
ถ้าพูดถึงการใช้ icon หลายคนอาจจะนึกถึงภาพชิ้นเล็กๆ ไฟล์ .png ที่นำมาวางบนส่วนต่างๆ บนเว็บไซต์หรือภาพกราฟิก เพื่อแสดงความหมายในเชิงสัญลักษณ์
ในครั้งนี้เราจะแนะนำมาใช้ icon ที่ไม่ใช่ภาพ แต่เป็น font หรือข้อความนั่นเอง ซึ่งมีวิธีการใช้งานและข้อดีข้อเสียต่างจากการใช้ icon ที่เป็นภาพกราฟิกพอสมควร ลองมาดูกันครับ
Font Icon คืออะไร
font icon คือ icon ที่แสดงผลจาก font หรือตัวอักษรที่เรากำลังอ่านอยู่นี่แหละ เป็นการนำ font มาใช้แทนภาพเพื่อให้แสดงประสิทธิภาพที่ icon มันควรทำได้อย่างสูงสุด

แอบเล่าย้อนกลับไปเมื่อหลายปีก่อน การแสดงภาพ icon บนเว็บไซต์จะใช้ภาพ icon ไฟล์ .png มาใช้ หรือล้ำขึ้นมาหน่อยก็นำภาพ icon หนึ่งชุดมาอยู่บนไฟล์ภาพอันเดียว แล้วใช้เทคนิคการเขียน CSS เพื่อเลือก icon ที่ต้องการนำมาแสดงหนึ่งอันจากภาพนั้น ซึ่งมันก็ใช้งานได้ดีระดับหนึ่ง
ในยุคต่อมาที่ผู้คนใช้งานเว็บไซต์ผ่านมือถือเกินกว่า 80% นักพัฒนาก็ต้องมารีดเอา performance ของเว็บไซต์ให้มากที่สุด ทำให้เว็บเบา โหลดเร็ว ซึ่งแน่นอนว่าภาพ .png เป็นไม้เบื่อไม้เมาบนเว็บไซต์เพราะเป็นไฟล์ขนาดใหญ่
ยิ่งเป็นภาพ icon ที่ใช้การเขียน CSS เพื่อหยิบ icon จากภาพ .png มาใช้ยิ่งทำให้เป็นเรื่องที่น่าอดสู เพราะถึงแม้ในหน้านั้นจะใช้ icon จุดเดียว แต่ผู้ใช้ต้องเปลืองพลังงานในการโหลดภาพ .png ที่เป็น icon ทั้งแผงเลยทีเดียว
ซึ่งช่วงเวลาดังกล่าวมาพร้อมกับอุปกรณ์ที่แสดงผลแบบ retina display ที่คมชัดแบบสุดๆ ทำให้หลายครั้งการแสดง icon ที่เป็น .png มันไม่ชัดเพียงพอ

นักพัฒนาจึงได้ทำให้มันกลายเป็น font หนึ่งชุดขึ้นมา แล้วเรียกใช้ประหนึ่งว่ามันคือตัวอักษรไปเลย เพื่อที่จะได้ใช้งานได้ตอบโจทย์ยิ่งขึ้น
ข้อดี-ข้อเสีย ของการใช้ Font Icon
ข้อดี :
- แสดงผลเป็น vector ขยายเท่าไรก็ไม่แตก คมชุดทุกหน้าจอ
- ขนาดเล็ก โหลดไวมาก เพราะเป็นตัวอักษร ไม่ใช่ภาพ
- สามารถเขียน CSS เพื่อตกแต่งมันได้ เปลี่ยนสี ใส่เงา จัดตำแหน่ง ประหนึ่งเป็นตัวอักษรหนึ่งตัว
ข้อเสีย :
- ภาพชุด icon มีจำกัด และไม่สามารถออกแบบแล้วเพิ่มเข้าไปเองได้ง่ายนัก
- เรียกใช้ยากขึ้นนิดหนึ่ง เพราะไม่ใช่การนำภาพไปวางตรงๆ ผู้ใช้ต้องมีความรู้ระดับหนึ่ง
- ไม่สามารถใส่สีในบางจุดของ icon ได้ ต้องเป็นสีเดียวกันทั้งตัว
3 เว็บไซต์ที่แจก Font Icon แบบฟรีๆ
Font Awesome

เว็บ font icon เจ้าแรกๆ ที่เปิดให้บริการ เป็นที่นิยมอย่างมากในขณะนี้ มี Doc เขียนแนะนำการใช้งานที่ดีมาก เบื้องต้นมีให้ใช้แบบฟรี 1,557 ตัวอักษร และในเวอร์ชั่น Pro (เสียเงิน) 7,722 ตัวอักษร ซึ่งเพิ่มขึ้นเรื่อยๆ ในอนาคต
IcoMoon.io

เว็บ font icon อีกหนึ่งเจ้า คล้ายกับ Font Awesome แต่จะเน้น icon ที่มีจำนวนมากกว่า แบบฟรี 5,500+ ตัวอักษร และในเวอร์ชั่น Pro จะเพิ่ม icon แบบพรีเมี่ยมอีก 4,000 ตัวอักษร พร้อมกับ service ทางด้านระบบ server ต่างๆ
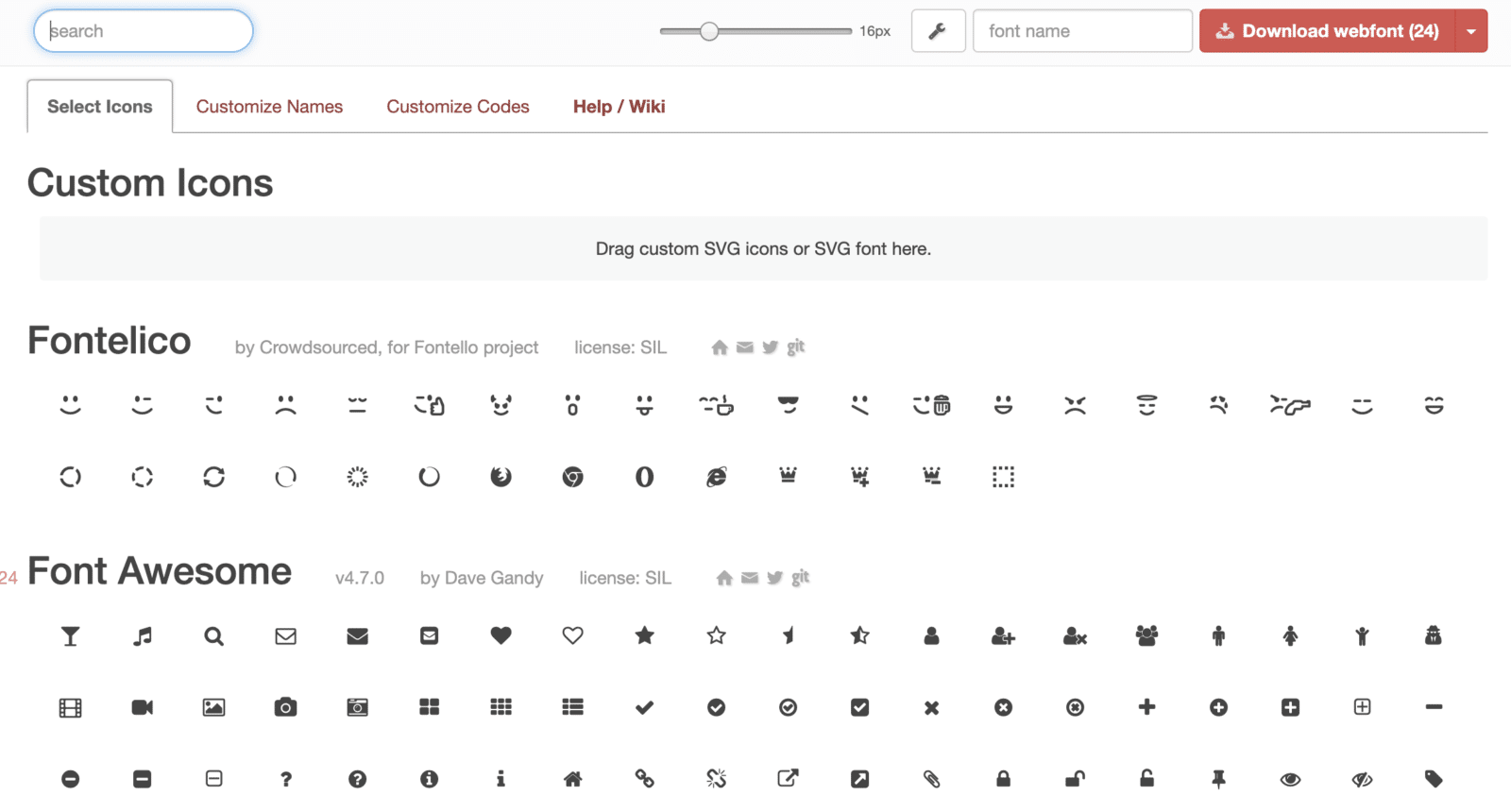
Fontello

เว็บไซต์ที่รวม icon ฟรีจากหลายแหล่ง สำหรับคนที่อยากได้ icon จากหลายเว็บพร้อมกัน สามารถ select เฉพาะ icon ที่ต้องการแล้วดาวน์โหลดได้ ไม่ต้อง include แต่ละเจ้ามาทั้งหมดให้หนักเว็บ
สามารถนำ icon ที่เป็นไฟล์ .svg อัปโหลดขึ้นไปเพื่อแปลงเป็น font สำหรับใช้งานได้ด้วย อันนี้แจ่ม
แนวทางการนำ Font Icon ไปใช้กับเว็บไซต์

การใช้งานจะค่อนข้างยุ่งยากกว่าการใช้ icon แบบภาพทั่วไป เนื่องจากมันเป็น font วิธีการนำมาใช้จึงต้องทำวิธีเดียวกันกับการเพิ่ม font บนเว็บไซต์นั่นเอง ตรงนี้จึงต้องไปยุ่งในส่วนของ HTML และ CSS กันเล็กน้อย หากใครทำไม่เป็นก็สะกิดโปรแกรมเมอร์ได้เลย
หากใครมีเว็บส่วนตัวและพอที่จะสามารถแก้ไขโค้ดเองได้ ทางผู้ให้บริการ font icon เจ้าต่างๆ จะมีฟรี CDN ให้ใช้อยู่แล้ว หมายถึงมี package ที่เค้าอัปโหลดไว้ให้ใช้แบบออนไลน์ สามารถนำโค้ดไปแปะที่ส่วน head ของเว็บไซต์ได้เลย
ยกตัวอย่างโค้ดของ Font Awesome
<head>
<!– Place your kit’s code here –>
<script src=”https://kit.fontawesome.com/b7889cdbbf.js” crossorigin=”anonymous”></script>
</head>
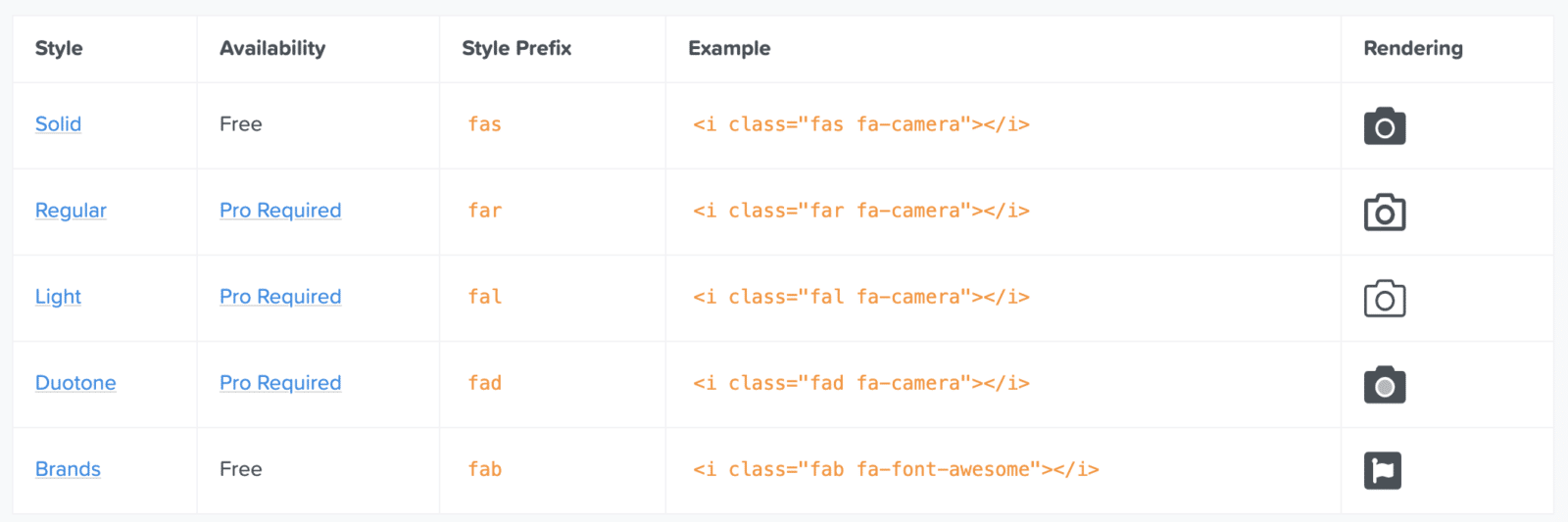
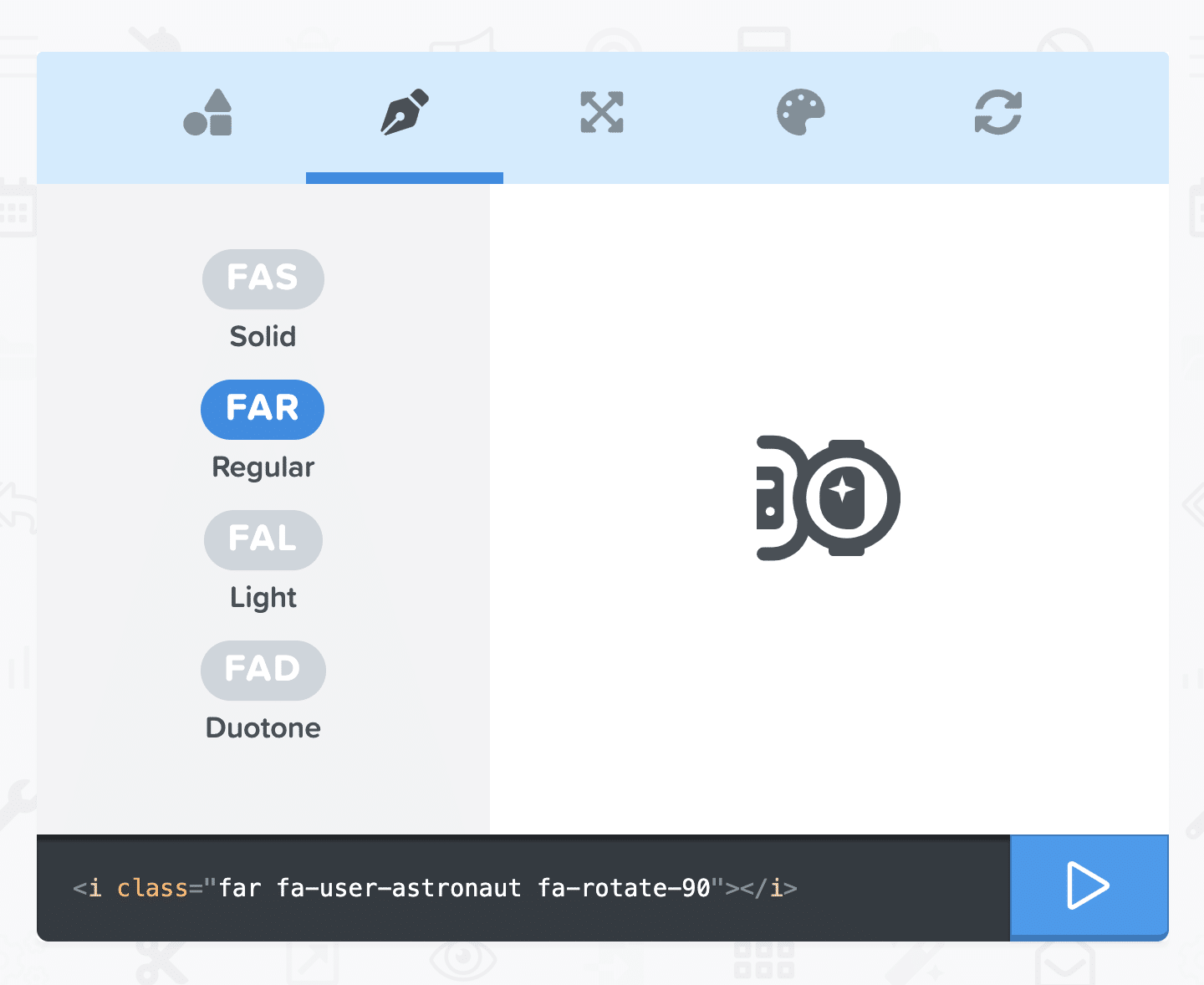
วิธีการทดสอบว่าเว็บไซต์ของเราสามารถใช้งานได้แล้วหรือยัง ให้ลองสร้าง element พร้อมกับใส่ชื่อ class ที่แต่ละเจ้าจะกำหนดชื่อไว้เพื่อเรียกใช้งาน (ชื่อ class สามารถดูได้ใน document ของผู้ให้บริการ)
ยกตัวอย่างการใช้งาน font จาก Font Awesome ดังภาพด้านล่าง