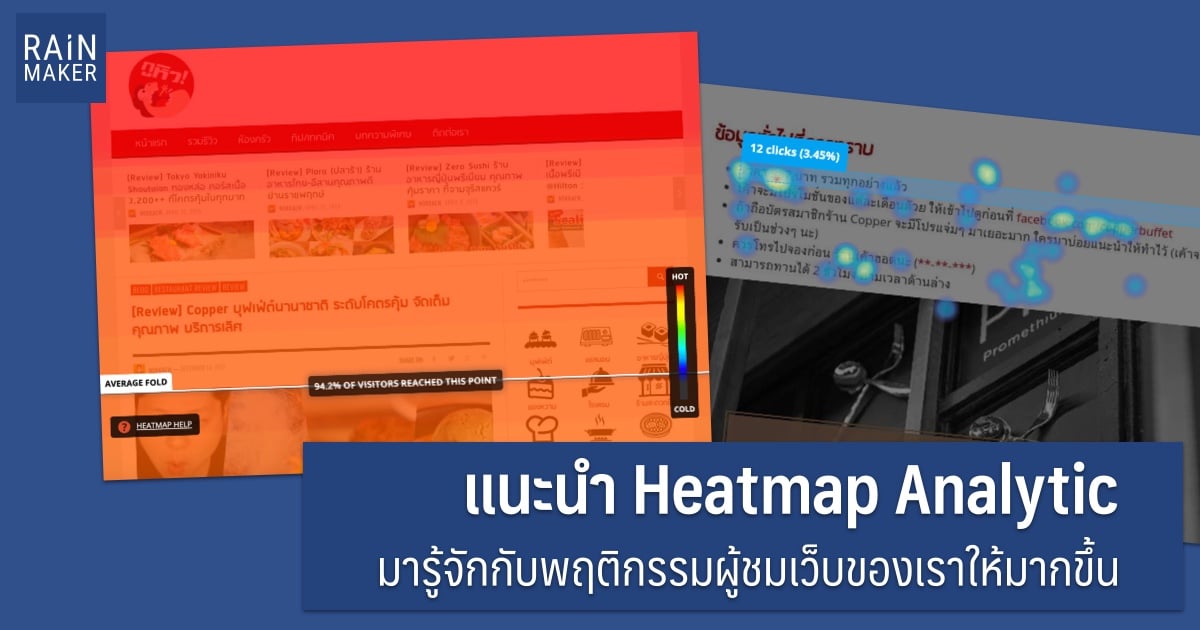
ตัวอย่างการอ่าน Heatmap Analytic
Heatmap Analytic อาจจะแตกต่างจากเครื่องมือ Web Analytic ทั่วไปอย่าง Google Analytic อยู่บ้าง ตรงที่ Google Analytic จะเก็บข้อมูลสิ่งที่เกิดขึ้นเป็นตัวเลข คนอ่านก็ดูจากตัวเลขหรือกราฟที่ระบบสรุปมาให้ แต่ Heatmap Analytic จะเป็นการดูสิ่งที่ capture มา ว่าแต่ละ position ของหน้าเว็บเกิดอะไรขึ้นบ้าง

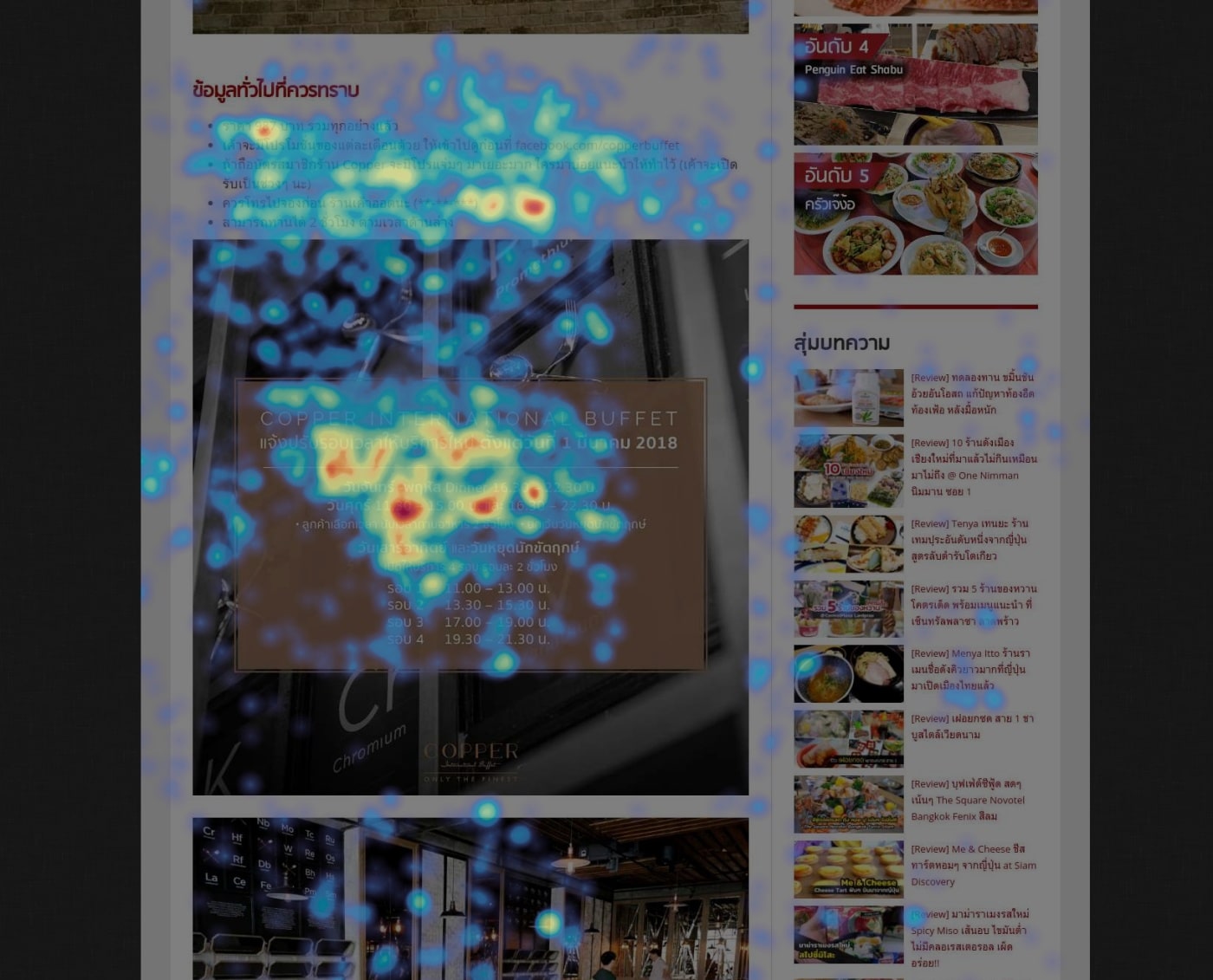
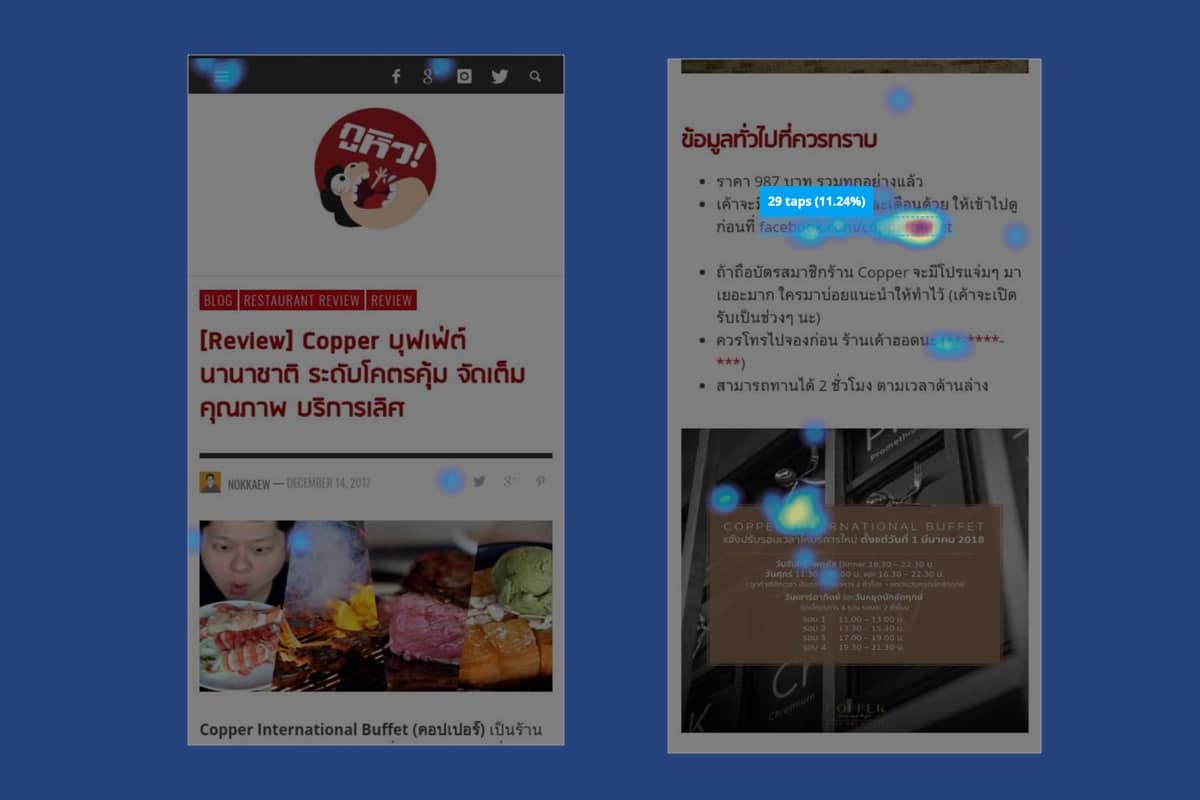
ภาพด้านบนคือบทความรีวิวร้านอาหารที่เก็บข้อมูลมาจากการเข้าผ่านโทรศัพท์ทั้งหมด 700 Pageviews โดยเก็บข้อมูลจากการ tab (เอานิ้วแตะจอ) ของผู้เข้าชม
จากภาพให้ลองสังเกตส่วนที่มีสีเย็นและสีร้อนนะครับ เราจะเห็นว่าส่วนที่เป็นลิงก์หรือเมนูบนเว็บไซต์ มีผู้ใช้กดเข้าไปดูอย่างชัดเจน หรือในส่วนของรูปภาพที่เป็น information ก็จะถูกกดเผื่อจะขยายดูภาพใหญ่ขึ้น
เราจะเห็นภาพรวมได้ทันทีว่าผู้ใช้สนใจส่วนไหน หรือวางลิงก์ Call to Action ในบริเวณไหนแล้วได้ผลมากที่สุด

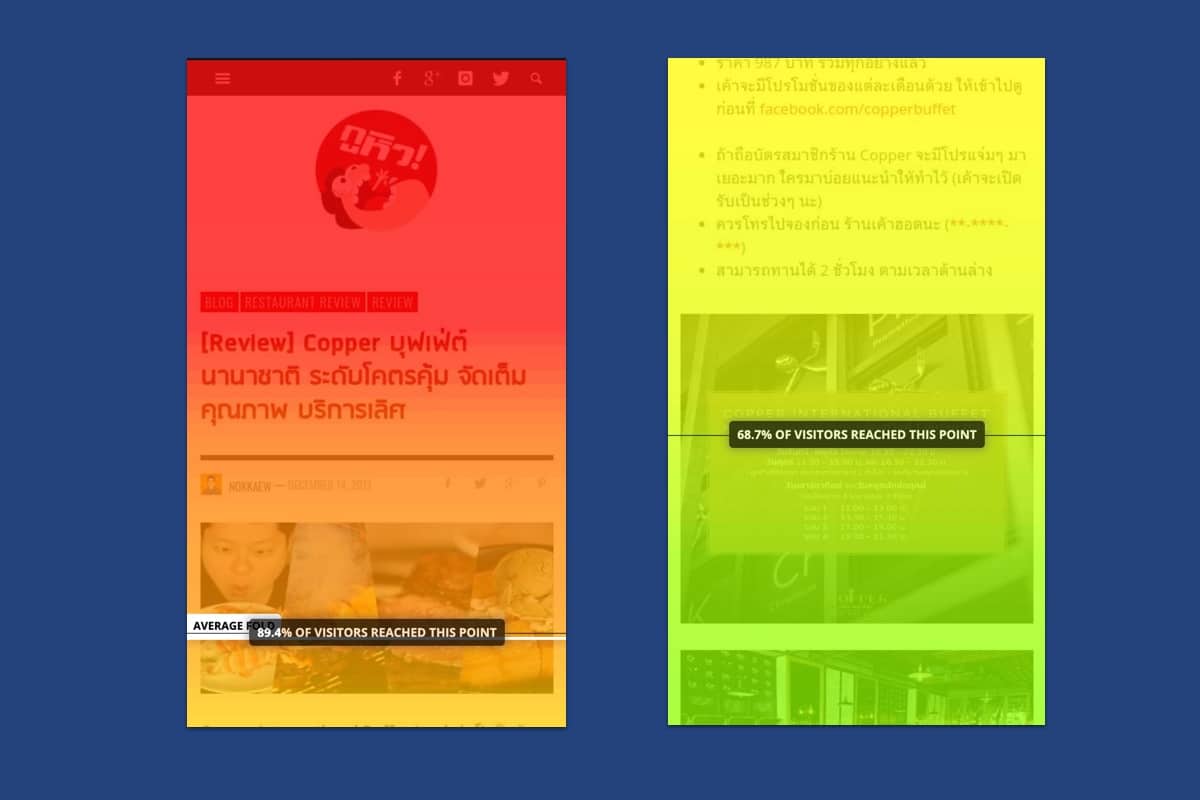
ภาพด้านบนคือบทความรีวิวร้านอาหารที่เก็บข้อมูลมาจากการเข้าผ่านโทรศัพท์ทั้งหมด 700 Pageviews เช่นกัน แต่เป็นการเก็บข้อมูลเป็นการ scroll (เลื่อนหน้าจอ)
ส่วนที่มีผู้ชม scroll ผ่านเยอะ จุดนั้นจะเป็นสีร้อน ซึ่งแน่นอนว่าส่วนด้านบนสุดของเว็บไซต์เป็นส่วนที่ผ่านตาผู้ชมมากที่สุด เมื่อไล่ลงมาก็จะเป็นสีเย็นขึ้น เพราะผู้ชมกดออกไปนั่นเอง
ในส่วนนี้ทำให้เราเห็นได้ชัดเจนเจาะลึกเข้าไปในข้อมูลของ Pageviews อีกทีว่าแต่ละจุดของเว็บไซต์มีสัดส่วนคนเห็นมากน้อยแค่ไหน จุดสำคัญที่เราต้องการให้เห็นมีคนเลื่อนมาถึงเยอะแค่ไหน หรือจุดไหนทำให้ lost ผู้ชมไปมากที่สุด

ในส่วนนี้ก็เป็นตัวอย่างฟีเจอร์พื้นฐานของการใช้ Heatmap Analytic นอกจากนี้แล้วยังสามารถทำ Heatmap Analytic สำหรับเจาะจงเฉพาะงานบางอย่างได้ เช่น Feedback Polls, Forms หรือ Surveys เป็นต้น ซึ่งก็ขึ้นอยู่กับเครื่องมือที่เราใช้ว่ามีอะไรให้เล่นบ้าง
ประโยชน์ของ Heatmap Analytic
จากตัวอย่างด้านบนเชื่อว่าคนทำคอนเทนต์หรือนักการตลาดก็พอมองเห็นคร่าวๆ แล้วว่าจะนำไปใช้ในการวัดผลอย่างไร เราได้สรุปมาเป็นข้อๆ ดังนี้
- เข้าใจพฤติกรรมผู้ใช้มากขึ้น มองเห็นภาพรวมว่าผู้ใช้มีพฤติกรรมอย่างไรกับเว็บไซต์ของเรา มากขึ้นเพิ่มจากข้อมูลที่เป็นตัวเลขจาก Google Analytics
- นำไปเป็นข้อมูลปรับปรุงเว็บไซต์ จากข้อมูลด้านบนเราทราบว่าผู้ใช้ออกจากหน้าเว็บ หรือไม่สนใจปุ่ม Call to Action เพื่อนำใช้มาปรับปรุง UX/UI ของเว็บไซต์ เพื่อให้ได้ตามเป้าหมายมากขึ้น
- นำเสนอผู้บริหารได้ง่าย ข้อมูลจาก Heatmap Analytic เป็นข้อมูลภาพที่สรุปมาให้ระดับหนึ่ง มองแล้วเข้าใจได้ทันที และยังดูเป็นมืออาชีพด้วย
แนะนำเครื่องมือ Heatmap Analytic
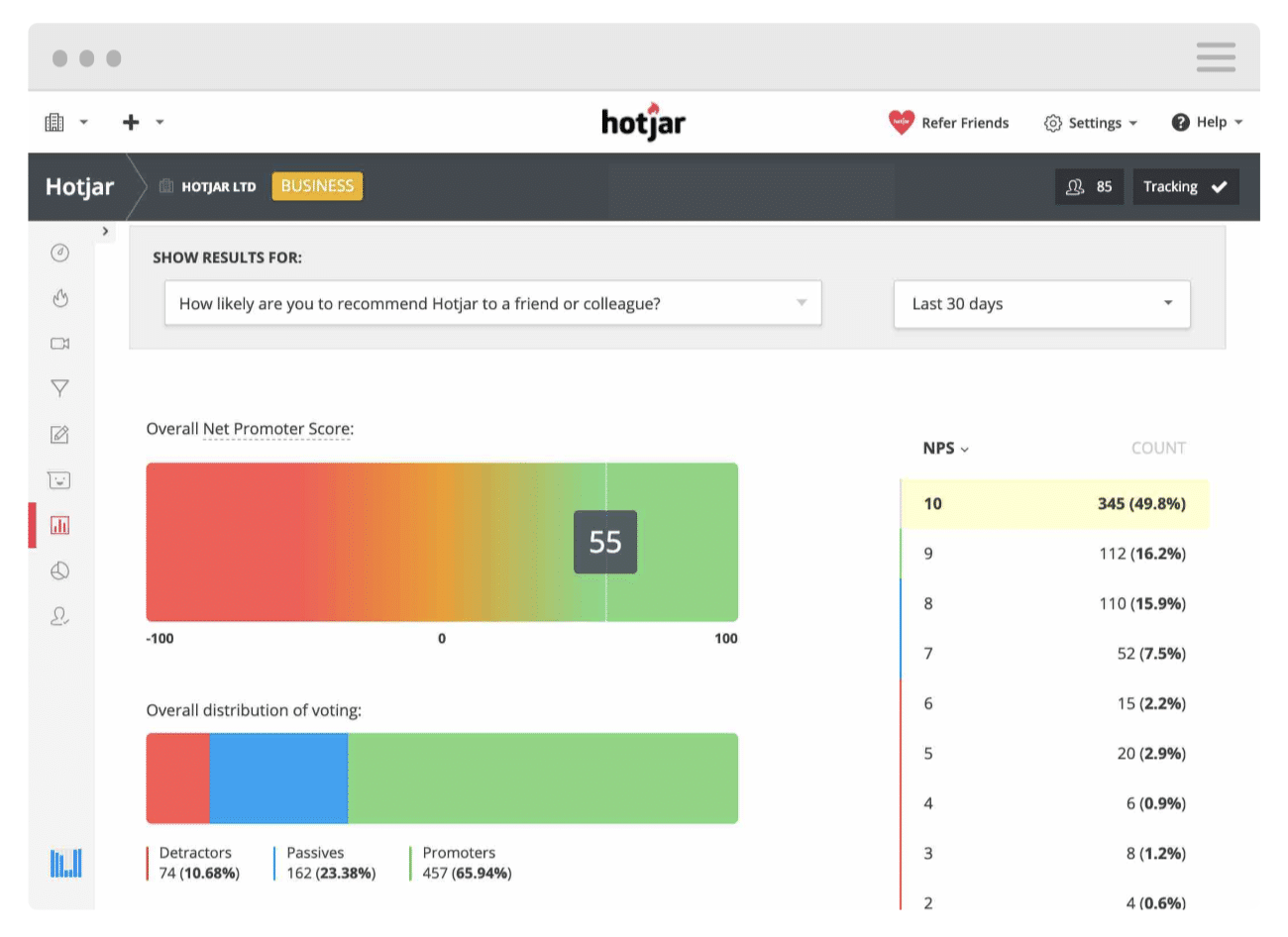
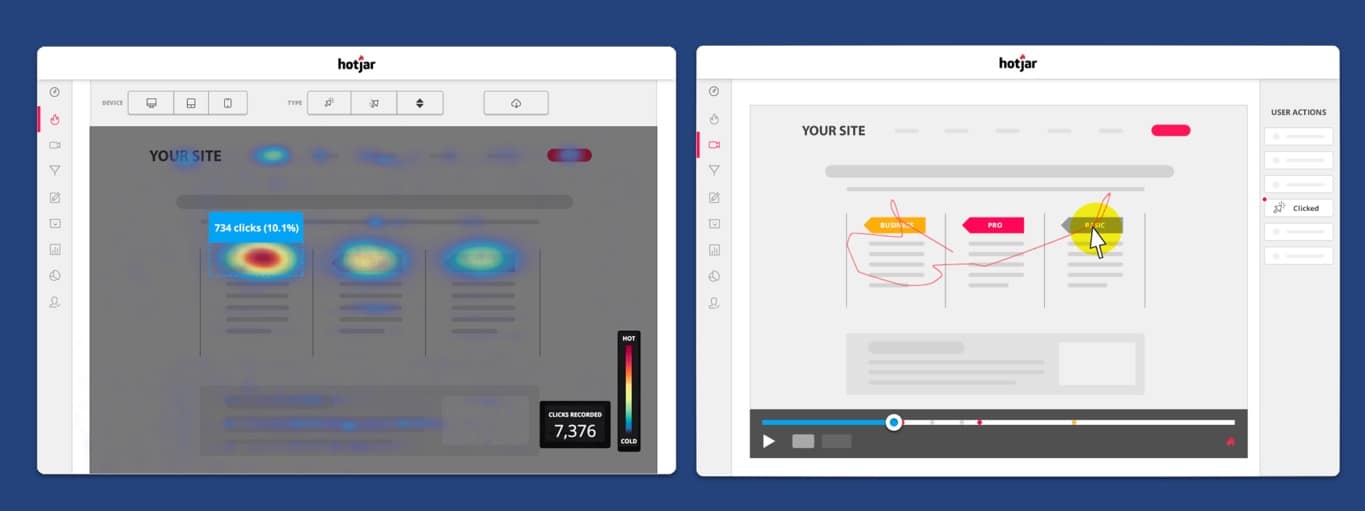
1. Hotjar
Web Analytics Tool ที่มีเครื่องมือค่อนข้างครบถ้วนมาก ซึ่งโดดเด่นในส่วนของ Heatmap Analytic ใช้งานง่าย เห็นภาพชัด เก็บข้อมูลแยกตาม Device ที่ผู้ใช้เข้ามาในเว็บ มีฟีเจอร์การเก็บ Heatmap ของพวก Polls, Surveys และฟอร์มรูปแบบต่างๆ

ฟีเจอร์ที่เราสนใจหลักๆ ก็จะเป็น Heatmap ในหน้า landing page และ หน้าเว็บคอนเทนต์ในส่วนของการดูว่าผู้ใช้คลิกจุดไหน เลื่อนหน้าจอไปถึงไหนบ้าง รวมทั้งมีการ record journey ของผู้ใช้ในรูปแบบวิดีโอได้ด้วย (เหมือนเราไปนั่งดูอยู่ข้างหลังผู้ใช้เลย)
เบื้องต้นสามารถทดลองใช้งานได้ฟรี โดยมีข้อจำกัดอยู่ที่จะเก็บได้เพียง 2,000 pageviews ต่อวัน และสร้าง Heatmap ได้เพียง 3 หน้า
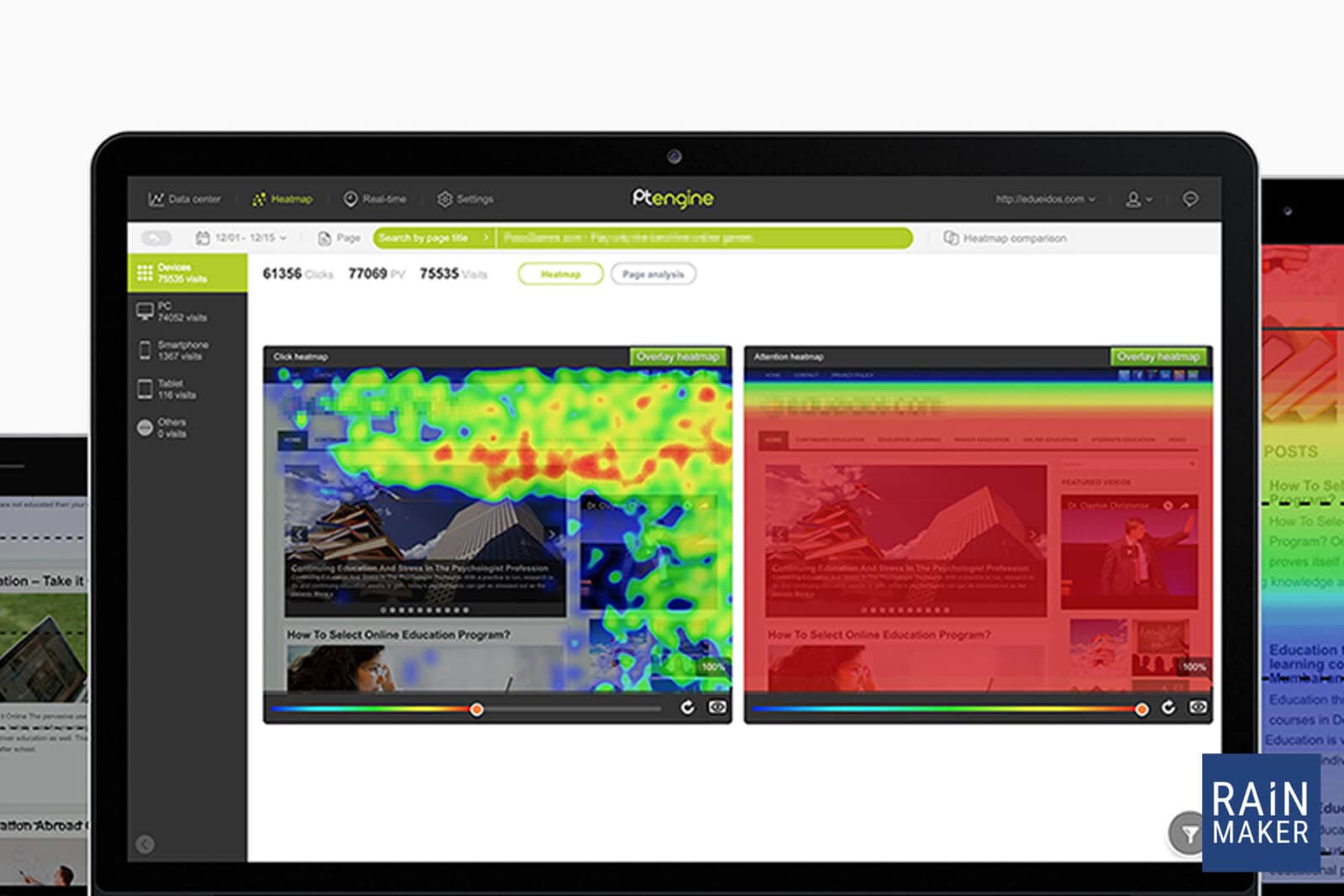
2. Ptengine
Web Analytics Tool อีกหนึ่งตัวที่เครื่องมือครบ และมีจุดเด่นเป็น Heatmap Analytic เช่นกัน

ฟีเจอร์หลักๆ ของ Heatmap ก็จะคล้ายกับ Hotjar นั่นคือดูว่าผู้ใช้คลิกจุดไหน เลื่อนหน้าจอไปถึงไหนบ้าง มีระบบ event tracking ให้ในเบื้องต้น แต่ก็จะไม่ได้มีข้อมูลเฉพาะเจาะจงไปถึงพวก Polls, Surveys ต่างๆ
ถ้าเทียบกันแล้ว Ptengine จะหน้าตาสวยงามใช้งานง่ายกว่า รวมถึงทำ Report ออกมาได้สวยงามและทันสมัย มีการ compare กันระหว่าง Heatmap สองเวอร์ชั่นของหน้าเว็บ รวมถึงมีคำแนะนำในการปรับปรุงเว็บให้ด้วย
สำหรับตัวฟรีของ Ptengine จะเก็บข้อมูลได้ 10,000 Monthly Page Views และสร้าง Heatmap ได้เพียง 2 หน้า