
ถ้าพูดถึงการทำคอนเทนต์แบบ Real-Time ในยุคนี้ แน่นอนว่าสิ่งแรกที่แว้บเข้ามาในหัวของทุกคนเป็นสิ่งแรกคือ Facebook Live การถ่ายทอดวิดีโอสดผ่าน Facebook ซึ่งทำได้ง่าย ทำได้ทันที ต้นทุนต่ำ
แต่ในโลกออนไลน์ไม่ได้มีเพียงการถ่ายทอดวิดีโอแบบสดๆ เท่านั้น ยังมีการเขียน Blog สดๆ ที่แสดงผลแบบ Real-Time ความหมายของมันคือเมื่อผู้เขียนลงมือเขียนหรืออัปโหลดภาพลงในหลังบ้าน คอนเทนต์ที่ผู้ชมดูอยู่จะมีการอัปเดตทันที
เนื่องจากบางครั้งเราไม่สามารถถ่ายทอดภาพและเสียงจากในงานด้วย อาจจะด้วยข้อจำกัดของอุปกรณ์หรือสิ่งต่างๆ ที่รบกวนในหน้างาน เช่น เสียงดัง, มืดมาก หรืองานห้ามบันทึกวิดีโอ จึงมีสถานการณ์ที่การเขียนแบบ Live Blog เป็นตัวเลือกที่ดี และยังสนุกมากๆ อีกด้วย (พูดถึงแล้วก็คันไม้คันมือ)
ตัวอย่างการทำ Live Blog
การทำ Live Blog ในบ้านเรายังไม่ค่อยเห็นเยอะเท่าไร ส่วนหนึ่งคือผู้ชมยังไม่คุ้นเคยกับการชม Live แบบที่เป็นตัวหนังสือและภาพเท่าไร ทั้งฝั่งคนดูและคนทำคอนเทนต์ก็ยังถนัดการ Live แบบวิดีโอซะมากกว่า หรือแม้แต่ต่างประเทศเองคนที่ชม Live Blog ส่วนมากก็จะเป็นกลุ่มคนที่คุ้นเคยกับเทคโนโลยีหน่อย

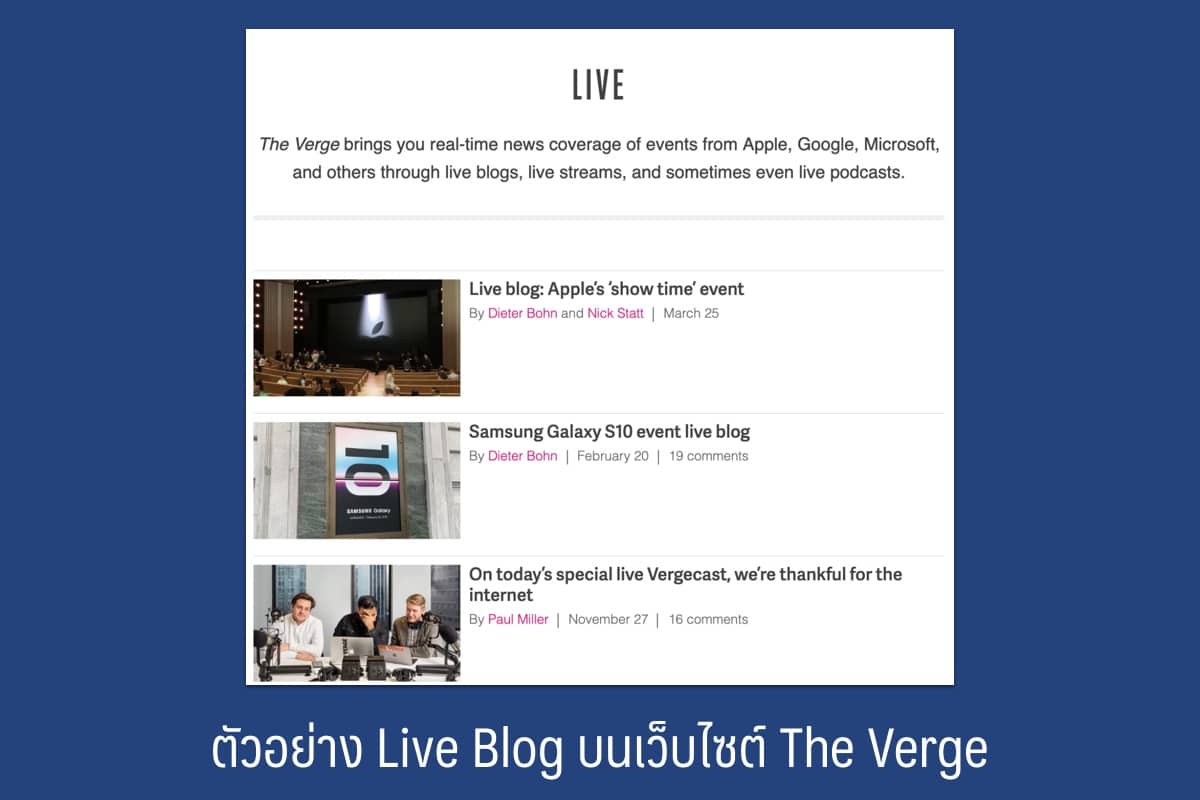
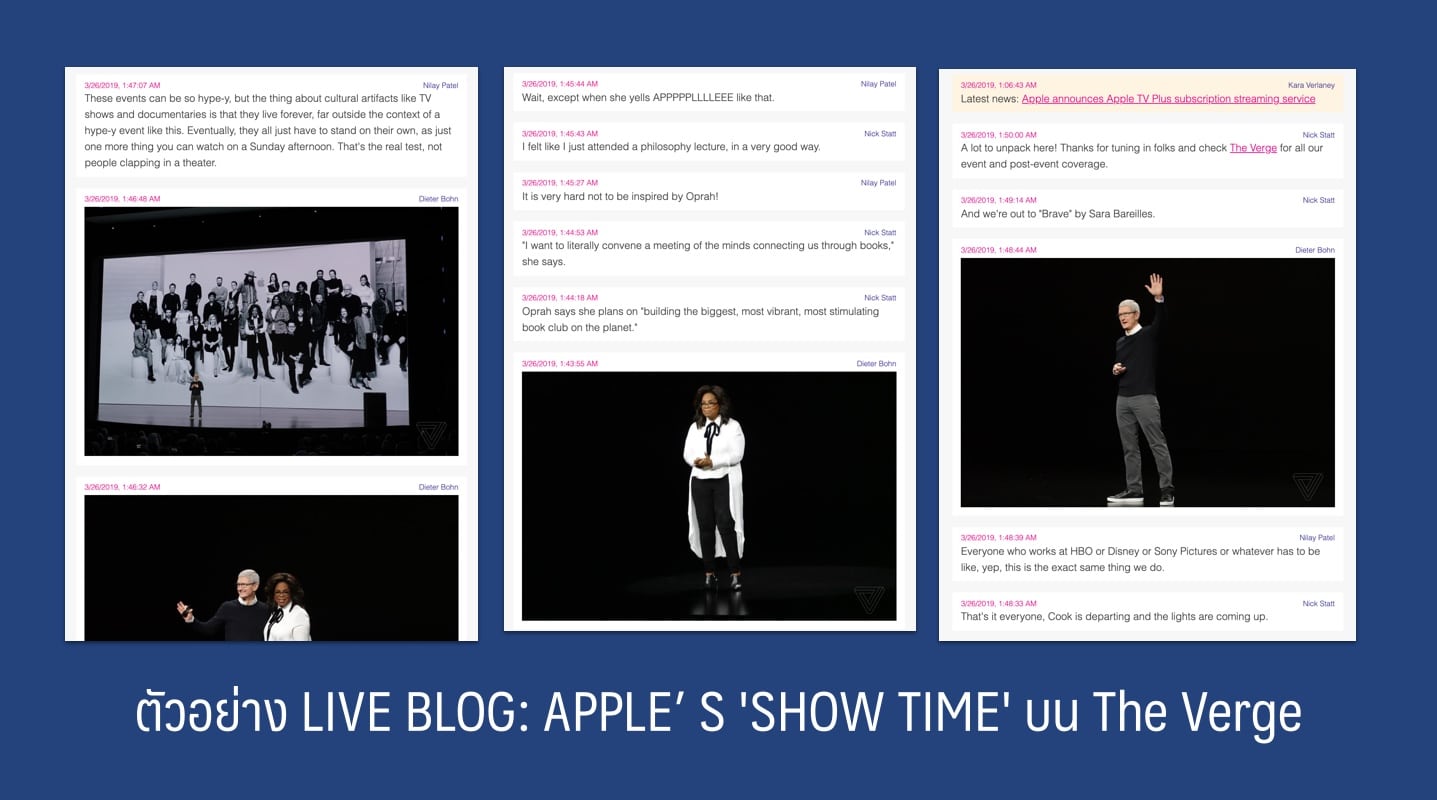
ตัวอย่างการทำ Live Blog ที่เราเห็นส่วนใหญ่จะเป็นเว็บไซต์ของสื่อออนไลน์ต่างประเทศ เนื้อหาเป็นอีเวท์ใหญ่เกี่ยวกับเทคโนโลยี อย่างงาน Google I/O, เปิดตัว Samsung Galaxy หรือ Apple It’s show time เป็นต้น
ลองดู Live Blog ย้อนหลังของ The Verge ได้ที่ https://www.theverge.com/live

คอนเทนต์บน Live Blog ส่วนมากจะแสดงเป็น Timeline ในแต่ละช่วงว่ามีอะไรเกิดขึ้นบ้าง คล้ายกับ Feed บน Twitter
ส่วนตัวผู้เขียนเองมักจะนั่งดู Live Blog ของสื่อต่างประเทศในช่วงที่มีการเปิดตัวสินค้าใหม่อย่าง iPhone หรือ Samsung คือเปิดดู Live หลักของงานผ่านคอมพิวเตอร์ แล้วเปิด Live Blog ดูบนโทรศัพท์ เพราะจะมีบางช่วงที่เราฟังไม่ทันก็สามารถย้อนดูใน Live Blog ได้
พร้อมกันกับใน Live Blog เองก็เหมือนจะเป็นการสรุปมาให้ระดับหนึ่ง ถ้าขี้เกียจดูเนื้อหาทั้งหมดของงาน ก็จะมาเลื่อนดูใน Live Blog เอา

อีกหนึ่งตัวอย่างที่น่าสนใจ เป็น Blog ของ NuuNeoi (พี่หนูเนย) ที่เป็น Blogger สาย IT, Developer บันทึกเบื้องหลังที่พี่เค้าสร้างระบบขึ้นมาเองเพื่อที่จะเขียน Live Blog งานเปิดตัว Samsung Galaxy Note 7
ซึ่งจะเป็นสาย technical ศัพท์เทคนิคจะเยอะหน่อยนะ ลองไปอ่านกันได้ที่ : บันทึกเบื้องหลังการพัฒนาระบบ Live Blog ด้วย Angular 2 + Firebase
แนะนำเครื่องมือสำหรับทำ Live Blog แบบง่าย
การที่เราจะสร้างระบบขึ้นมาบนเว็บไซต์ เพื่อทำ Live Blog แบบพี่หนูเนยก็ดูเหมือนจะโหดสัสเกินไปสำหรับคนทำคอนเทนต์อย่างพวกเรา ซึ่งสมัยนี้ก็มีเครื่องมือมากมายที่ทำให้มีระบบ Live Blog ใช้ โดยมีค่าใช้จ่ายไม่มาก หรือแบบฟรีเลยก็ยังมี

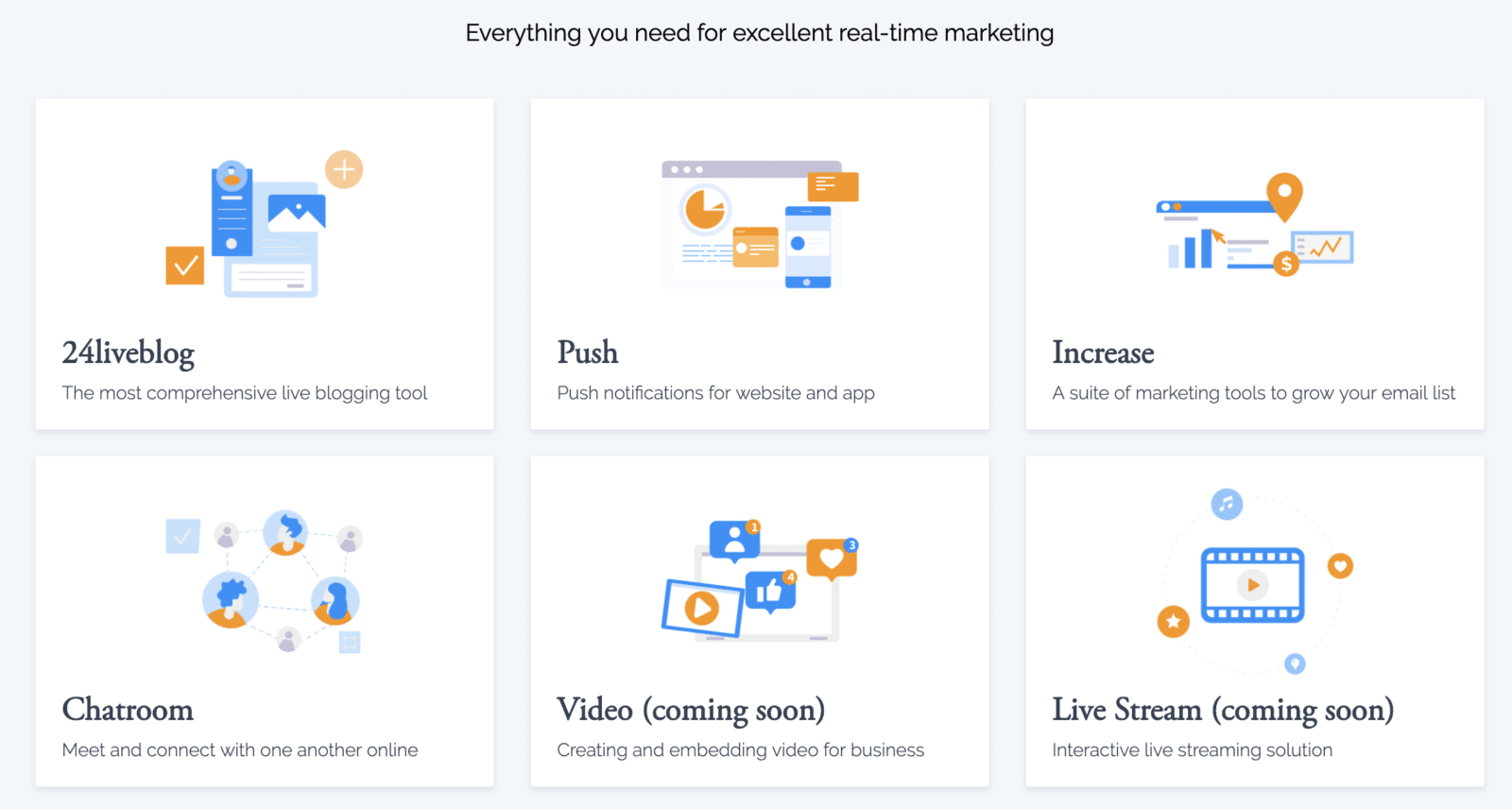
ส่วนตัวใช้ของ 24liveblog.com แล้วถูกใจจึงอยากมาแนะนำ เป็นเว็บที่ให้บริการในการทำ real-time content ซึ่งโดดเด่นตัว Live Blog ที่ใช้งานง่ายและคล่องตัวดี มีทั้งเวอร์ชั่นฟรีและเสียเงิน ซึ่งเวอร์ชั่นฟรีของเขาก็ดีมากๆ แล้ว

รูปแบบของ Real-Time content ที่ 24liveblog.com สามารถทำได้ เราขอเน้นไปที่ Blog ก่อนนะครับ

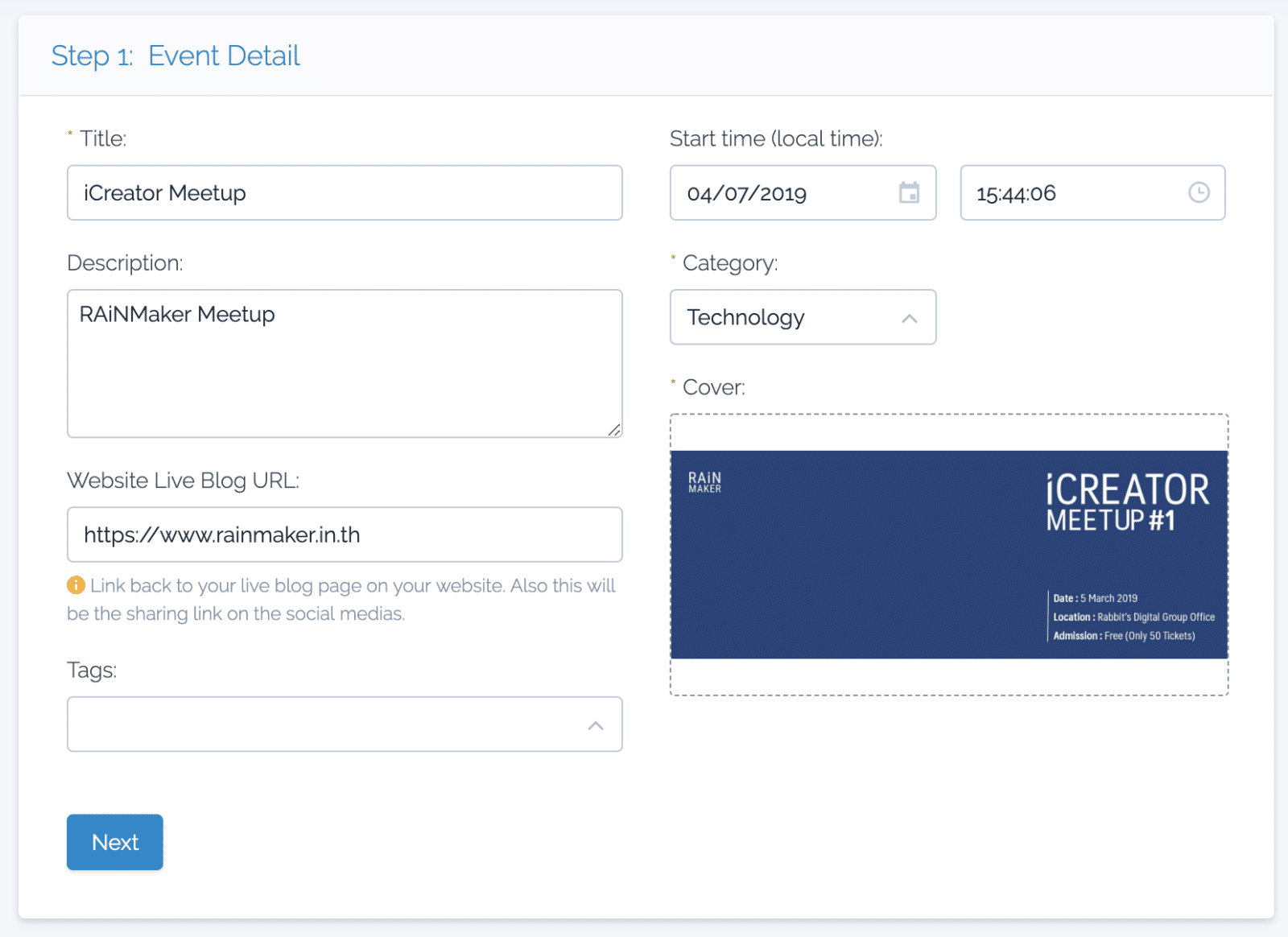
โปรแกรมจะแบ่งออกเป็นงานๆ เรียกว่าอีเวนต์ เราเริ่มจากการสร้างอีเวนต์ ใส่รายละเอียดต่างๆให้ครบ ข้อมูลนี้จะนำไปแสดงบนเว็บของ 24liveblog.com ด้วย

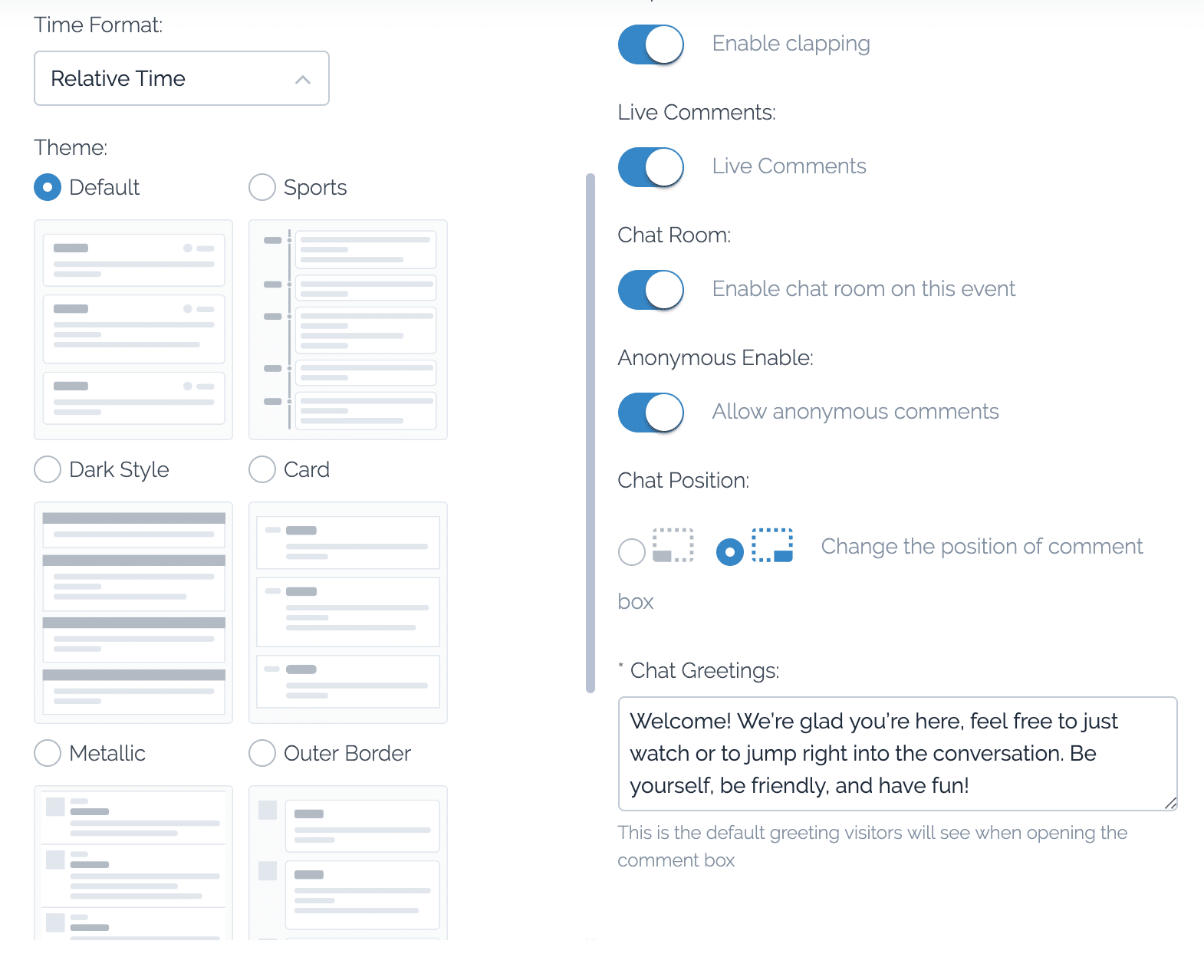
จากนั้นมาตั้งค่าเบื้องต้นในส่วนของ layout ที่เราต้องการ โดยจะมี theme ต่างๆ ที่เค้าเตรียมไว้ให้เลือก เราสามารถปรับเพิ่มจากนั้นได้นิดหน่อย ในส่วนนี้เข้ามาเปลี่ยนหลังจากสร้างอีเวนต์แล้วก็ได้

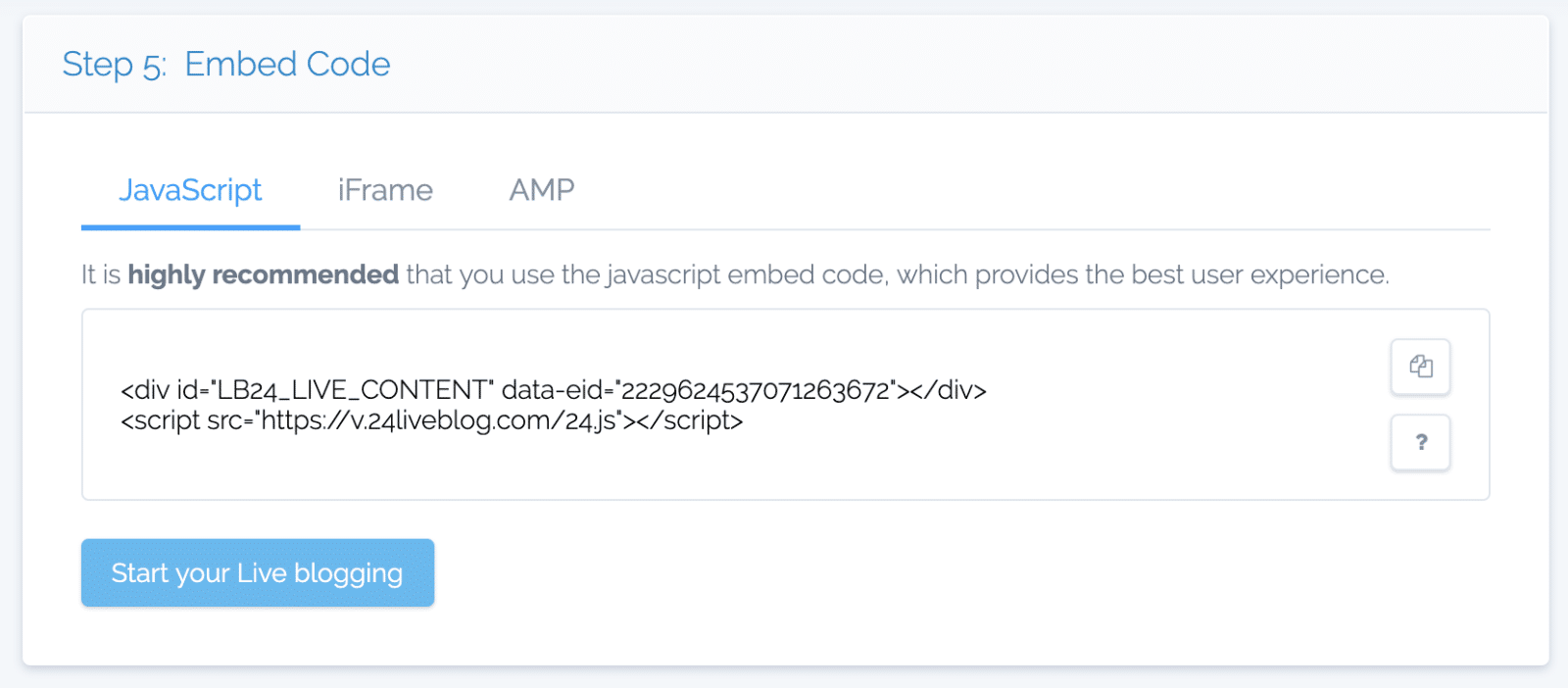
ระบบจะ generate code สำหรับนำไปวางบนเว็บไซต์ ในส่วนนี้สามารถไปวางบนเว็บหลักของเรา เพื่อโปรโมทให้คนเข้ามาดูผ่านเว็บได้

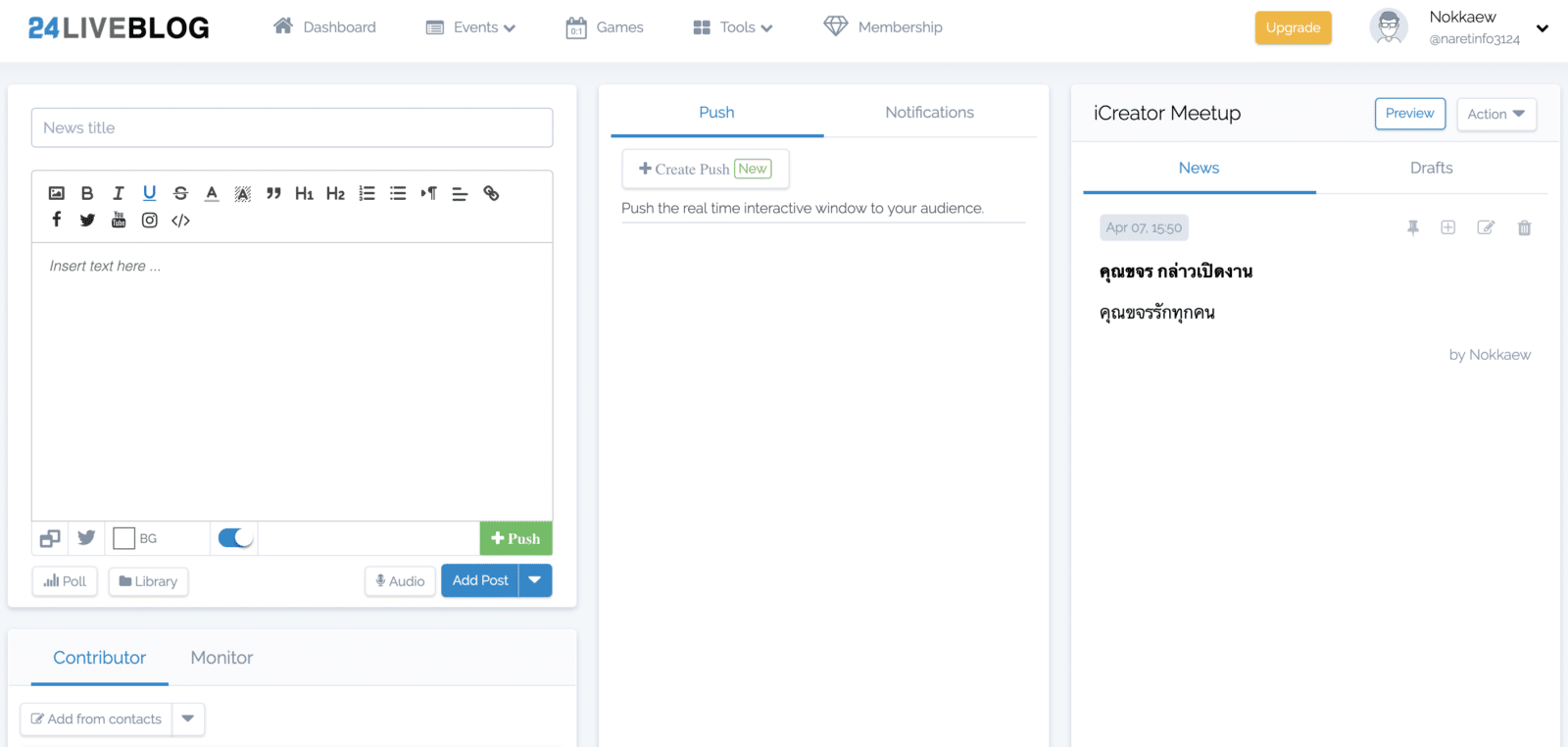
เมื่อถึงเวลาก็สามารถเริ่มเขียน Live Blog ได้ เครื่องมือหลังบ้านใช้งานง่ายมาก เพียงแค่พิมพ์หัวข้อ เนื้อหา แนบภาพ แล้วกด push ระบบจะนำข้อความไปแสดงทันที สามารถดูพรีวิวและ monitor stat ในเบื้องต้นได้
เป็นไอเดียคร่าวๆ สำหรับการทำ Live Blog ครับ ใครมีโอกาสไปงานอีเวนต์นั่งฟังสัมนาก็ใช้จดแล้วแชร์ให้เพื่อนๆ ที่ไม่ได้สะดวกมาเข้าไปดูได้ ลองไปประยุกต์ใช้กันครับ